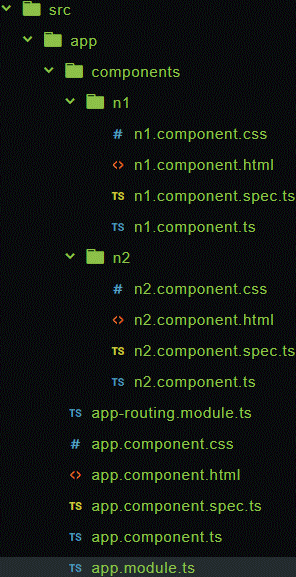
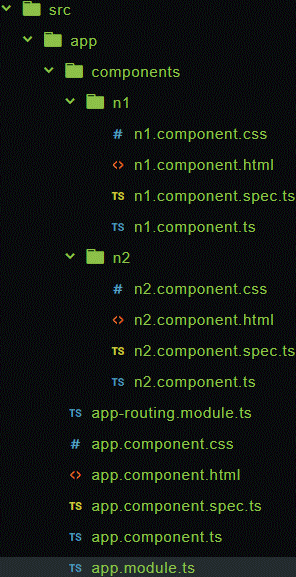
Ниже часть дерева
Angular проекта:

В проекте уже есть 2 искусственно созданных модуля (компонента) -
n1 и
n2, и изначальный
app component.
Прикол в том, что главная фишка
Angular и подобных фреймворков, как я понимаю, в модульности и принципиальной возможности создавать свои супер-пупер компоненты, но почему-то в
Anular нельзя просто использовать созданные компоненты где-угодно. Т.е. стандартно в данном проекте я могу использовать
n1 и
n2 для/при создании app component, но в самом
index.html их использовать уже нельзя. И не только в
idex.html, а также в каких-нибудь других элементах не это получится, как я понимаю, из-за неэкспортирования и неимпортирования классов компонентов к определенным компонентам.
Каким образом для компонентов можно организовывать импортирование классов других компонентов для их дальнейшего использования при создании новых компонентов, и есть ли для этого автоматизированный скрипт/опция в
ng cmd, чтобы не бегать и не экспортировать все везде (что-то по типу уже существующего
ng g component "name")?
Я новичек