Всем доброе время суток, хотел поинтересоваться у мастеров верстки как решить следующею проблему:
У меня есть родительский блок flex который растянут до низа страницы.
В нем есть два блока сверху в моем примере это блоки с текстом [
.text-block-1 ,
.text-block-2 ] И идет блок со скролингом который должен быть растянут на всю
свободную высоту родителя [
.text-block-3] , а после него идет блок который должен быть прижат к низу родителя [
.text-block-7]. Когда я применяю
h-100 (это стандартный стиль бутстрапа) или
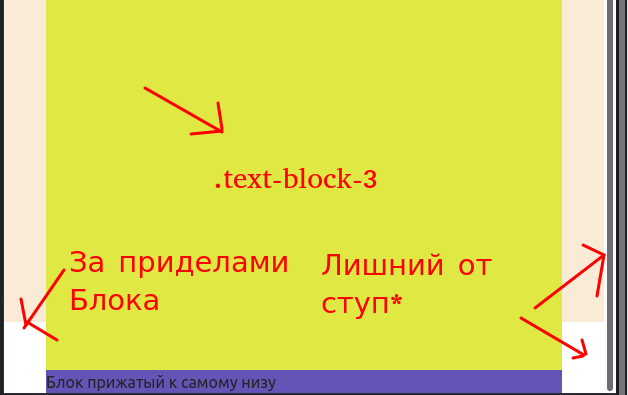
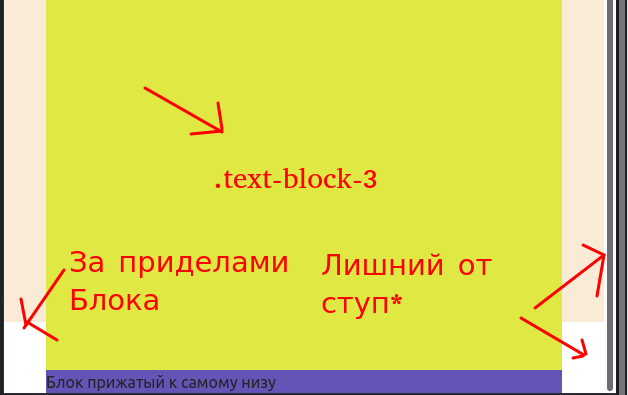
height: 100%; он растягивается но т.к. он считает высоту родителя, то к общей высоте добавляются еще блоки снизу и сверху, и таким образом получается что он растягивается на 100% + высота других блоков в этом родительском блоке. Собственно выглядит это так:

Лишний отступ как раз равен сумме высоты других блоков...
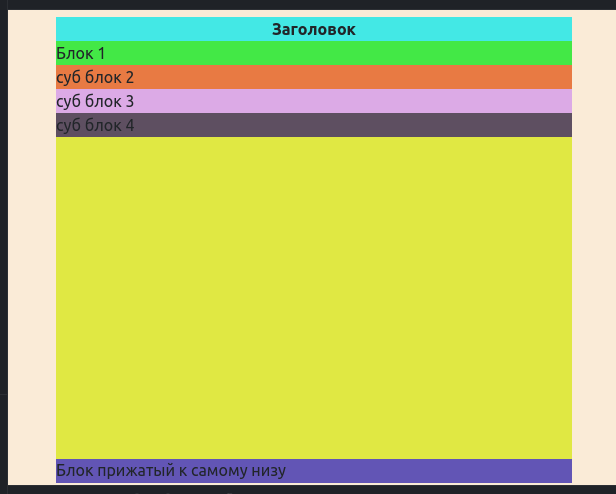
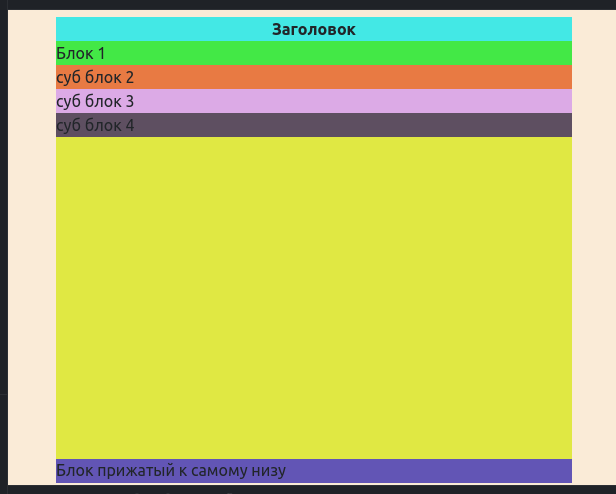
Что я бы хотел сделать:

Хочу что бы
.text-block-3 занимал все пустое место в родителе по середине по высоте, за вычетом других блоков как на картинке. Если в нем контента больше чем он может внести он должен скролится.
Собственно как реализовать такое поведение блока?
Пример верстки:
https://jsfiddle.net/s01pv78e/1/