Для
конечных пользователей можно использовать CSS-овский "@media (-webkit-min-device-pixel-ratio: 1.25)", но при
создании верстки так не получится, особенно при верстании по PerfectPixel.
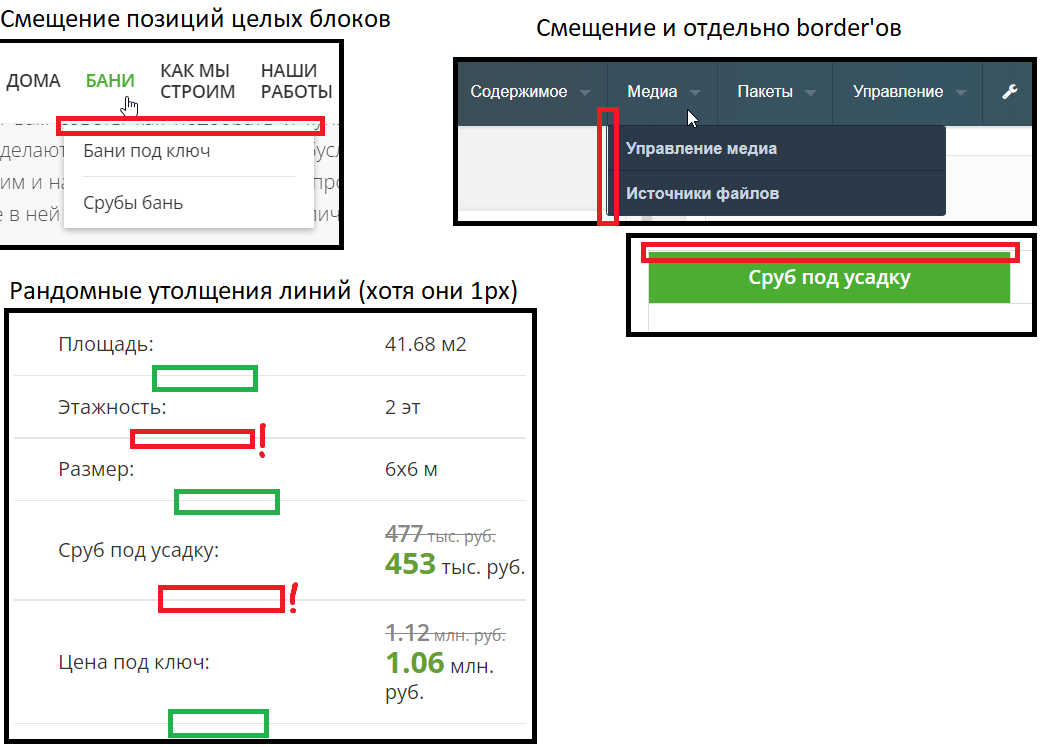
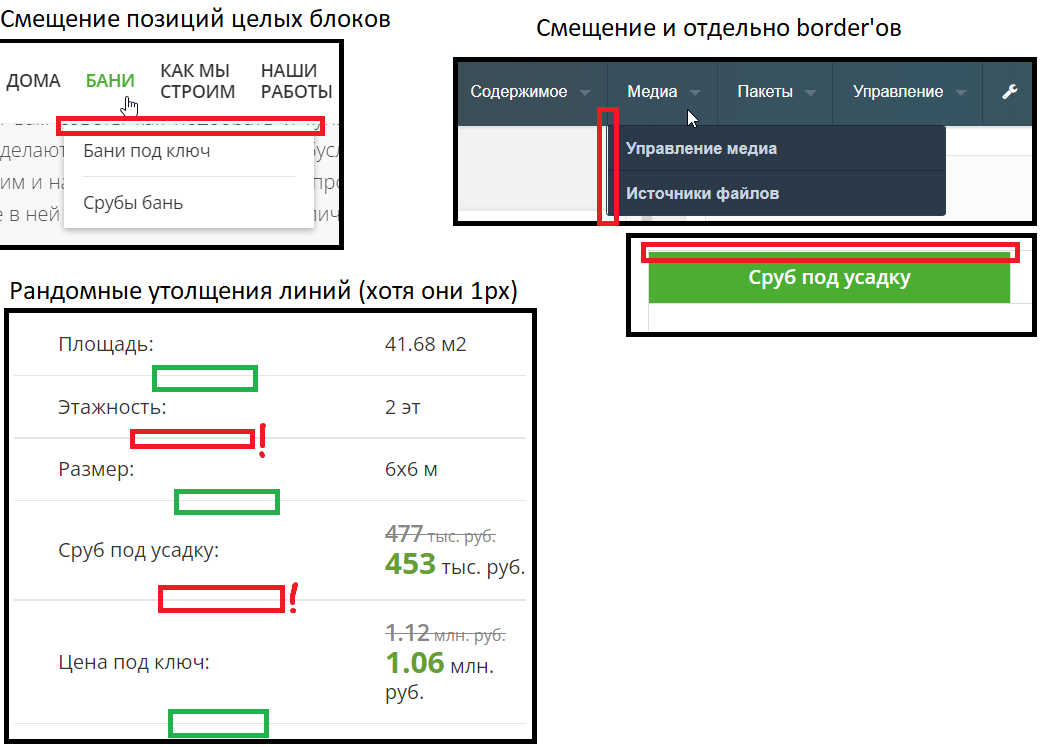
 Какие проблемы наблюдаются при системном зуме 125%?
Какие проблемы наблюдаются при системном зуме 125%?
(а без него на экране все слишком мелкое и почти недостижимое глазу)

Верстальщики, как вы решаете эту проблему в своей работе?