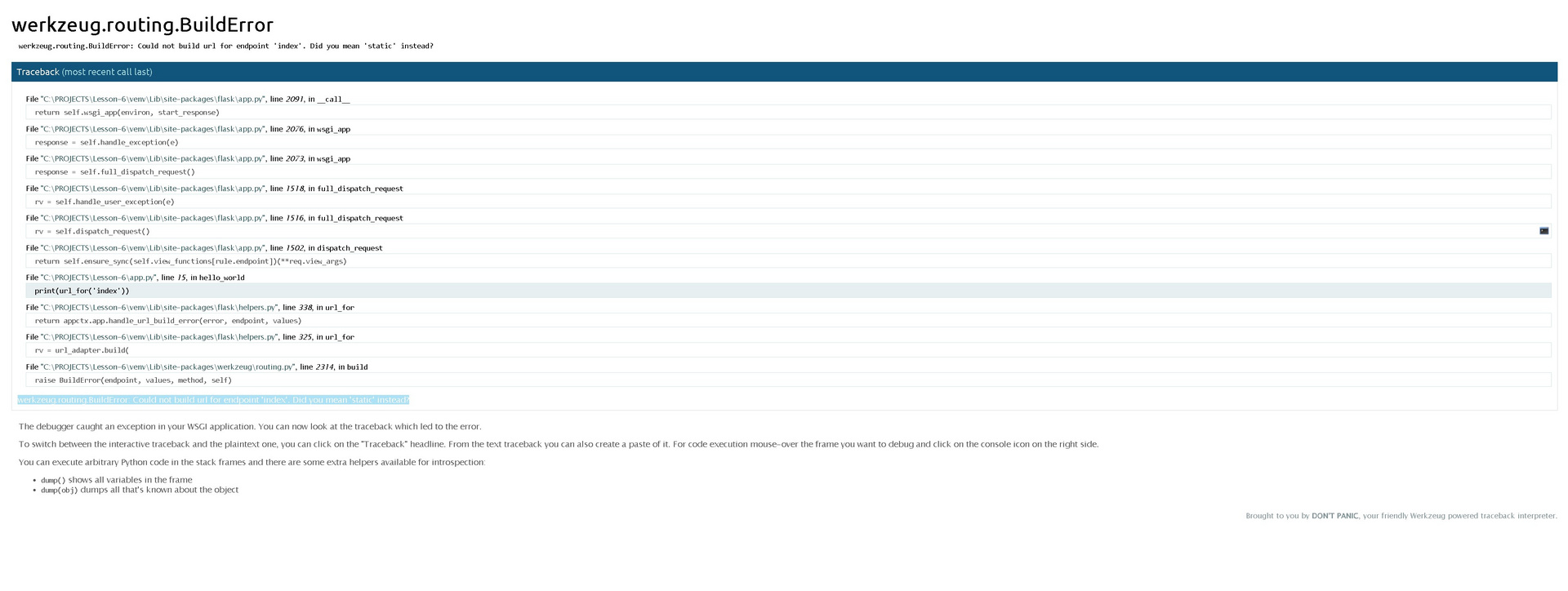
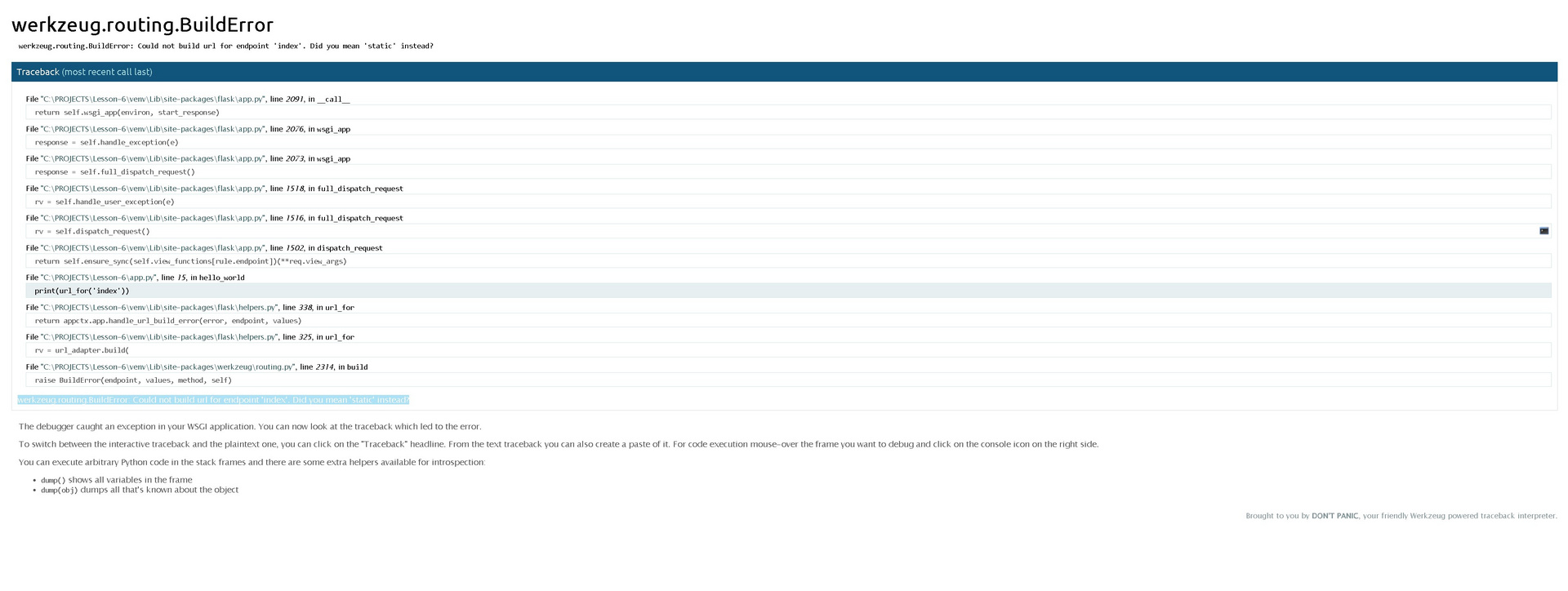
Доброй ночи! Начал изучать фласк и не могу разобраться с url_for. Изначально название страницы и ссылку я хранил в словаре и все работало норм, потом узнал что правильнее урлы делать через url_for. Но я не знаю как мне вывести правильно его в шаблоне через цикл for и вообще ошибка связана с тем как вызываю ее в шаблоне?

from flask import Flask, request, render_template, url_for
app = Flask(__name__)
# menu = {'Главная': '/',
# 'Задача 1': '/lesson1',
# 'Задача 2': '/lesson2',
# 'Задача 3': '/lesson3',
# 'Задача 4': '/lesson4'}
menu = ['Главная', 'Задача 1', 'Задача 2', 'Задача 3', 'Задача 4']
@app.route('/')
def hello_world():
print(url_for('index'))
return render_template('index.html', title="Для проверки домашнего задания авторизуйтесь!!!", menu=menu)
@app.route('/lesson1')
def lesson1():
print(url_for('lesson1'))
return render_template('lesson1.html', title="Задача 1", menu=menu)
@app.route('/lesson2')
def lesson2():
print(url_for('lesson2'))
return render_template('lesson2.html', title="Задача 2", menu=menu)
@app.route('/lesson3')
def lesson3():
print(url_for('lesson3'))
return render_template('lesson3.html', title="Задача 3", menu=menu)
@app.route('/lesson4')
def lesson4():
print(url_for('lesson4'))
return render_template('lesson4.html', title="Задача 4", menu=menu)
if __name__ == '__main__':
app.jinja_env.auto_reload = True
app.config['TEMPLATES_AUTO_RELOAD'] = True
app.run(debug=True)
# with app.test_request_context():
# ... print(url_for('index'))
# ... print(url_for('login'))
# ... # переменной `next` нет в маршруте `/login`
# ... print(url_for('login', next='then'))
# ... print(url_for('profile', username='admin'))
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.1.3/dist/css/bootstrap.min.css" rel="stylesheet"
integrity="sha384-1BmE4kWBq78iYhFldvKuhfTAU6auU8tT94WrHftjDbrCEXSU1oBoqyl2QvZ6jIW3" crossorigin="anonymous">
<style>
.logo-image {
width: 145px;
height: 23px
}
</style>
{% block title -%}
{% if title %}
<title>{{ title }}</title>
{% else %}
<title>Title</title>
{% endif %}
{% endblock %}
</head>
<body>
{% block content -%}
<div class="container">
<nav class="navbar navbar-expand-lg navbar-dark bg-dark">
<div class="container-fluid">
<button class="navbar-toggler" type="button" data-bs-toggle="collapse" data-bs-target="#navbarText"
aria-controls="navbarText" aria-expanded="false" aria-label="Toggle navigation">
<span class="navbar-toggler-icon"></span>
</button>
<div class="collapse navbar-collapse" id="navbarText">
{%- block mainmenu -%}
<ul class="navbar-nav me-auto mb-2 mb-lg-0">
{% for title in menu %}
<li class="nav-item">
<a class="nav-link active" aria-current="page" href="{{ url_for() }}">{{ title }}</a>
</li>
{% endfor %}
</ul>
{% endblock mainmenu -%}
<form class="d-flex">
<input class="form-control me-2" type="search" placeholder="Search" aria-label="Search">
<button class="btn btn-outline-light" type="submit">Search</button>
</form>
</div>
</div>
</nav>
{% if title -%}
<h1 class="mt-5 mb-5">{{ title }}</h1>
{% else %}
<h1 class="mt-5 mb-5">Для проверки домашнего задания авторизуйтесь!!!</h1>
{% endif -%}
</div>
{% endblock -%}
</body>
</html>