добавил всплывающее окно, и теперь не передает данные из input полей.
Вообщем, есть пользователи, не входя в пользователя есть поле цена, так вот можно менять, работает.
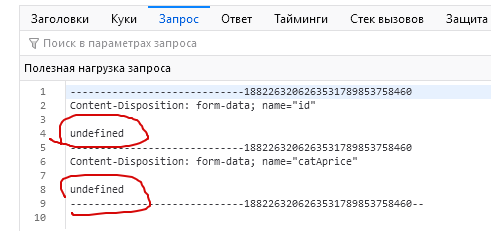
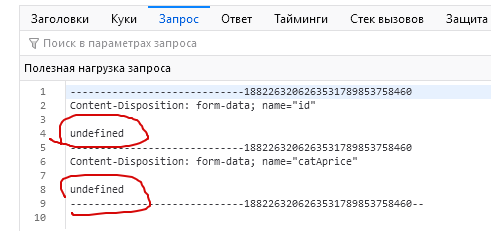
Что я сделал, добавил вместо этого поля кнопку, открыть цены, всплывает окно и там input поле с ценой. Ввожу цену и нажимаю «Сохранить» и он мне в запросе показывает что не может
id найти и поле с ценой. Почему так выходит?
Вот так работает, тут без всплывающего окна
<tr id="user<?php echo $user->id; ?>" data-id="<?php echo $user->id; ?>" data-name="<?= htmlspecialchars($user->fio) ?>">
<input type="textx" name="catAprice" autocomplete="off" />
<button type="button" class="catAprice">Сохранить</button>
</tr>
Вот вариант со всплывающим окном, так не может найти id и name="catAprice"
<tr id="user<?php echo $user->id; ?>" data-id="<?php echo $user->id; ?>" data-name="<?= htmlspecialchars($user->fio) ?>">
<b>//кнопка открыть цены, всплывает окно при клике</b>
<a href="#userprice<?php echo $user->id; ?>" title="Открыть цены" class="btn btn-primary">
Открыть цены
</a>
<b>//всплывающее окно</b>
<a href="#x" class="poverlay" id="userprice<?php echo $user->id; ?>"></a>
<div class="popup wig">
<h3>Цены на категории тс</h3>
<input type="textx" name="catAprice" autocomplete="off" />
<button type="button" class="catAprice">Сохранить</button>
<a class="closess" title="Закрыть окно" href="#closess"></a>
</div>
</tr>
Скрипт
<script>
Users = {
actions: {
saveCena: function(id, val) {
$('.form-result').html('');
let formLoad = new FormData();
formLoad.append('id', id);
formLoad.append('catAprice', val);
App.sendAx('/admin/user/savecenadk', formLoad, options = {
silence: true,
messageBlock: '.form-result',
successFunction: function(d) {
Users.actions.rehash();
alert(d.message);
},
errorFunction: function(d) {
alert(d.message);
},
});
},
},
};
$(document).on('click', '.catAprice', function(e) {
e.preventDefault();
let id = $(this).closest('tr').data('id');
let val = $('#user' + id).find('input[name=catAprice]').val();
Users.actions.saveCena(id, val);
});
</script>
Ошибка: