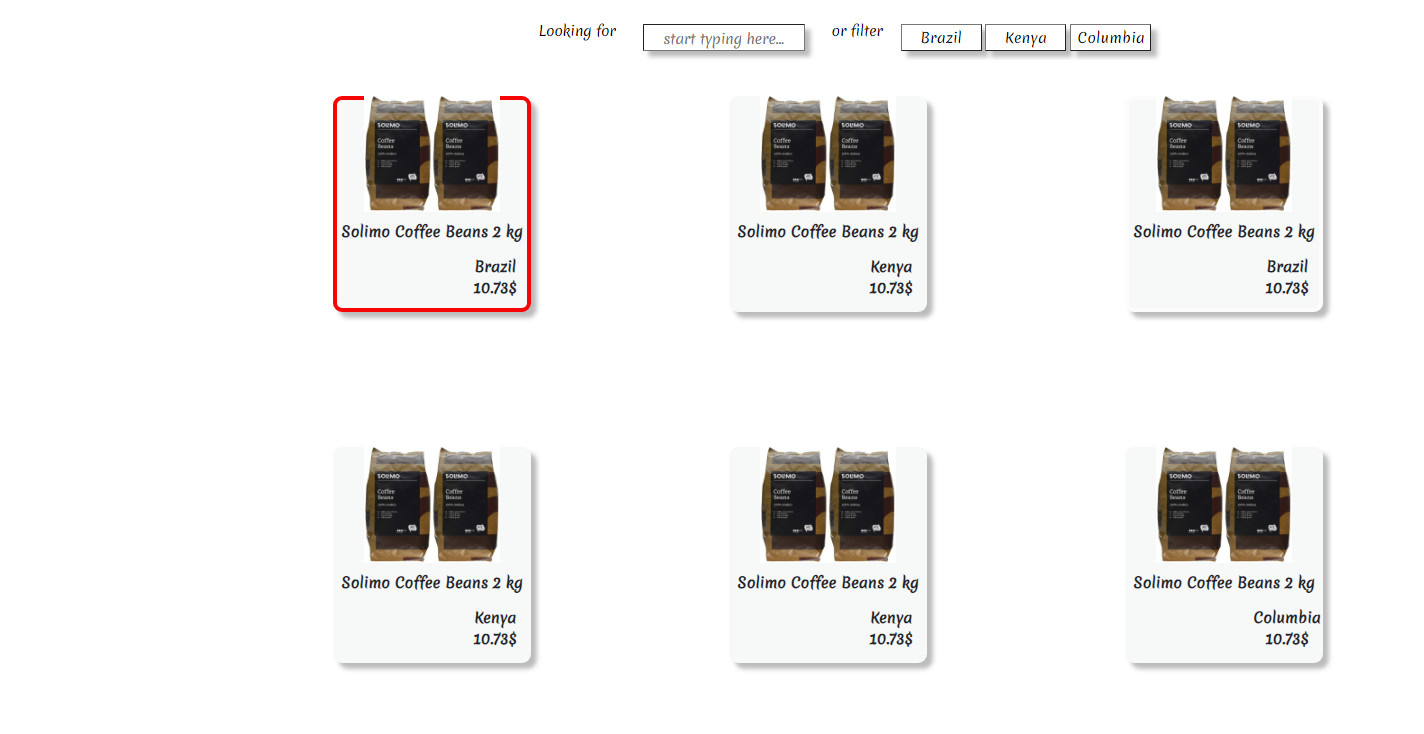
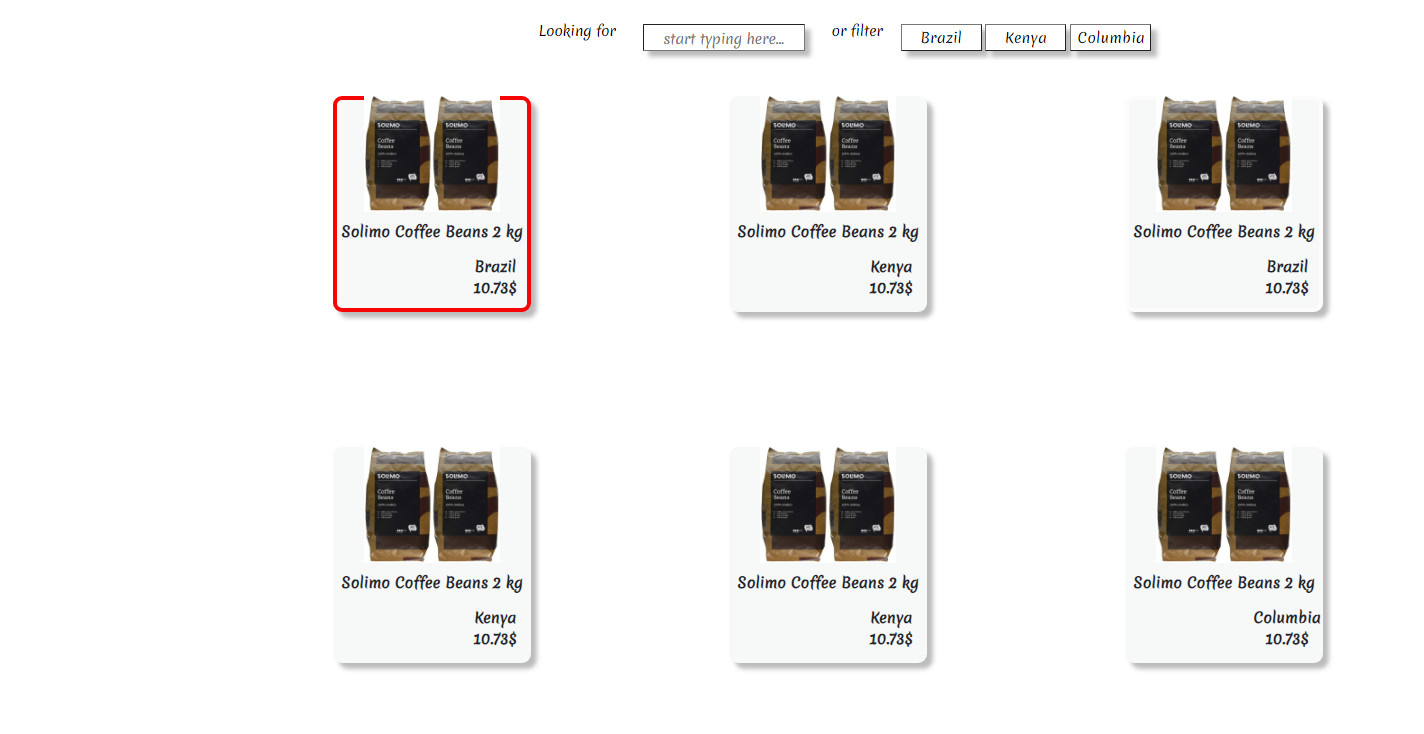
Например жмем на кнопку Brazil - Все карточки с Brazil обводятся красной рамкой, и тд.
Обводится только одна карточка почему-то, хотя классы стоят на всех которые нужны.
стиль карточкам добавил, в кнопки айди тоже. Не могу логику понять и функцию сделать.

<div class="about-menu">
<div class="about-menu-middle">
<ul>
<li><a href="#">Looking for</a></li>
<li><input type="text" placeholder="start typing here..." class="about-input"></li>
<li><a href="#">or filter</a></li>
<button class="about-btn brazil">Brazil</button>
<button id='Kenya' class="about-btn">Kenya</button>
<button id='Columbia' class="about-btn">Columbia</button>
</ul>
</div>
</div>
<div class="container">
<div class="row">
<div class="col">
<div class="section-shell">
<div class="section-our-inside brc">
<img src="src/img/815O9ktyfUL.png" alt="" class="section-do-img">
<strong class="section-do-item-heading">
Solimo Coffee Beans 2 kg
</strong>
<p class="section-do-item-description">
Brazil 10.73$
</p>
</div>
</div>
</div>
<div class="col">
<div class="section-shell">
<div class="section-our-inside">
<img src="src/img/815O9ktyfUL.png" alt="" class="section-do-img">
<strong class="section-do-item-heading">
Solimo Coffee Beans 2 kg
</strong>
<p class="section-do-item-description">
Kenya 10.73$
</p>
</div>
</div>
</div>
<div class="col">
<div class="section-shell">
<div class="section-our-inside brc">
<img src="src/img/815O9ktyfUL.png" alt="" class="section-do-img">
<strong class="section-do-item-heading">
Solimo Coffee Beans 2 kg
</strong>
<p class="section-do-item-description">
Brazil 10.73$
</p>
</div>
</div>
</div>
<div class="col">
<div class="section-shell">
<div class="section-our-inside">
<img src="src/img/815O9ktyfUL.png" alt="" class="section-do-img">
<strong class="section-do-item-heading">
Solimo Coffee Beans 2 kg
</strong>
<p class="section-do-item-description">
Kenya 10.73$
</p>
</div>
</div>
</div>
<div class="col">
<div class="section-shell">
<div class="section-our-inside">
<img src="src/img/815O9ktyfUL.png" alt="" class="section-do-img">
<strong class="section-do-item-heading">
Solimo Coffee Beans 2 kg
</strong>
<p class="section-do-item-description">
Kenya 10.73$
</p>
</div>
</div>
</div>
<div class="col">
<div class="section-shell">
<div class="section-our-inside">
<img src="src/img/815O9ktyfUL.png" alt="" class="section-do-img">
<strong class="section-do-item-heading">
Solimo Coffee Beans 2 kg
</strong>
<p class="section-do-item-description">
Columbia 10.73$
</p>
</div>
</div>
</div>
<div class="col">
<div class="section-shell">
<div class="section-our-inside">
<img src="src/img/815O9ktyfUL.png" alt="" class="section-do-img">
<strong class="section-do-item-heading">
Solimo Coffee Beans 2 kg
</strong>
<p class="section-do-item-description">
Columbia 10.73$
</p>
</div>
</div>
</div>
document.querySelector('.brazil').addEventListener("click", function() {
document.querySelector(".brc").classList.add("class-b");
});
.section-our-inside {
display: flex;
flex-direction: column;
justify-content: center;
align-items: center;
width: 220px;
height: 240px;
background:rgba(247, 248, 248, 1);
border-radius:10px;
cursor:pointer;
box-shadow: 0.4em 0.4em 5px rgba(122,122,122,0.5);
border: 5px solid rgb(252, 252, 252);
}
.class-b {
border: 5px solid rgb(248, 4, 4);
}