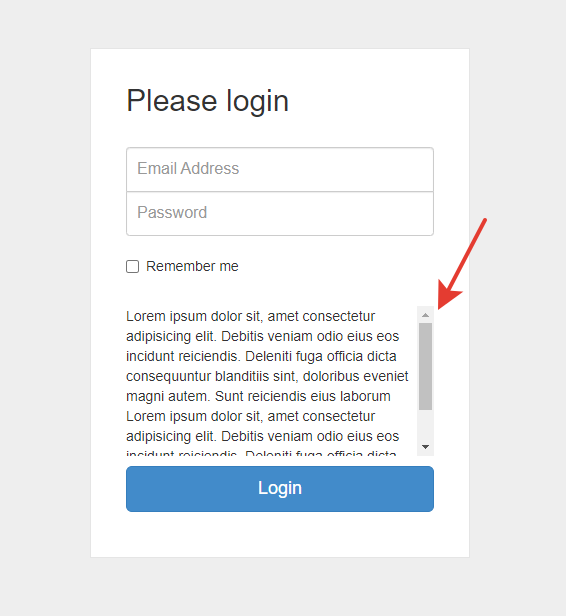
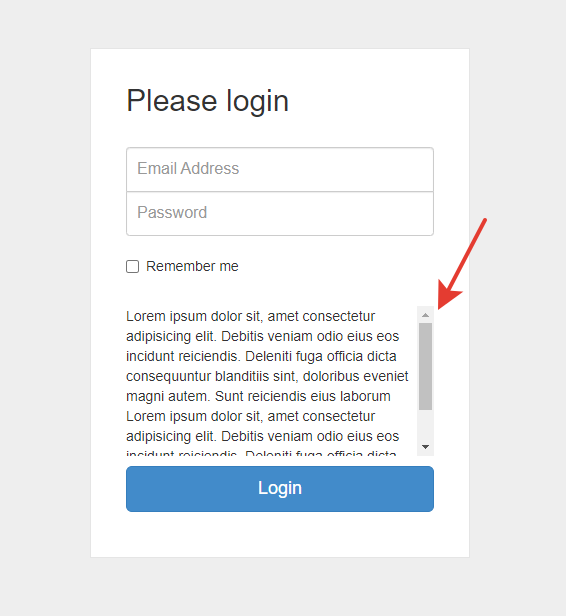
Добрый день! Допустим есть такая форма, нужно чтобы текст занимал всю оставшуюся высоту и если не влезает появлялся скролл.
Знаю, что для этого нужно прописать свой-во max-height.
Но проблема в том, что заголовок...динамический, и в одном случае может например занимать 50, в другом 100px. Поэтому высчитать не получится.
Растянуть его конечно можно с помощью св-ва flex-grow, но нужен max-height.
Может кто сталкивался с этим и знает фичу как можно сделать.