Возник неудобный момент. Не получается спозиционировать элемент согласно макету. Из собственных решений было - добавление отдельного класса последнему элементу. Использование свойства
plan-action__title > h3:nth-child(3). Собственно это не дало ни каких результатов. Что я делаю не так? Ниже представлены скриншоты "ожидания/реальности" и кусочек кода.
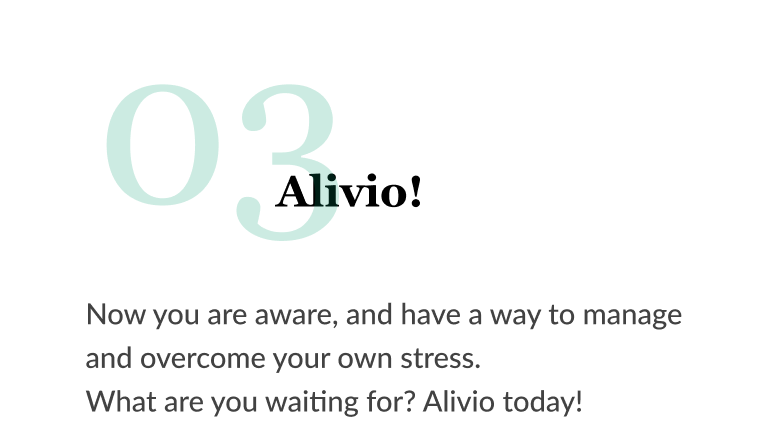
Макет:
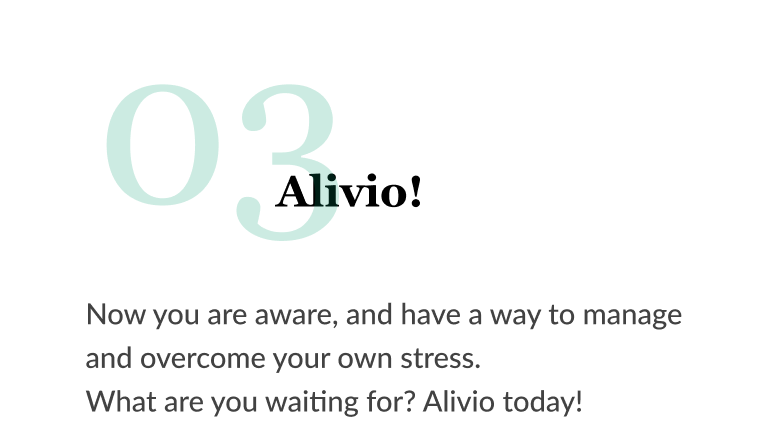
 Реальность
Реальность:

<div class="plan-action">
<div class="plan-action__title">
<span>
03
</span>
<h3>Alivio</h3>
</div>
<div class="plan-action__content">
<p>
Now you are aware, and have a way to manage and overcome your own stress.
What are you waiting for? Alivio today!
</p>
</div>
<div class="plan-action__image">
<img src="./assets/image/content/girl.jpg" alt="">
</div>
</div>
.container__plan-action {
display: flex;
}
.plan-action__title {
position: relative;
flex: 0 0 33%;
}
.plan-action__title > span {
font: 400 150px/1.95 'Georgia', sans-serif;
color: rgba(1, 153, 109, 0.2);
}
.plan-action__title > h3{
position: absolute;
top: 170px;
left: 80px;
font: 700 30px/1.5 'Georgia',sans-serif;
color: #000000;
}