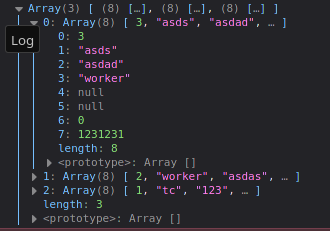
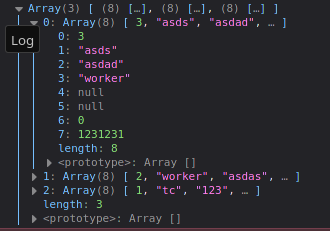
Делается запрос дальше возвращает в формате json

с пробовал вывести это в таблицу но выводит только один array
$('.sortup').click(function (e) {
e.preventDefault();
$.ajax({
type: 'POST',
url: '/workers',
data: JSON.stringify({"do":"sortup"}),
dataType: 'json',
success: function(data) {
var json = data['result']
console.log(json)
for (var item in json){
document.getElementById("tbody").innerHTML = `
<tr>
<td>#${json[item][0]}</td>
<td>${json[item][1]}</td>
<td>${json[item][2]}</td>
<td>${json[item][7]}</td>
<td>${json[item][6]}</td>
<td>
<div class="dropdown">
<button class="btn btn-primary dropdown-toggle" type="button" id="dropdownMenuButton1" data-bs-toggle="dropdown" aria-expanded="false">
<i class="fas fa-bolt"></i>
</button>
<ul class="dropdown-menu dropdown-menu-dark" aria-labelledby="dropdownMenuButton1">
<li><a class="dropdown-item obrabotka"><i class="fas fa-money-bill-alt"></i> Обновить баланс</a></li>
<li><a class="dropdown-item" download href="logs/{{session['login']}}/{{row[4]}}">
<i class="fas fa-trash"></i> Удалить</a>
</li>
</ul>
</div>
</td>
</tr>`
}
}
});
})