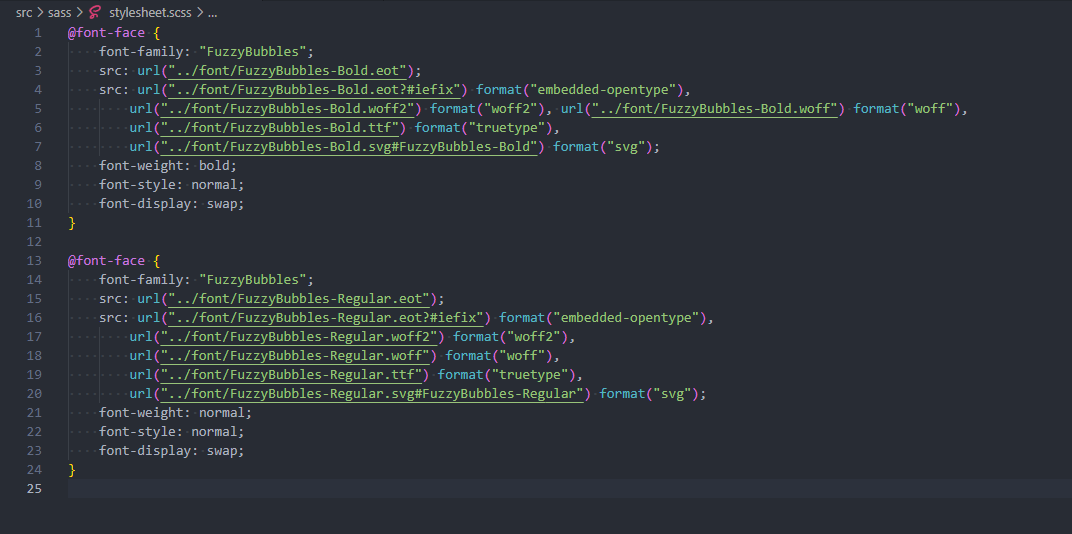
За картинки вместо кода - ремня.
По вопросу:
0. Где ошибки из консоли, или надо гадать?
1. Два
src, одного хватит.
2. Слишком много
; хватит одного, в самом конце.
3. Загрузка шрифта идет с верху в низ (замечал, что часто woff2 игнорится, если первым указан woff), соответственно woff2 > woff (ttf и eot по вкусу, для старья).
Пример:
@font-face {
font-family: name_font;
font-style: normal;
font-weight: normal;
src:
local("name_font"),
local("name-font"),
local("name font"),
url("path_name_font/name_font.woff2") format("woff2"),
url("path_name_font/name_font.woff") format("woff");
}