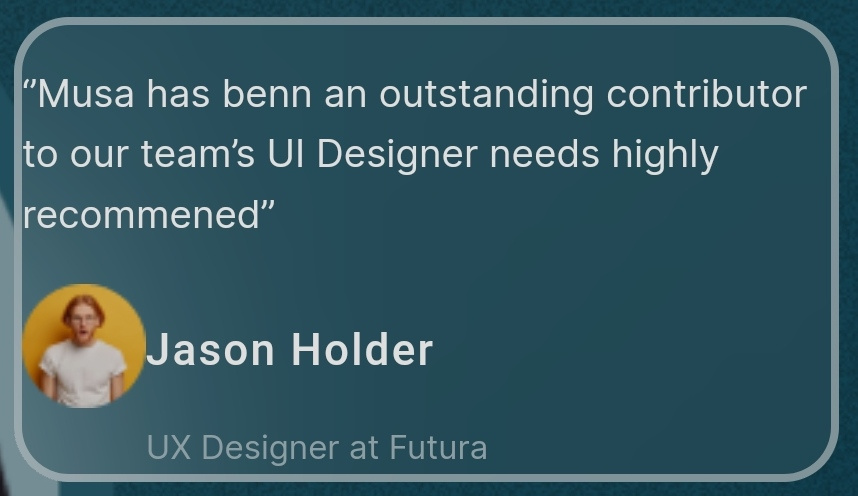
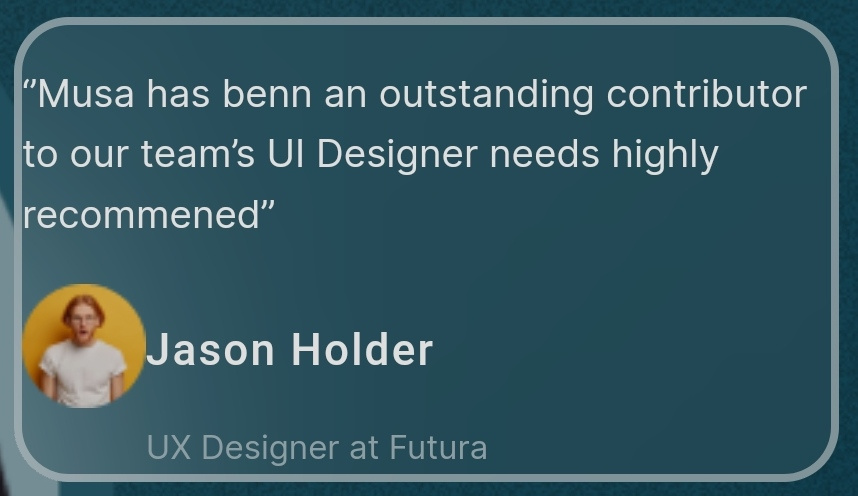
У меня проблема с расположением текста, он должен быть на уровне изображения и без отступов снизу , но он разделён и выходит за рамки блока

Html
<div class="main-card">
<p>‘’Musa has benn an outstanding
contributor to our team’s UI Designer
needs highly recommened’’</p>
<div class="card-info">
<img src="img/image_card.png" alt="photo">
<div class="card_info__text">
<h2>Jason Holder</h2>
<p>UX Designer at Futura</p>
</div>
</div>
</div>
Css
.main-card{
position: absolute;
width: 300px;
height: 169px;
left: 1477px;
top: 356px;
background: rgba(255, 255, 255, 0.08);
border: 3px solid rgba(255, 255, 255, 0.5);
box-sizing: border-box;
backdrop-filter: blur(58px);
border-radius: 20px;
}
.main-card p{
font-family: Inter;
font-style: normal;
font-weight: normal;
font-size: 14px;
line-height: 22px;
color: #FFFFFF;
}
.card-info{
display: flex;
}
.card-info img{
width: 45px;
height: 45px;
}
.card-info h2{
font-style: normal;
font-weight: 500;
font-size: 16px;
line-height: 22px;
letter-spacing: 0.05em;
color: #ffffff;
}
.card-info p{
font-family: Inter;
font-style: normal;
font-weight: normal;
font-size: 12px;
line-height: 22px;
color: #A1B5BB;
}