Всем привет, я еще совсем новечок в Верстке, и не могу реализовать один момент в макете.
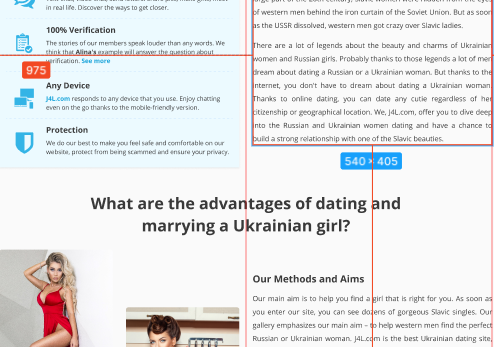
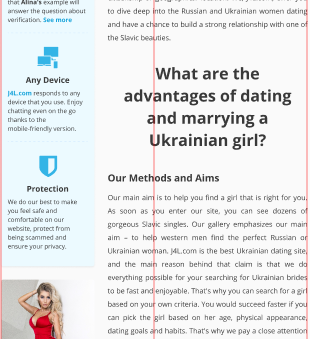
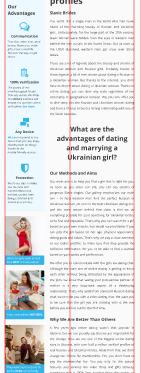
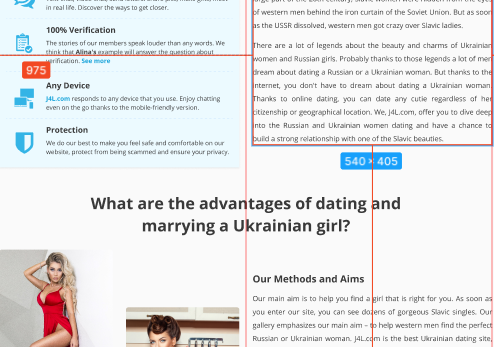
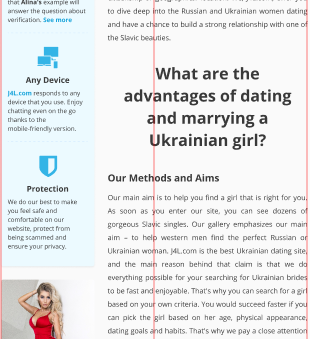
Есть макет, в котором при адаптиве заголовок занимающий всю строку, переносится в правый блок, а контент снизу подтягивается к верху (как на фото). Подскажите как это можно реализовать, у меня пока не выходит.
ПК верстка

Адаптив

За ранее спасибо.