Ситуация следующая: поставил расширение в браузер, расширение создаёт документ во фрейме (картинки приложил ниже), через команду document.querySelector могу обратиться к фрейму, но дальше дело не идёт. Мне нужно обратиться непосредственно к этому документу или любому элементу внутри него и выполнить javascipt в нём для результата, во фрейме пробовал вводить - не катит. help
P.S. Да, прикол в том, что если через инструменты разработчика тыркнуть по самому #document или любому элементу внутри него и ввести команду в консоль, то она срабатывает, по другому нет

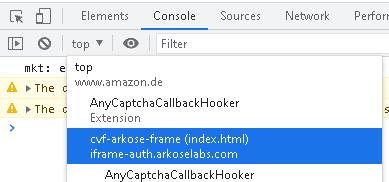
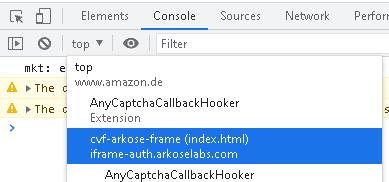
Дополнение: нашёл в консоли способ выбора, если выбрать то, что выбрано на скрине, то скрипт тоже выполняется. Вопрос - как изменить консоль стандартную (top) на эту(cvf-arkose-frame) через javascript код в самой консоле допустим (без использования мыши и кликов, как сделал я)