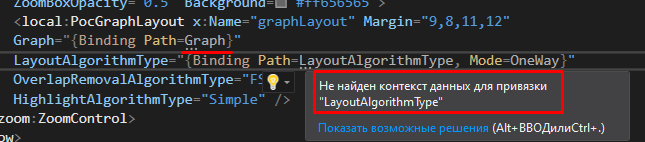
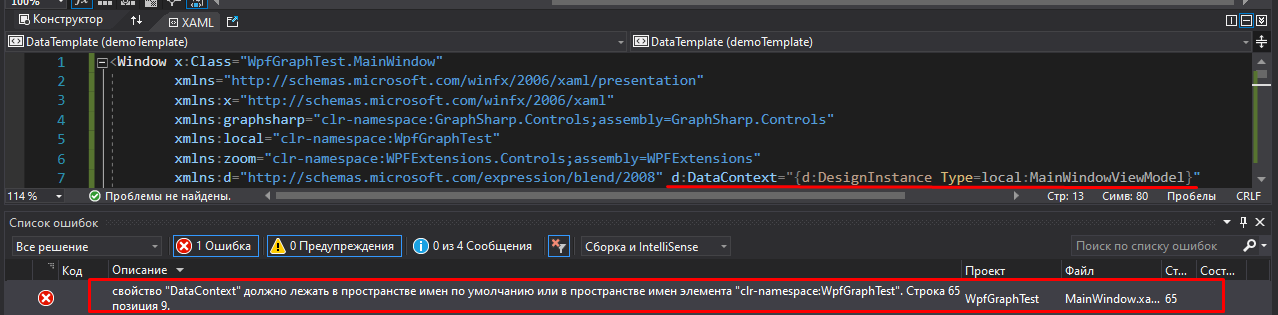
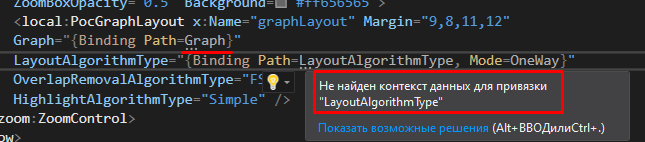
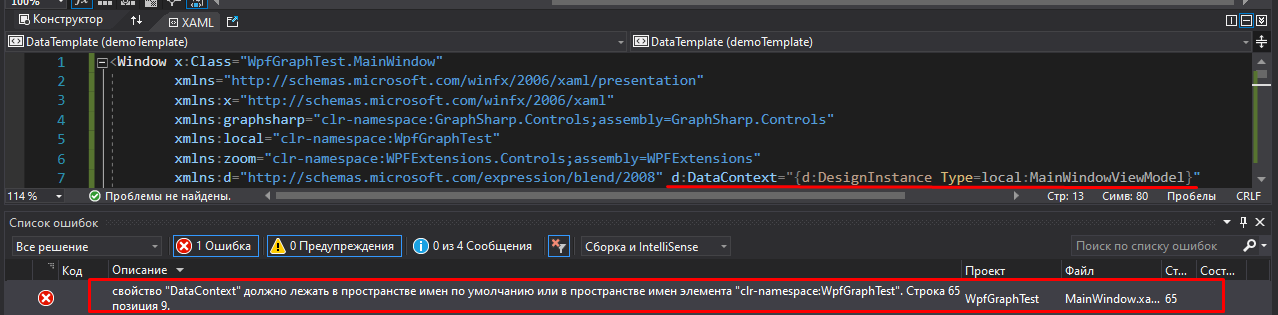
В одном из контролов идет биндинг, но он не работает. Жалуется на датаконтекст. Добавляю - идут другие ошибки. Что может быть не так?


<Window x:Class="WpfGraphTest.MainWindow"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:graphsharp="clr-namespace:GraphSharp.Controls;assembly=GraphSharp.Controls"
xmlns:local="clr-namespace:WpfGraphTest"
xmlns:zoom="clr-namespace:WPFExtensions.Controls;assembly=WPFExtensions"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
Title="GraphSharpDemo" Height="350" Width="525">
<Window.Resources>
<DataTemplate x:Key="demoTemplate" DataType="{x:Type local:PocVertex}">
<StackPanel Orientation="Horizontal" Margin="5">
<Image x:Name="img" Source="C:/users/Admin/source/repos/WpfGraphTest/boy.ico" Width="20" Height="20" />
<TextBlock Text="{Binding Path=ID, Mode=OneWay}" Foreground="White" />
</StackPanel>
<DataTemplate.Triggers>
<DataTrigger Binding="{Binding IsMale}" Value="false">
<Setter TargetName="img" Property="Source"
Value="C:/users/Admin/source/repos/WpfGraphTest/girl.ico"/>
</DataTrigger>
</DataTemplate.Triggers>
</DataTemplate>
<Style TargetType="{x:Type graphsharp:VertexControl}">
<Setter Property="Template">
<Setter.Value>
<ControlTemplate TargetType="{x:Type graphsharp:VertexControl}">
<Border BorderBrush="White"
Background="Black"
BorderThickness="2"
CornerRadius="10,10,10,10"
Padding="{TemplateBinding Padding}">
<ContentPresenter Content="{TemplateBinding Vertex}"
ContentTemplate="{StaticResource demoTemplate}"/>
<Border.Effect>
<DropShadowEffect BlurRadius="2" Color="LightGray"
Opacity="0.3" Direction="315"/>
</Border.Effect>
</Border>
</ControlTemplate>
</Setter.Value>
</Setter>
</Style>
<Style TargetType="{x:Type graphsharp:EdgeControl}">
<Style.Resources>
<ToolTip x:Key="ToolTipContent">
<StackPanel>
<TextBlock FontWeight="Bold" Text="Edge.ID"/>
<TextBlock Text="{Binding ID}"/>
</StackPanel>
</ToolTip>
</Style.Resources>
<Setter Property="ToolTip" Value="{StaticResource ToolTipContent}"/>
</Style>
</Window.Resources>
<zoom:ZoomControl Grid.Row="1" Zoom="0.2"
ZoomBoxOpacity="0.5" Background="#ff656565">
<local:PocGraphLayout x:Name="graphLayout" Margin="9,8,11,12"
Graph="{Binding Path=Graph}"
LayoutAlgorithmType="{Binding Path=LayoutAlgorithmType, Mode=OneWay}"
OverlapRemovalAlgorithmType="FSA"
HighlightAlgorithmType="Simple" />
</zoom:ZoomControl>
</Window>