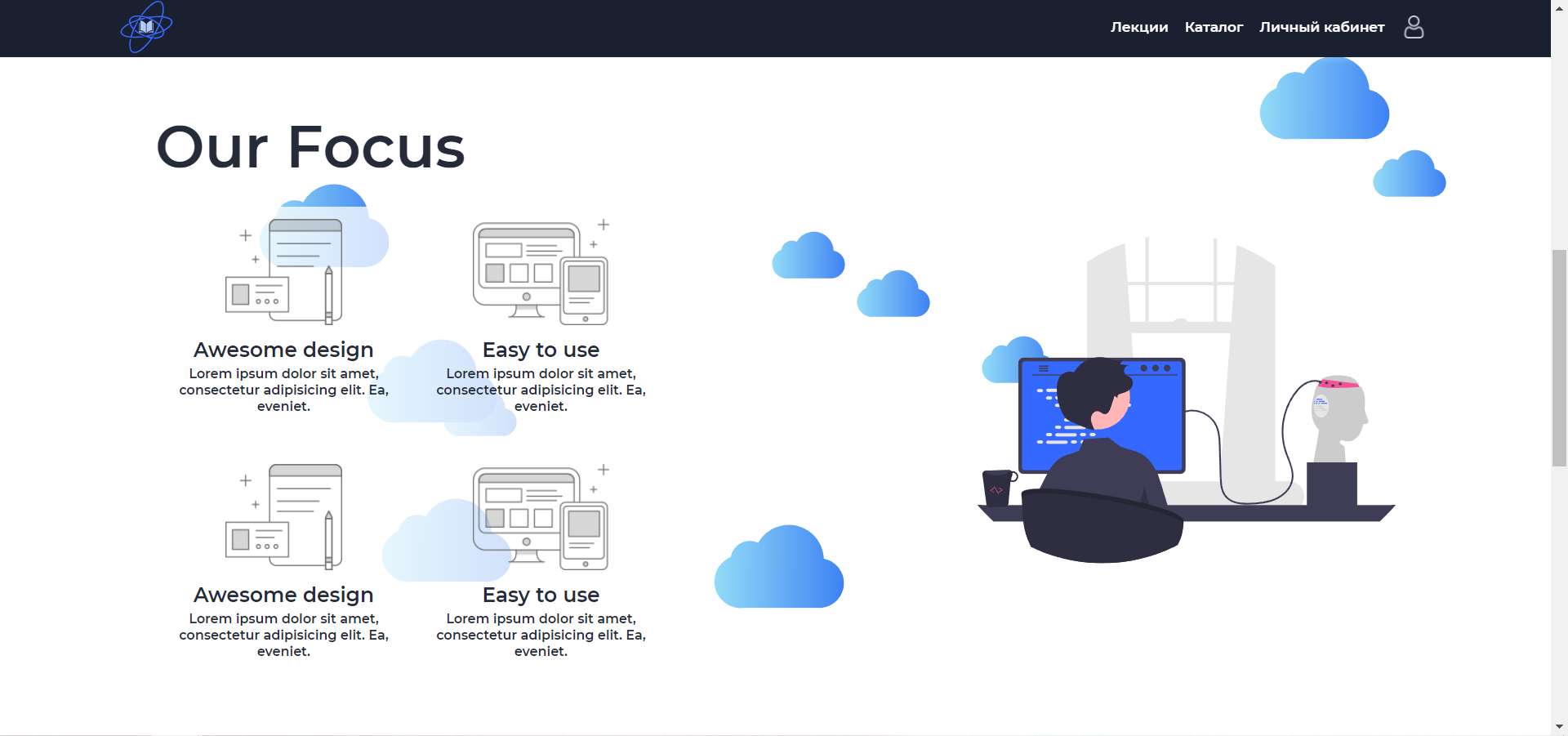
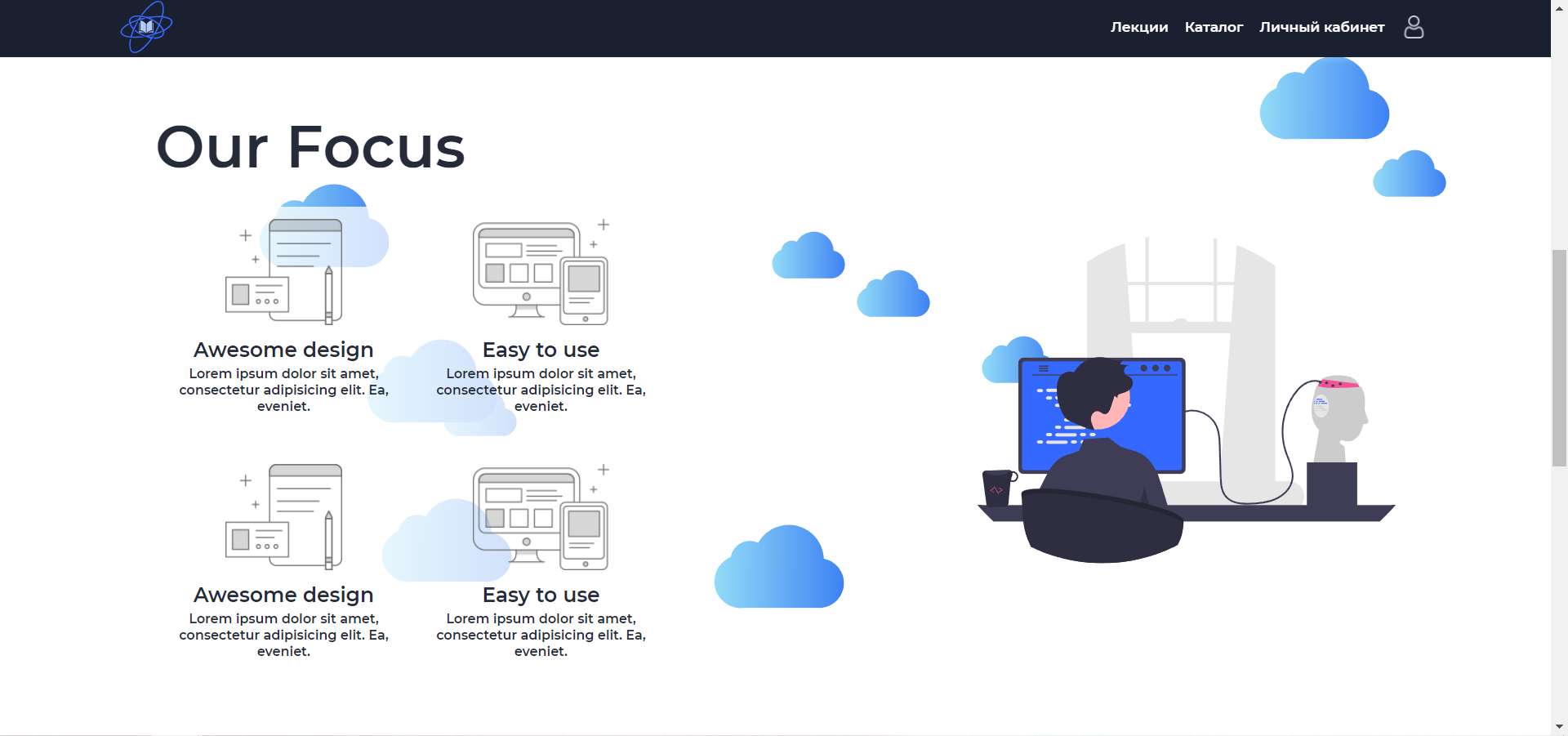
Создаем от вуза сайт, но возникла проблема: нужно сделать анимацию "плавания" облаков справа налево. То есть они появляются на какой то позиции в блоке, как только пользователь прокручивает до этого блока, начинают плавать справа налево.

Позиция облаков определяется рандомно и задается абсолютным позиционированием относительно родительского элемента. Вот небольшая идейная демонстрация на фиддле:
https://jsfiddle.net/PreisDmitriy/ja4qf1so/.
Вот сам сайт
https://preisy.github.io/projectSno/
Я несколько часов сижу, уж как ни пытался: простой анимацией не получается, на js тоже понятия не имею как написать.
Подскажите идейно как это можно реализовать, я право уже не знаю