1. Создал 2 div (контейнеры) в html-коде.
2. Прописал их свойства в css так, что первый div - это прямоугольник, а второй - круг. (Забыл название сайта, где можно прописать код и скинуть ссылку на этот код... Думаю, код вы представляете: width + height + border-radius)
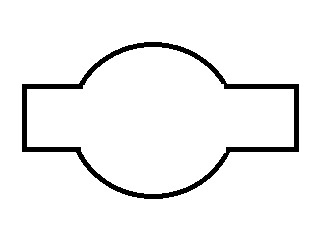
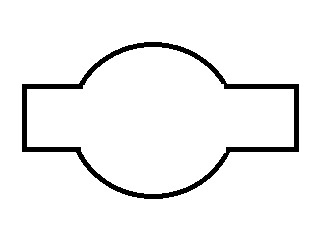
Как эти две фигуры совместить в одну?

Чтобы получилось как на скрине.