Доброе время суток. Нужна ваша помощь коллеги.
Хотел себе разработать: адаптивное меню с активным пунктом меню при её посещении.
- Главная
- Книги
- Истории
- Профиль
При нахождении на главной странице сайта, нужно чтобы подсвечивалась - главная (она же с SVG) у пользователя при посещении главной страницы с телефона.
Решил поступить таким путем.
Попробовал написать так:
<div id="menu">
<nav class="nav-menu">
<a href="/" class="menu-item__link">
<svg></svg>
<div class="item-link__text">Главная</div>
</a>
<a href="#" class="menu-item__link">
<svg></svg>
<div class="item-link__text">Книги</div>
</a>
<a href="#" class="menu-item__link">
<svg></svg>
<div class="item-link__text">Фильмы</div>
</a>
<a href="#" class="menu-item__link">
<svg></svg>
<div class="item-link__text">Истории</div>
</a>
<a href="#" class="menu-item__link">
<svg></svg>
<div class="item-link__text">Профиль</div>
</a>
</nav>
</div>
Первое время думал, можно реализовать только используя HTML & CSS, но похоже это не так.
Сам JavaScript
$(function () {
$('.nav-menu a').each(function () {
let location = window.location.href;
let link = this.href;
if (location == link) {
$(this).addClass('active');
}
})
})
Но ничего не выходит. Изначально (как я думал) он должен был захватить тег (a) вместе с (svg) и (div). Тем самым покрасив - главную и SVG в один цвет, благодаря классу active. Но ничего не вышло. Только удалось окрасить (svg) иконку, точней, только он и окрашивается, на текст - главная, плевать хотел JS.
Не могу понять в чем моя проблема.
Также, хотел бы у вас узнать, как можно этот скрипт JS подключить грамотно внутри тега (head), чтобы он работал и моментально отображался, вовсе не пока прогрузится страница. Пробовал подключать, он просто не работает, как и Owl-carousel, только перед (body).
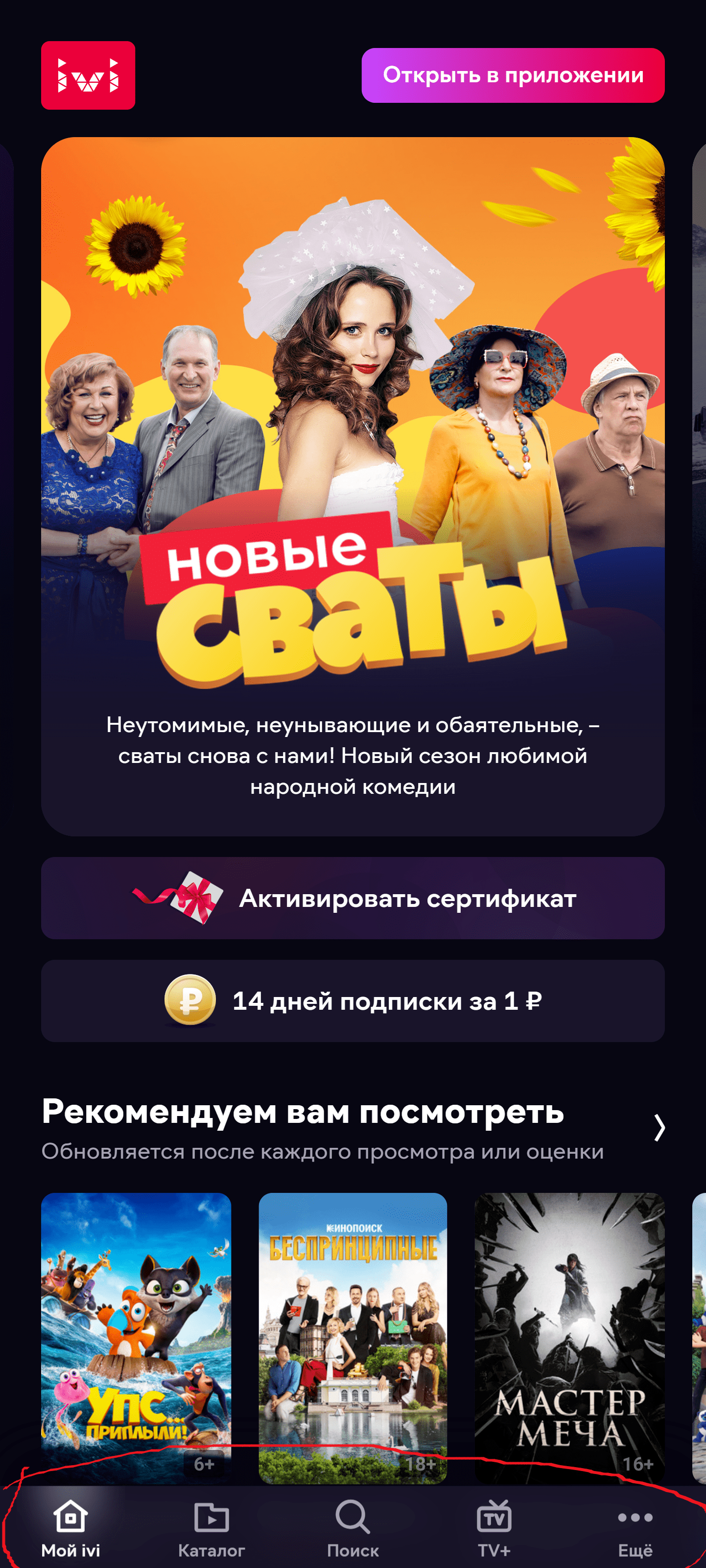
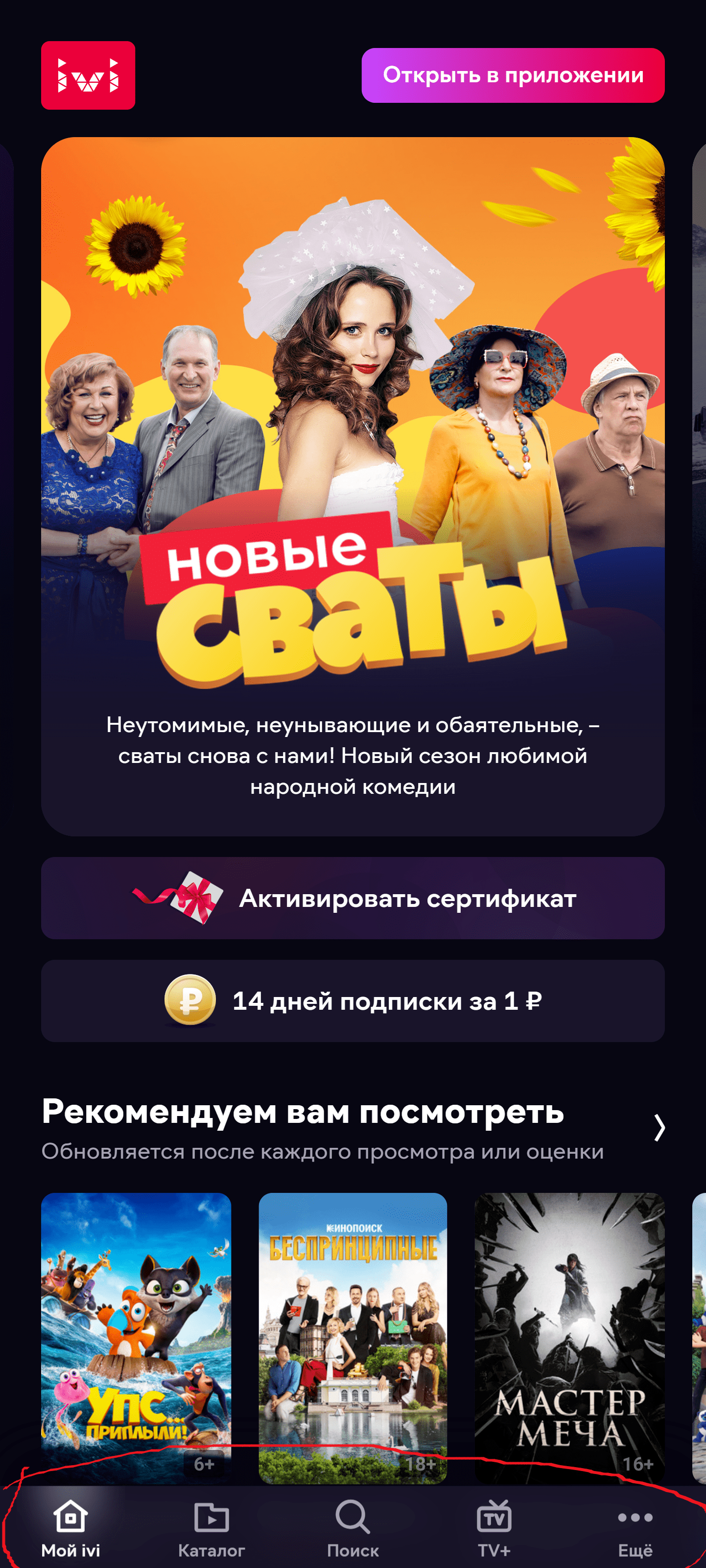
Если говорить в целом, то, просто хотел реализовать меню навигации как у ivi.ru под мобильные устройства и планшеты (320-1024px) и также как у неё активный пункт меню.

p.s буду очень рад, вашей помощи.