Здравствуйте, верстка некорректно отображается на мобильных устройствах.
Заходя на сайт с мобилки отображается 3/4 части сайта, остальная часть сайта уходит за пределы экрана.
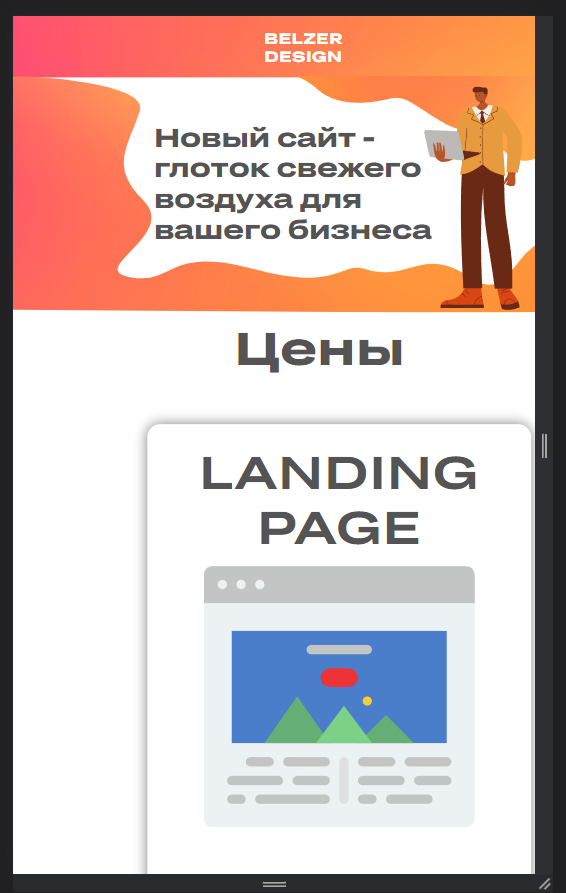
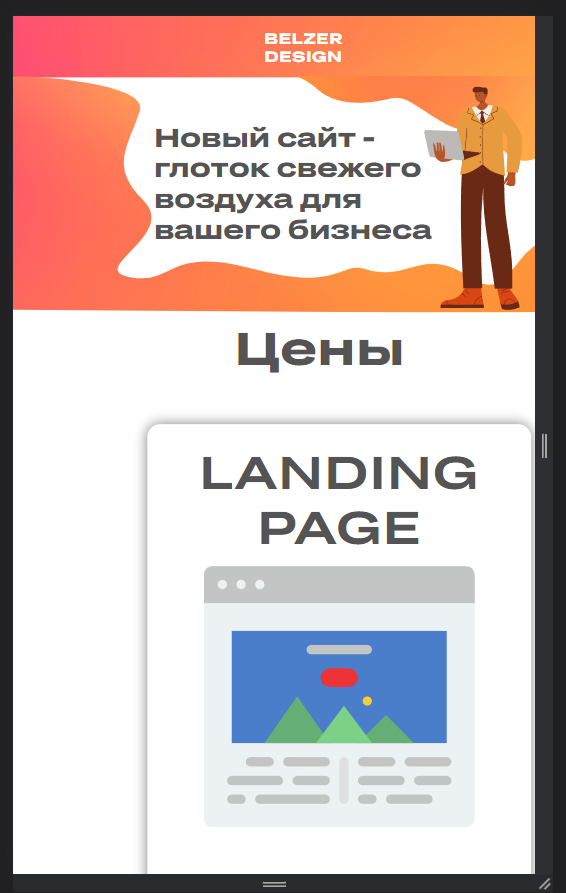
Как это выглядит:

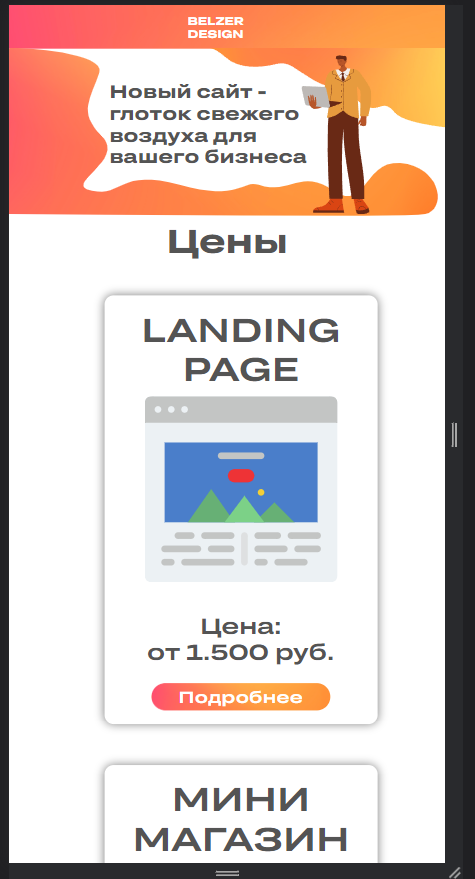
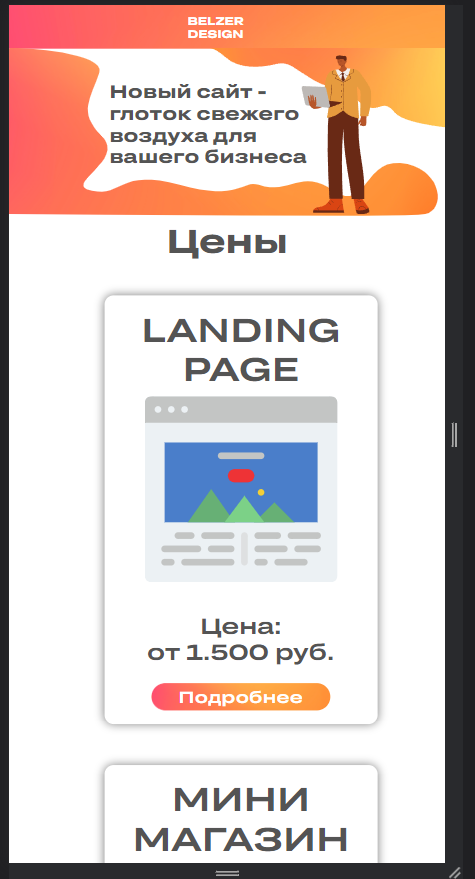
Как это должно выглядеть:

Смею предположить, что это из-за этого:
.portfolio {
margin-left: 105px;
margin-right: 114px;
}
.portfolio .portfolio-title {
text-align: center;
font-size: 36px;
margin-top: -20px;
}
.portfolio .portfolio-items {
margin: 0 auto;
-ms-grid-rows: (1fr)[8];
-ms-grid-columns: (1fr)[1];
grid-template: repeat(8, 1fr)/repeat(1, 1fr);
gap: 15px;
}
Ссылка на сайт