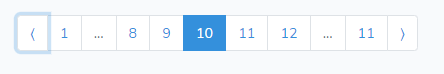
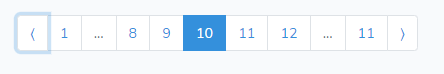
при использовании react-bootstrap-4-pagination наблюдаю вот такую картину. страниц всего 11.

конфиг пагинации
totalPages: 11,
currentPage: 10,
showMax: (totalPages === currentPage)? 1 : 5,
size: "md",
threeDots: true,
prevNext: true,
onClick: (page) => {
callback(page);
let url = new URL(window.location.href);
url.searchParams.delete('page');
if (page > 1) {
url.searchParams.append('page', page);
}
history.pushState('', '', url.toString());
}
как фиксить наличие лишних страниц в списке и дублирование ссылки на последнюю?