Есть вёрстка:
<div class="container-paidAnother" v-if="model.paidAnother" style="margin-bottom: 20px;">
<div class="inputs" v-for="(payment, index) in model.paymentsAnother" :key="index">
<div class="flex" style="max-width: unset; margin-bottom: 20px;">
<el-form-item class="mb-0" style="margin-right: 20px;" label="Amount" :prop="Amount">
<el-input-number required v-model="model.paymentsAnother[index].price" :min="0"></el-input-number>
</el-form-item>
<el-form-item class="mb-0" label="Information" :prop="Information">
<el-input required v-model="model.paymentsAnother[index].informationPaidAnother">
</el-input>
</el-form-item>
<el-button class="btn-delete" type="danger" size="mini" icon="el-icon-delete" circle @click="removePaymentAnother(index)"></el-button>
</div>
</div>
<div class="btn">
<el-button type="primary" style="width: 100%;" @click="createPaidAnother()" :loading="btnLoading">
<template>Add more transaction paid elsewhere</template>
</el-button>
</div>
</div>
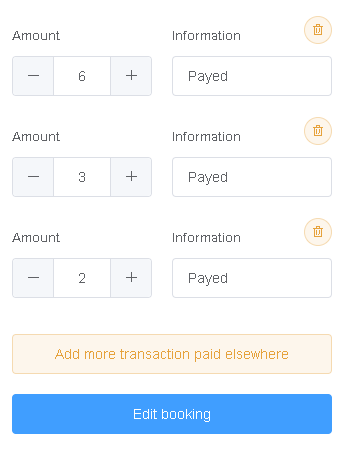
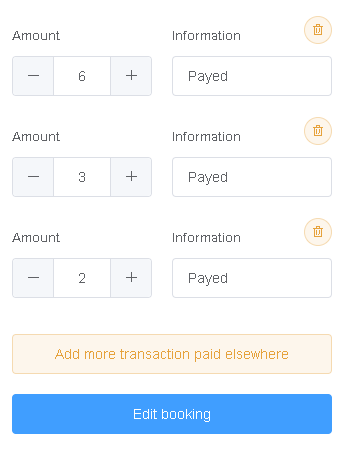
Данная вёрстка выглядит так:

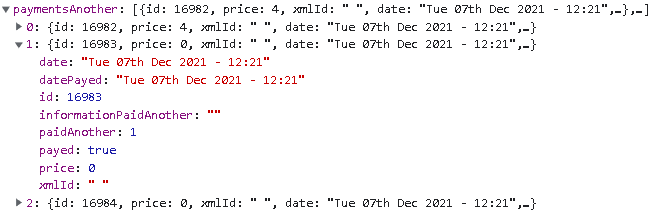
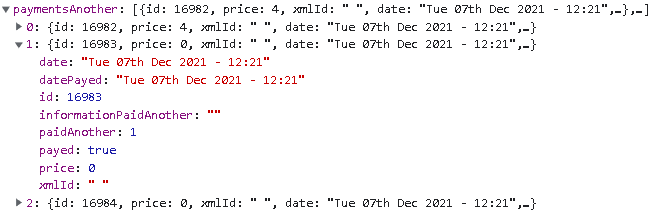
Сама верстка выводится через массив, которые приходит с бека:

При нажатии кнопки добавляются еще два поля в массив, и на верстке появляются дополнительные два поля.
Добавление/удаление полей работает так:
createPaidAnother() {
this.model.paymentsAnother.push({"TransactNew": "Y"});
},
removePaymentAnother(index) {
this.model.paymentsAnother.splice(index, 1);
},
Вопрос: Изначально кнопка "Edit booking" скрыта, как сделать так, чтобы кнопка раскрывалась только когда изменилось любое значение в input'ах, или нажали кнопку "add more" или кнопку "корзинку(удаление)", а также скрывалась кнопка, если все значения вернулись в исходный вид который были?