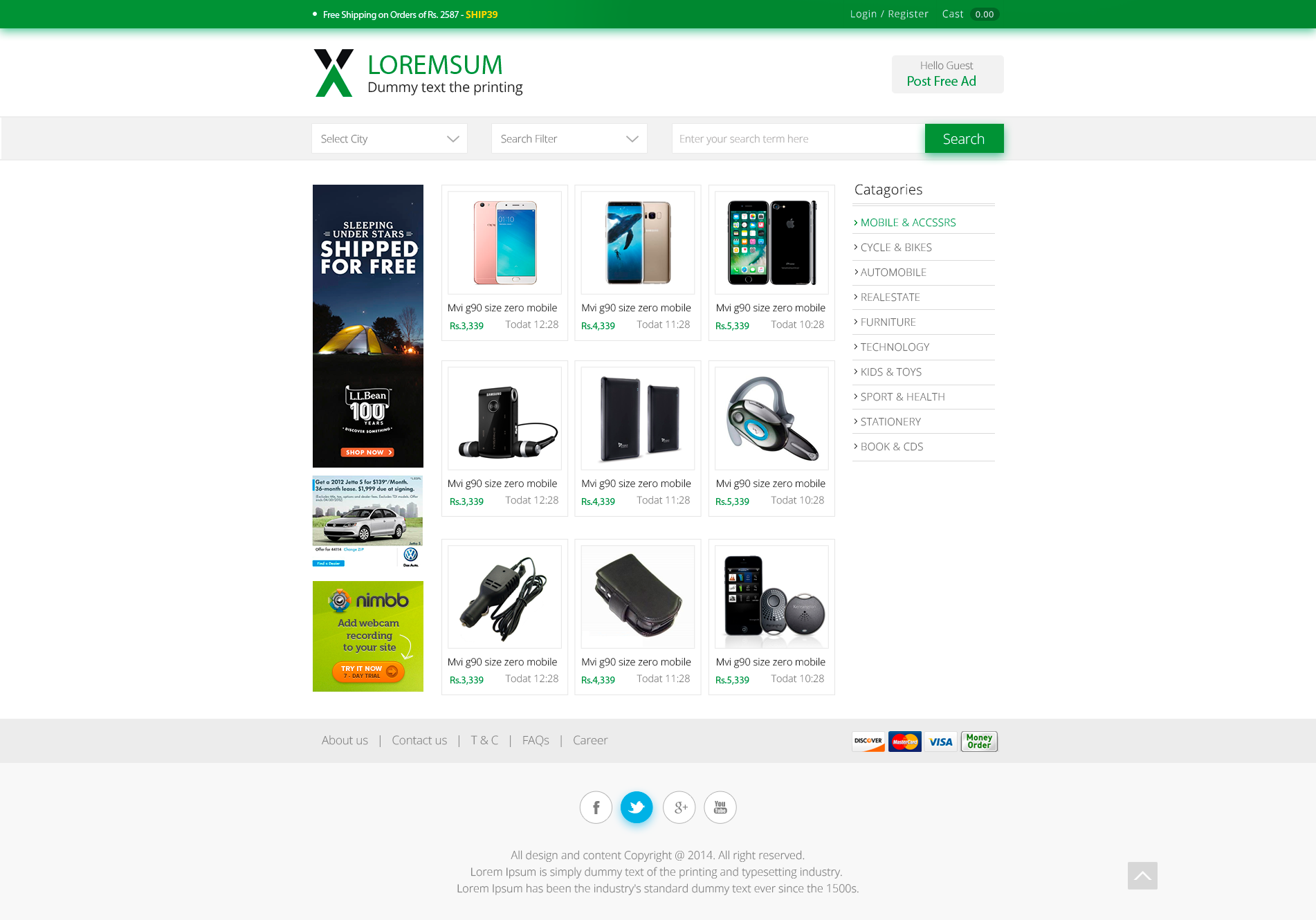
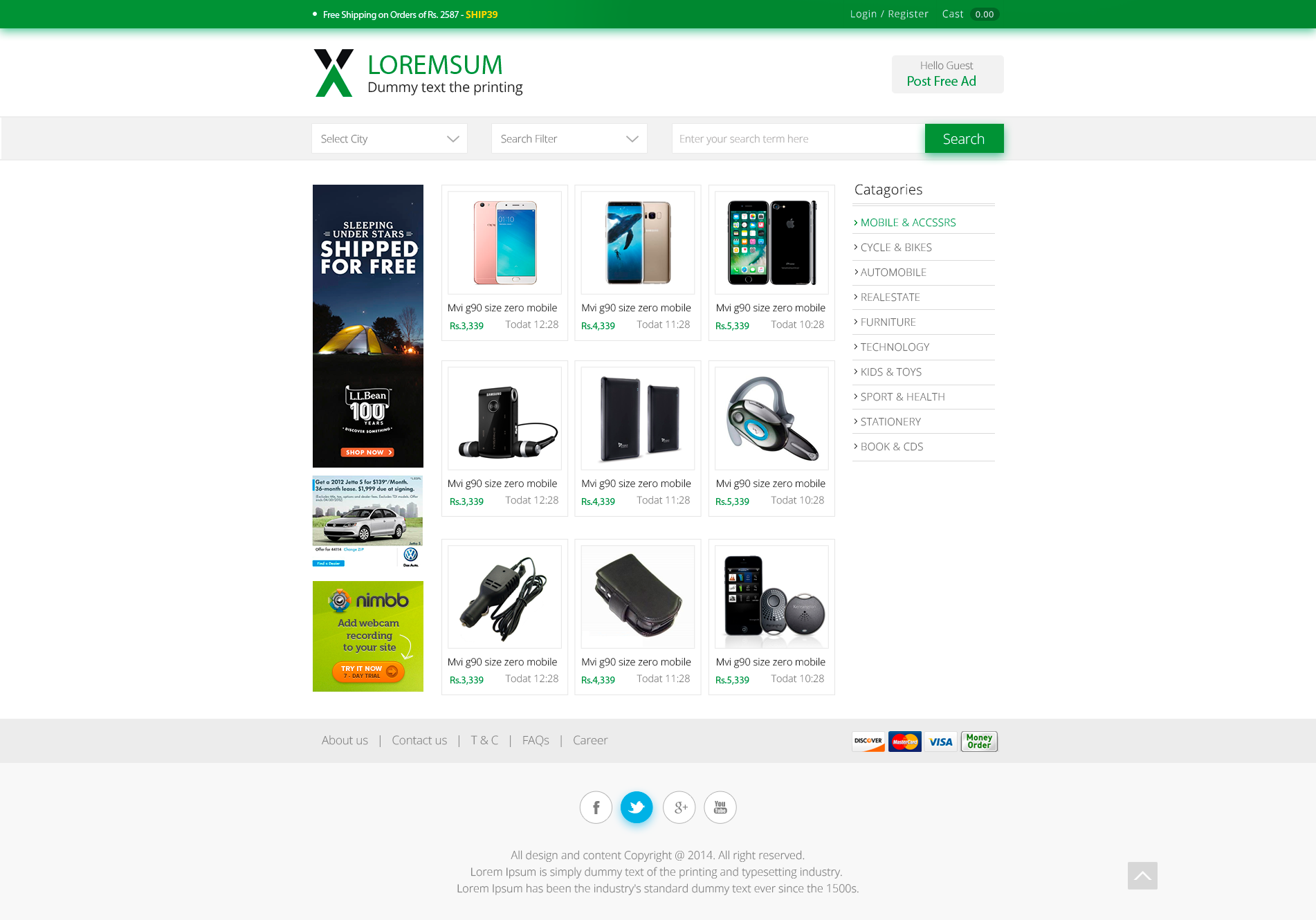
Вот макет, который необходимо сверстать

Код прилагаю
https://jsfiddle.net/dfrqk7oc/3/
1. Относительно карточек товаров.
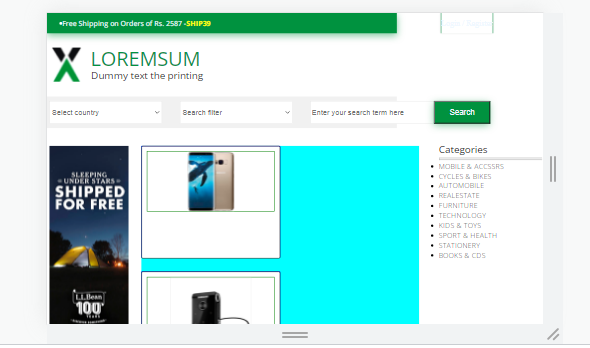
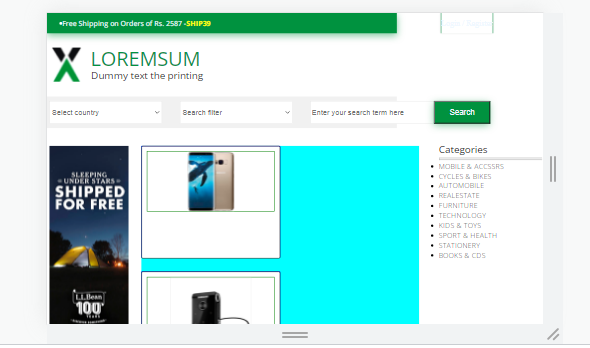
В медиа-запросах указано, что если экран больше 1000px в ширину, карточки товаров располагаются в 3 колонки. Почему-то сейчас максимум 2. для такой ширины. Контейнер для карточек голубой для наглядности, что было понятно, где границы карточек. Так же интересует, как лучше верстать блок карточек, но без использования booststrap.
2. Не получается выровнять по вертикали блок "payment_img (inline-block)" - картинки оплаты внизу страницы. Использовал flex - не работает.
3. При изменении ширины экрана элементы, которые должны быть на всю ширину body (имею в виду header и footer) не отображаются, как нужно Хотя для них установлен width=100%) Почему так ? Непонятно. Прилагаю изображение, хотя в коде видно

Одним словом, много ошибок.
Прошу на них указать и подсказать как нужно и прокомментировать по порядку, чтобы было понятно, к чему это.