Добрый день, возникла такая интересная проблемка, секция имеет 100vh, слайдер прижат к низу с отступом в 20px,
в браузере с компьютера все показывает отлично, но если открывать на телефоне, то нижняя плашка закрывает контент, будто секция выходит за пределы 100vh, возможно ли как то это исправить ? если двигать от низа margin, то потом возникнет проблема с верхним блоком, на том же iphone 5 все будет поверх друг друга.
Заранее благодарю
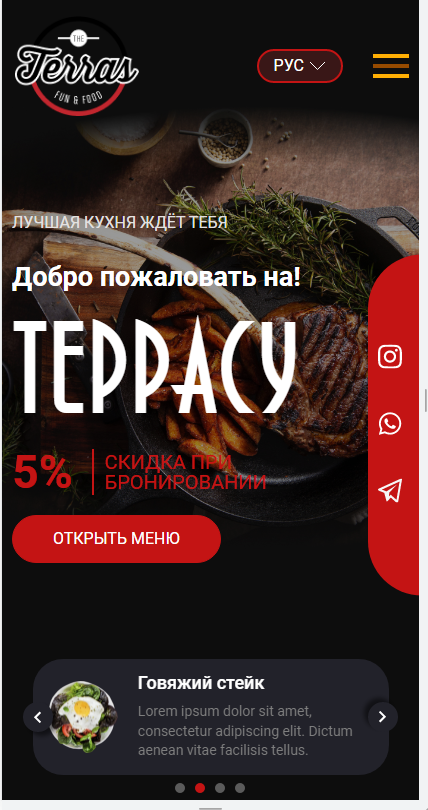
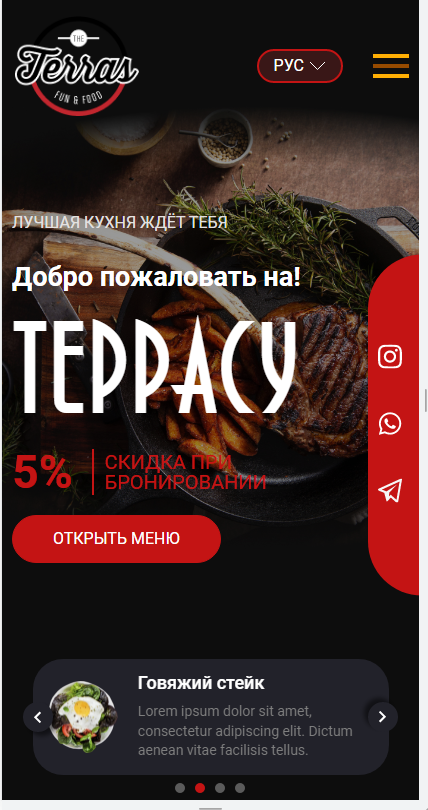
Мобильная версия

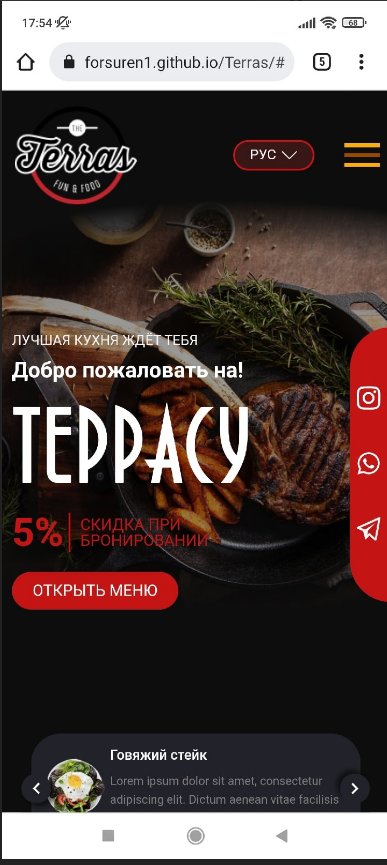
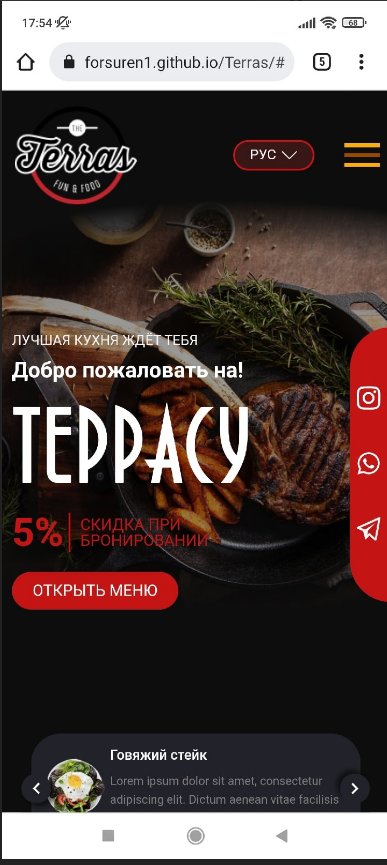
Мобильная версия с компьютера