Двигать карточки марджинами или транслейтом относительно середины ужасная затея, они пробьют экран по ширине в итоге на узких устройствах. Надо брать общий контейнер и просто в нем раздвигать их по сторонам
Картинку группируй с карточкой, карточке контейнер на всю ширину. Картинка статик, контейнер с карточкой - абсолют со смещением вверх.Чтоб карточки раздвинуть либо карточке margin-left: auto либо контейнеру flex и justify, для чередования псевдокласс nth-child
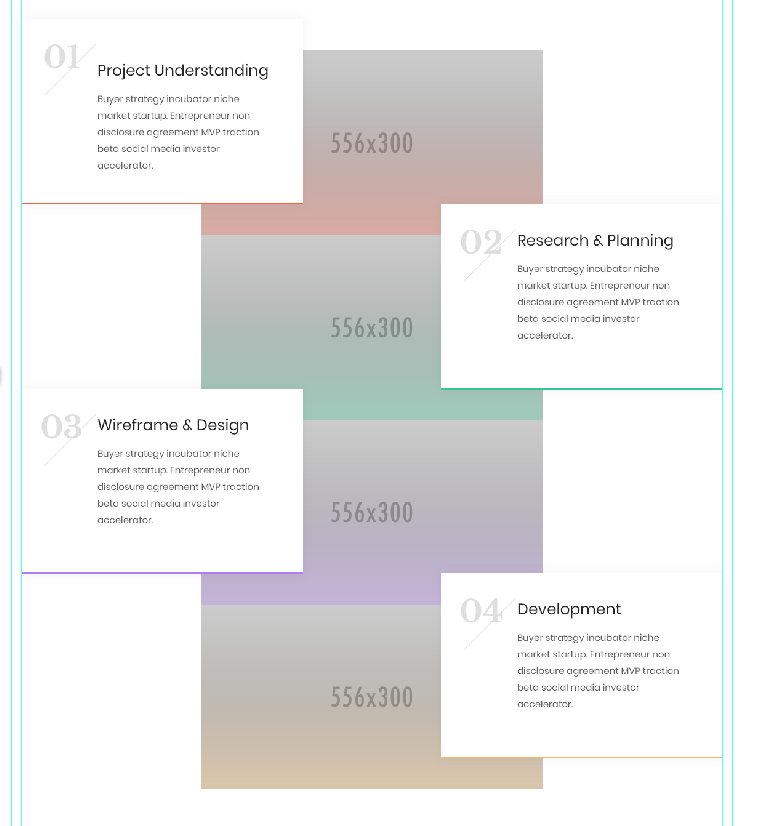
Типа такого
<section>
<div class="container">
<div class="group">
<div class="image">
<img src="" alt="">
</div>
<div class="card-container">
<div class="card">
<!-- -->
</div>
</div>
</div>
<div class="group">
<div class="image">
<img src="" alt="">
</div>
<div class="card-container">
<div class="card">
<!-- -->
</div>
</div>
</div>
</div>
</section>
<style>
.image {
width: 556px;
height: 300px;
}
.image img {
width: 100%;
height: 100%;
object-fit: cover;
}
.group {
position: relative;
}
.card-container {
position: absolute;
top: -100px;
left: 0;
display: flex;
justify-content: flex-end;
}
.card-container:nth-child(even) {
justify-content: flex-start;
}
.card {
/* сам) */
}
</style>