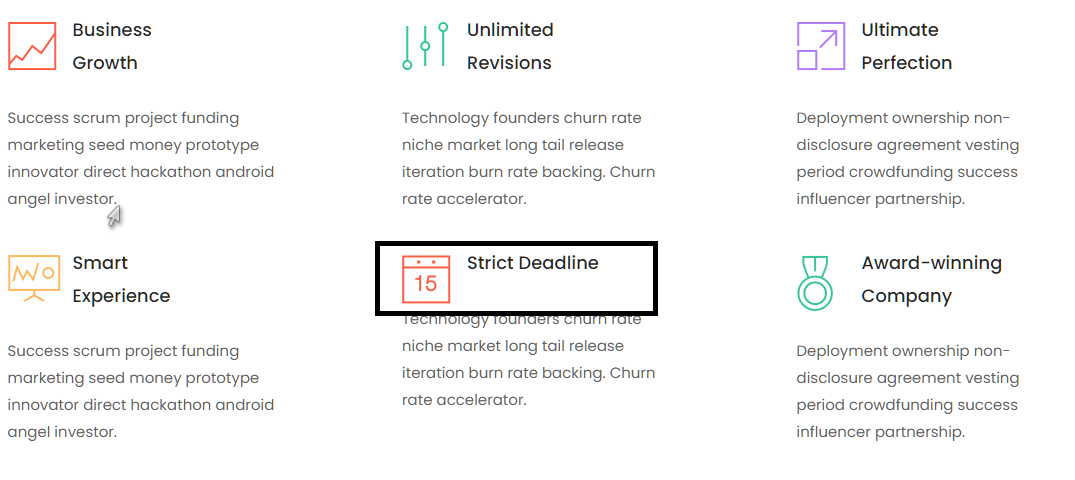
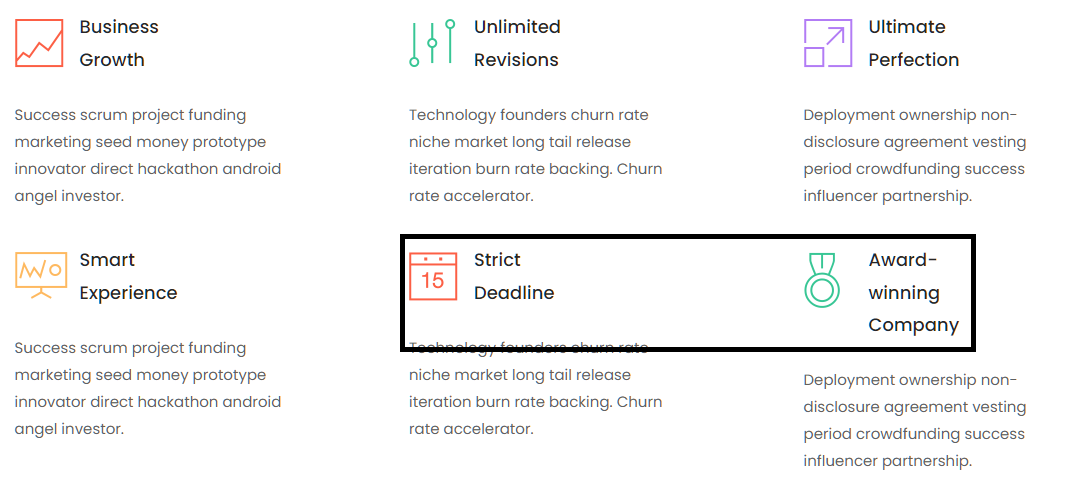
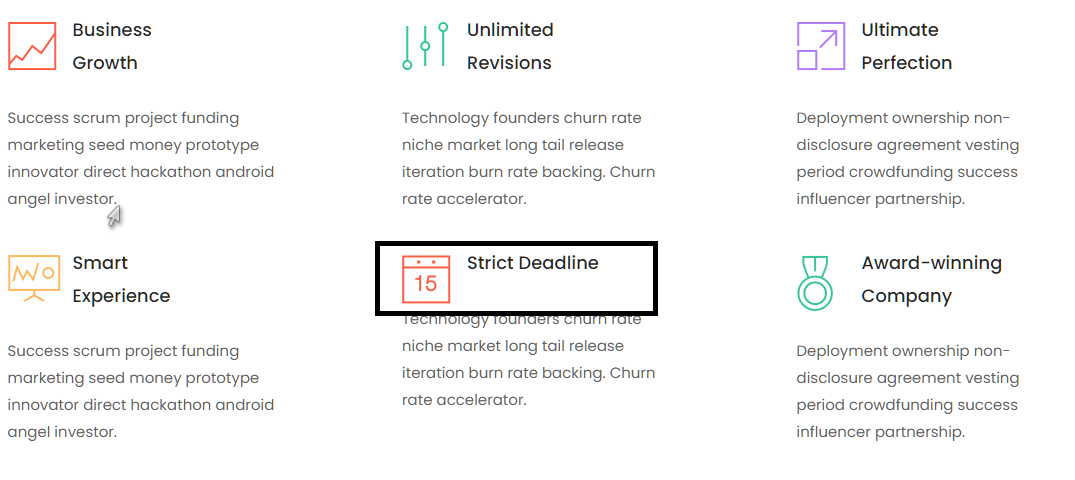
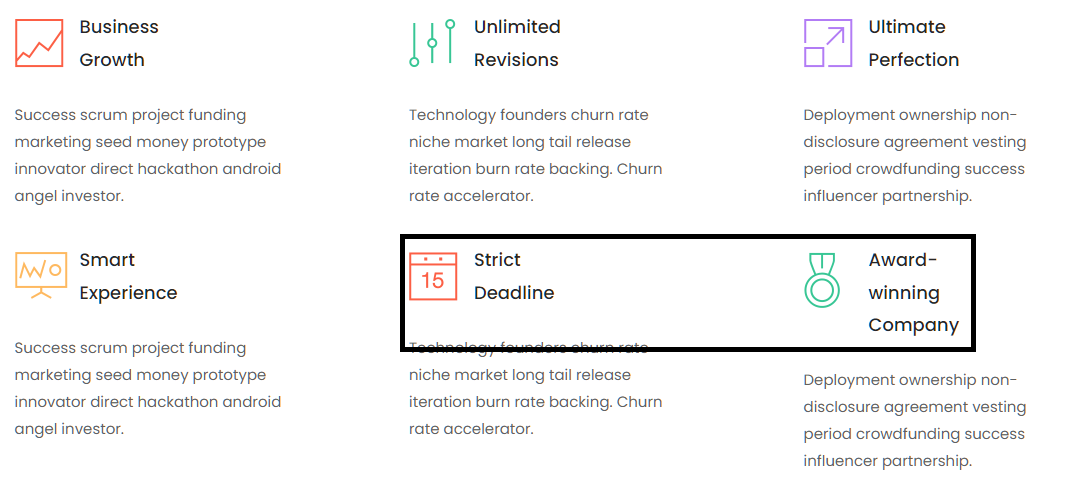
Нужно перенести слово в title в карточке товара. Min-width не подходит т.к. в соседней карточке не помещается title.
br - не вариант т.к. под мобильные устройства не гибко. Есть вариант присвоить доп. класс и ограничить именно этому title ширину. Но, наверное, есть способ получше?


<div class="select__card-column">
<div class="select__card-title bg-icon5">Strict Deadline</div>
<div class="select__card-text">
Technology founders churn rate niche market long tail release iteration burn rate backing. Churn rate accelerator.
</div>
</div>
.select__card-column {
max-width: 315px;
min-width: 216px;
flex: 0 0 33.33%;
box-sizing: border-box;
padding: 0 20px;
}
.select__card-title {
font-weight: 500;
font-size: 1.2rem;
line-height: calc(27 / 15 * 100%);
color: #272727;
max-width: 149px;
padding: 0 0 25px 65px;
background: 0 8px no-repeat;
}
.bg-icon5 {
background-image: url("/assets/img/select/select5.png");
}
.select__card-text {
color: $colorGrayLight;
line-height: calc(27 / 15 * 100%);
font-size: 1rem;
padding-bottom: 35px;
}