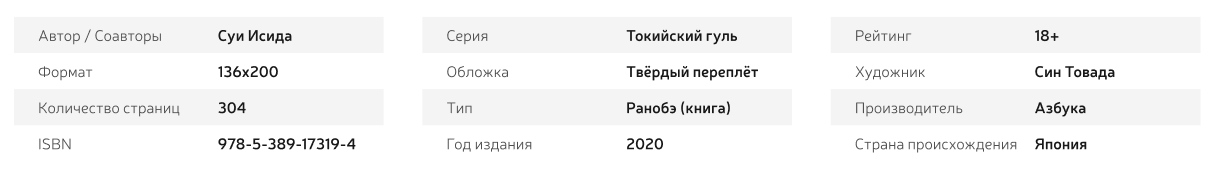
Попробуйте посмотреть внимательно на макет.
Где название и где значение и почему это они в 6 столбцов, парами по 2.
И всё встанет на свои места.
Вижу такие варианты:
1. Вообще не table. А dl, dt, dd.
2. Всё таки table, но в 2 столбца. А потом display grid (или flex)
3. Продолжать городить огород с отступами внутри ячеек или пустыми ячейками.
Для второго варианта: