Делая таблицу и выравнивая блоки, столкнулся с такой проблемой: размер бока в HTML почему-то отличается от заданных ему стилей.
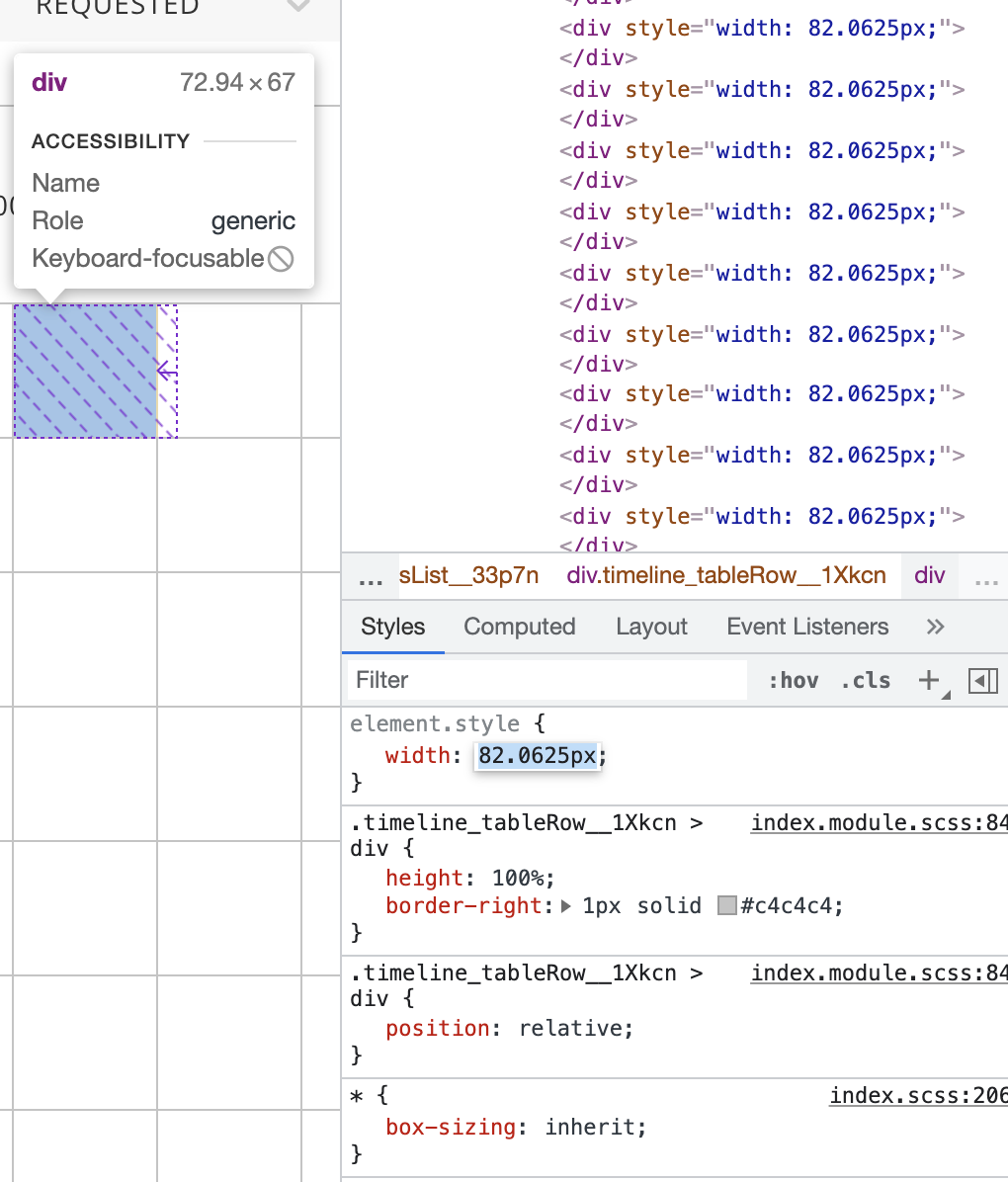
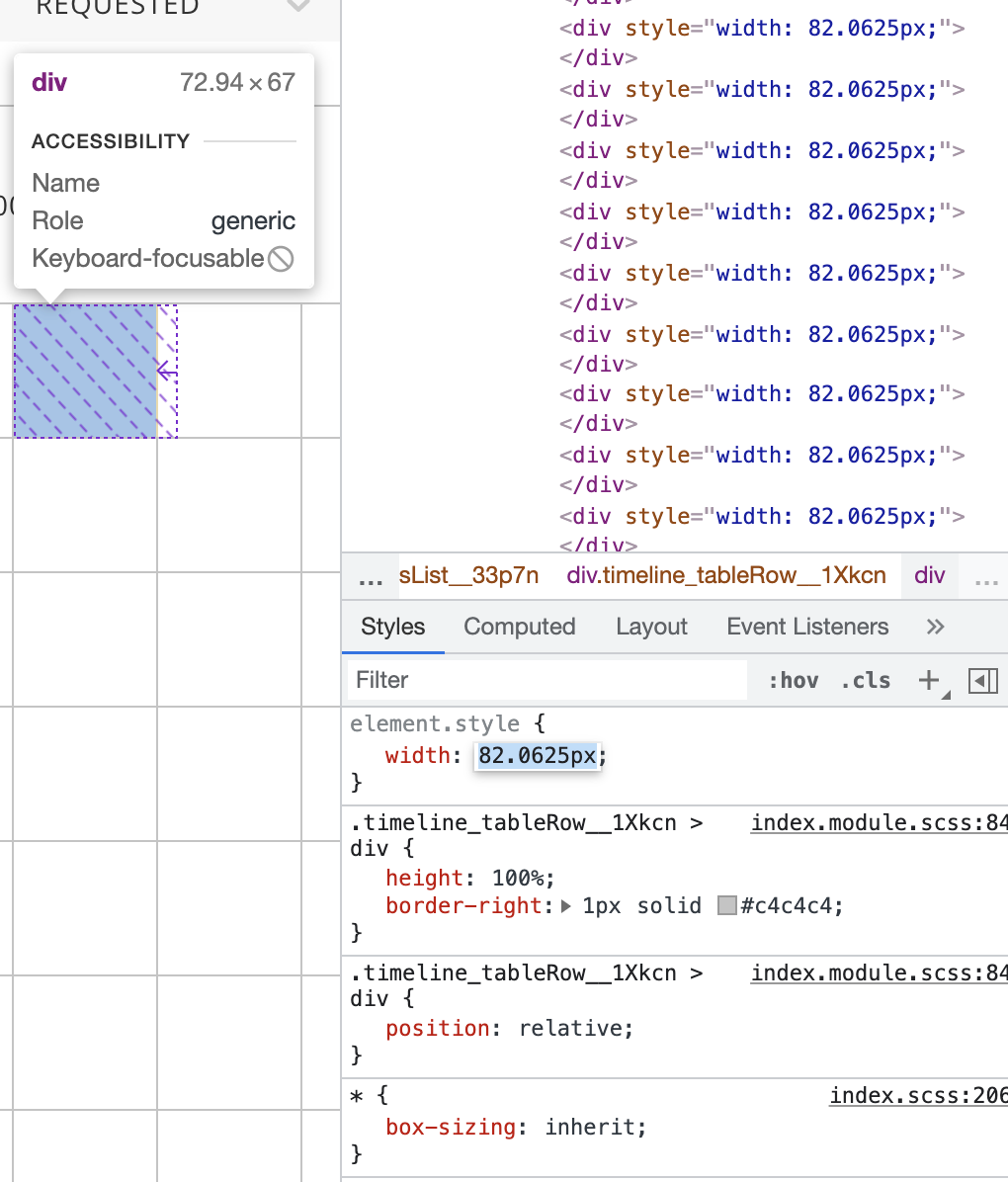
На скрине видно, что инлайном блоку задана ширина в 82.0625px, но реально она меньше (72,94). С чем это может быть связано и как пофиксить?
Вот свойства родительского блока:
Ширина ему тоже задается инлайново, в зависимости от размера экрана
width: 1750.67px;
height: 68px;
display: flex;
align-items: center;
border-bottom: 1px solid #c4c4c4;