
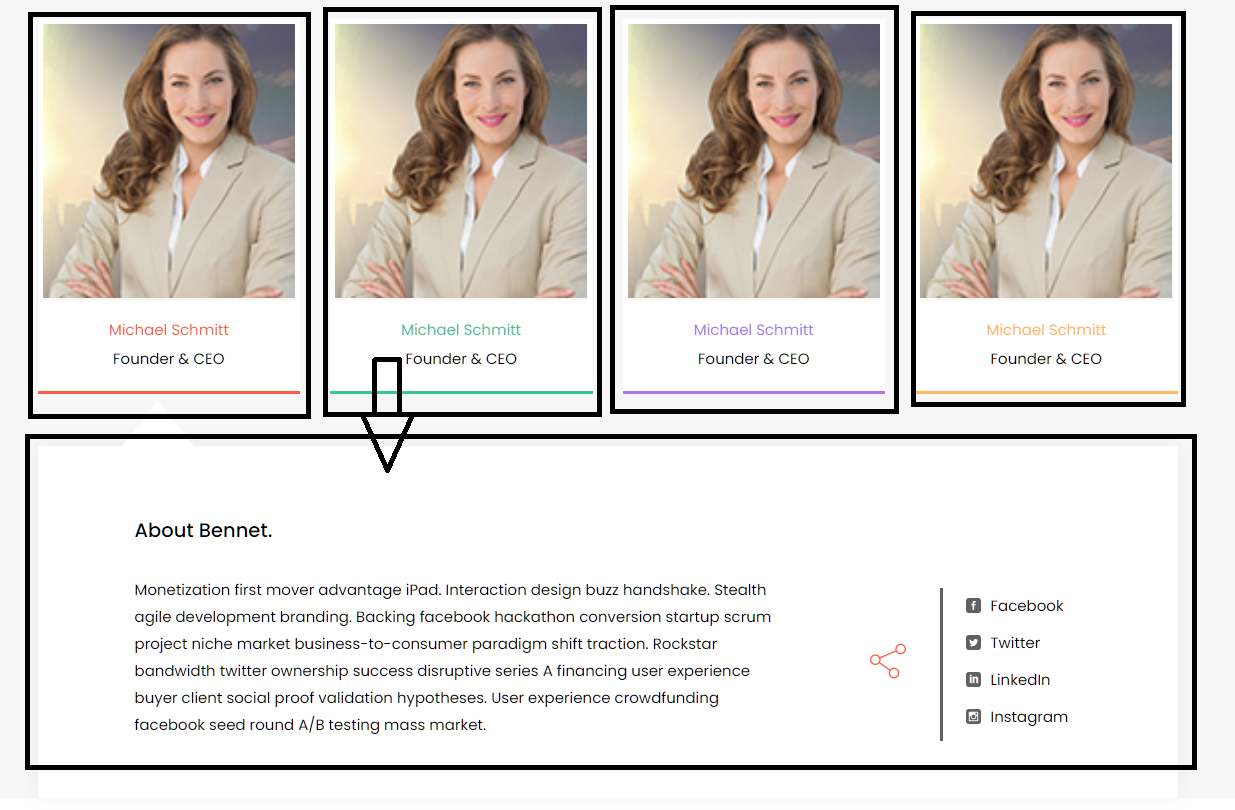
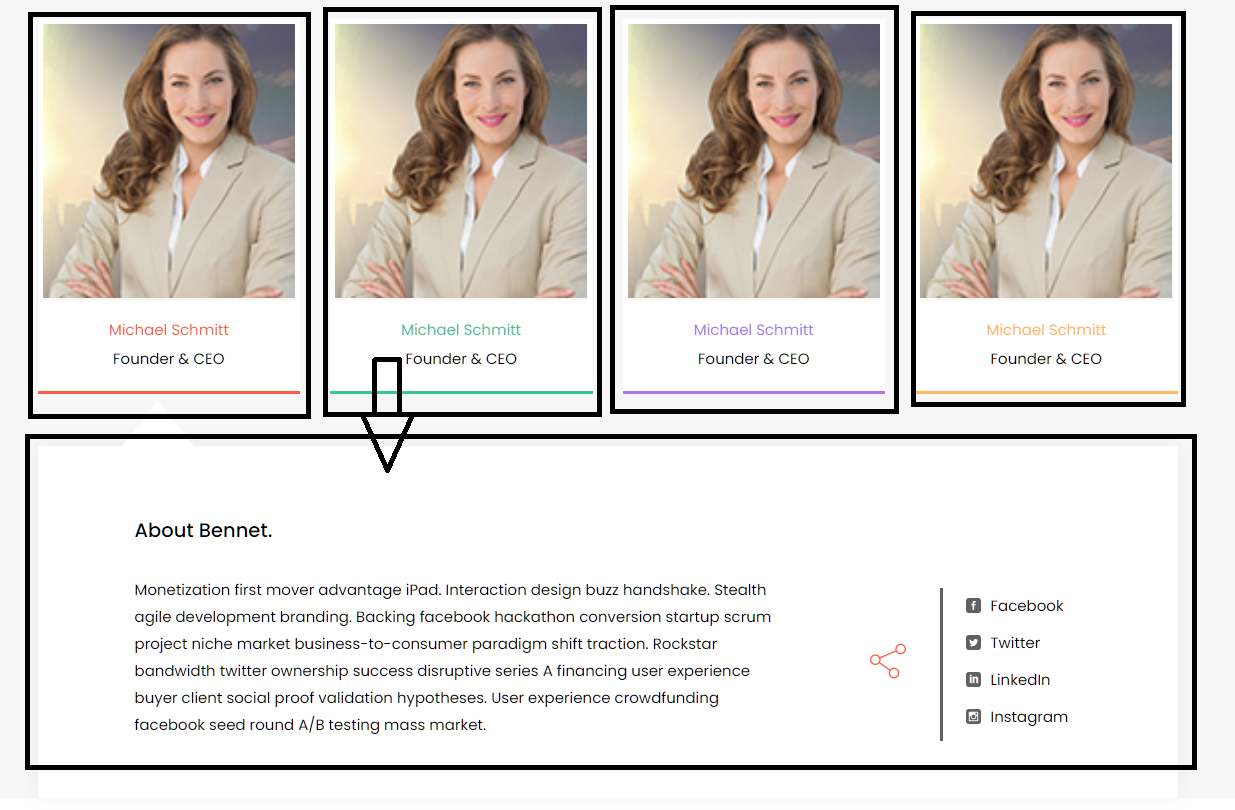
Есть карточки, при наведении на каждую из них, нужно отображать индивидуальную информацию про каждого человека.
Интересует, можно ли при данной вёрстке это реализовать или же подключать js?
Т.е. при наведении на our-team__ul я хочу отображать блок our-team__about-person. По умолчанию он скрыт. Как реализовать я понимаю (display + animation). Но не знаю можно ли как-то достучаться до этого блока? Т.к. он лежит за границами our-team__ul.
<ul class="our-team__ul">
<li class="our-team__li-img-wrap">
<img class="our-team__li-img" src="/assets/img/our-team/team-face-1.jpg" alt="">
</li>
<li class="our-team__li-text">
<p class="our-team__li-name color-yellow">Michael Schmitt</p>
<p class="our-team__li-position yellow-border">Founder & CEO</p>
</li>
</ul>
</div>
<div class="our-team__about-person">
<div class="our-team__about-person-triangle"></div>
<div class="our-team__about-person-wrap">
<div class="our-team__about-person-title">About Bennet.</div>
<div class="our-team__about-person-text">Monetization first mover advantage iPad. Interaction design buzz
handshake. Stealth agile development branding. Backing facebook hackathon conversion startup scrum project
niche market business-to-consumer paradigm shift traction. Rockstar
bandwidth twitter ownership success disruptive series A financing user experience buyer client social proof
validation hypotheses. User experience crowdfunding
facebook seed round A/B testing mass market.
</div>