У меня есть страница с карточками которую нужно сверстать но чтоб у картинки сзади был круг..
Не понимаю, почему когда я начинаю задавать высоту и ширину кругу он смещается влево (мне нужно чтоб был по-центру как и все другие элементы карточки)
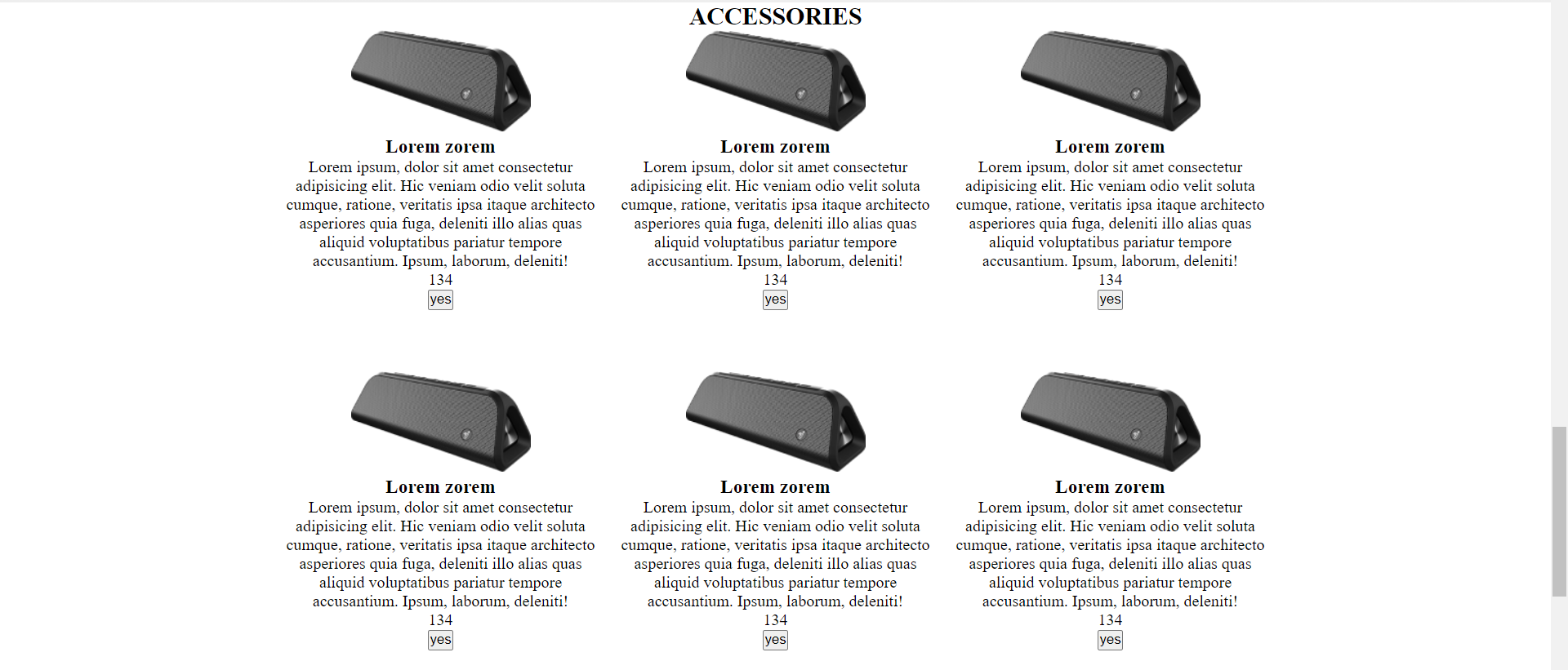
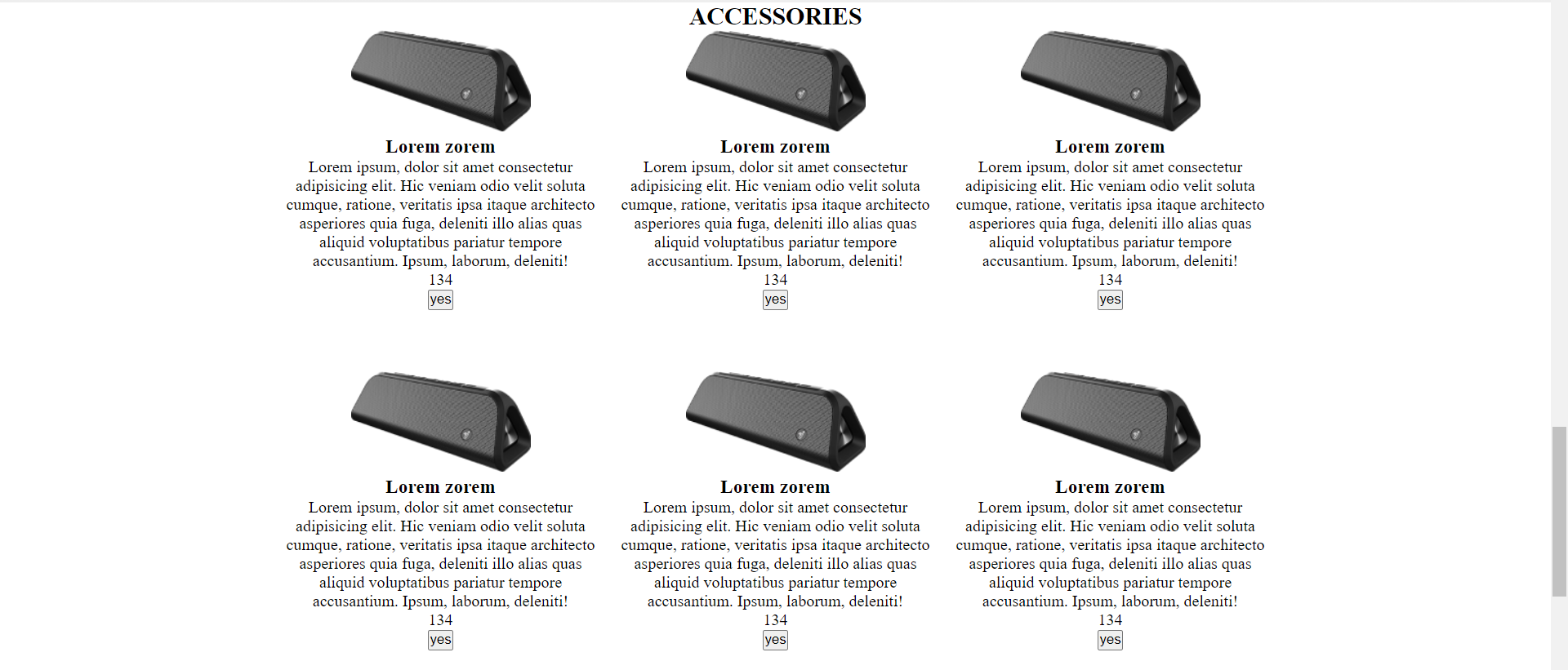
Вот здесь нормально когда не заданы свойства элипса

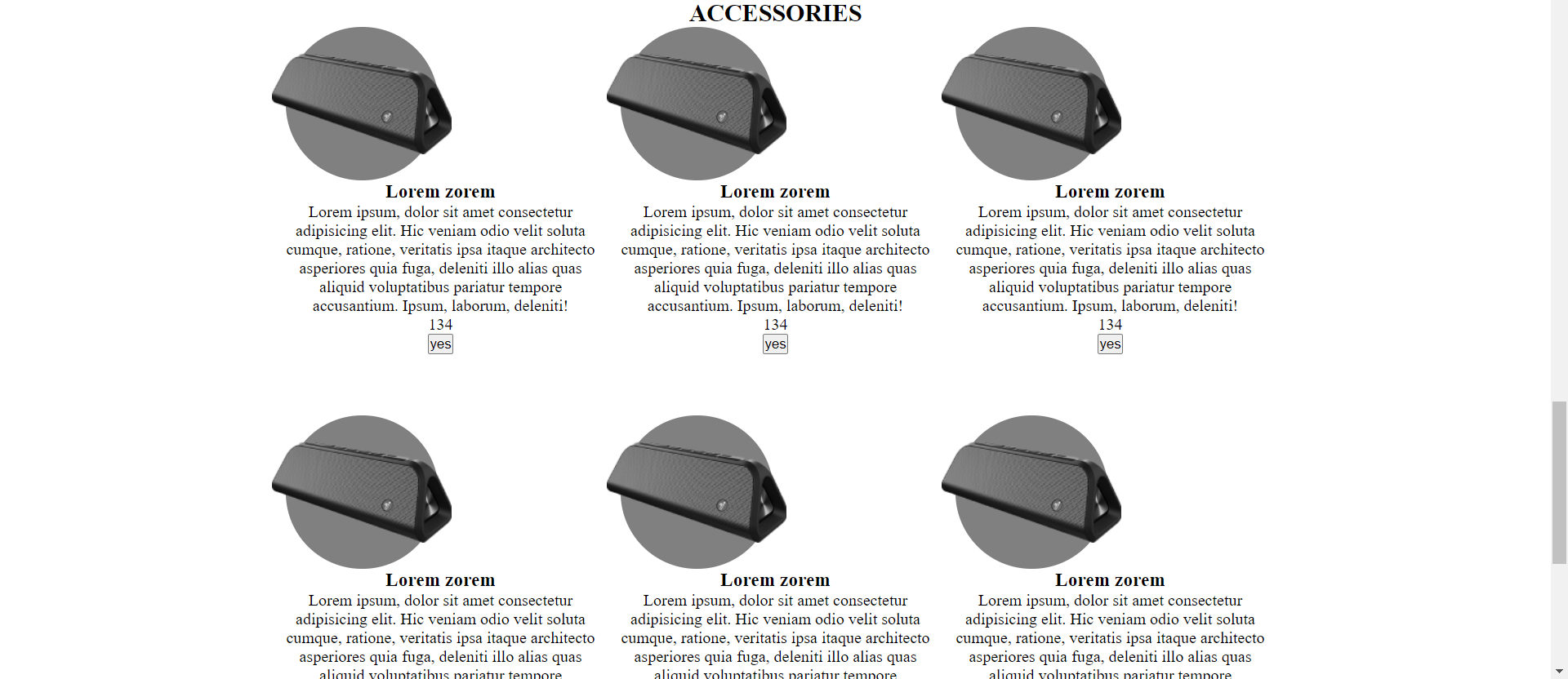
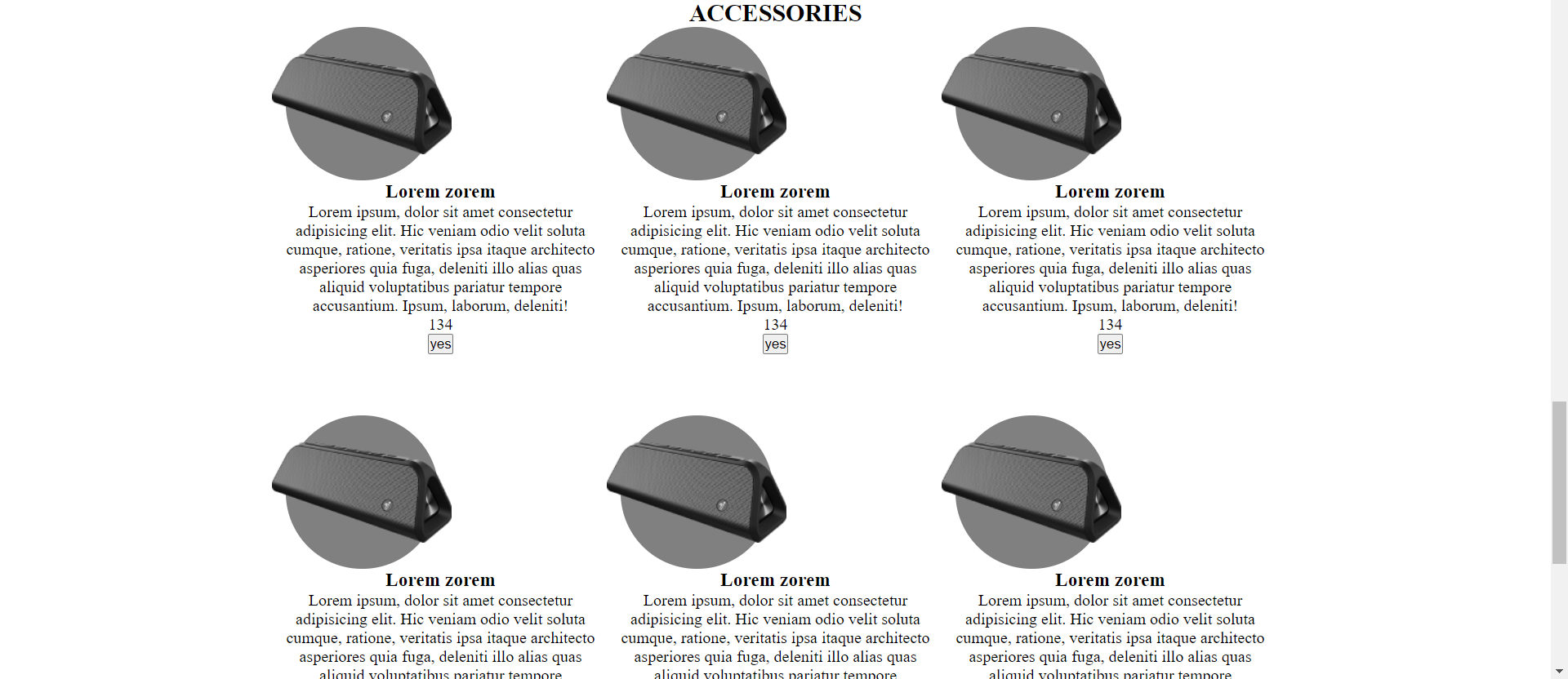
А тут сразу происходит смещение влево

Вот код
<div class="accessories__wrapper">
<div class="card">
<div class="elipse">
<img src="images/Accessories/accessories1.png">
</div>
<h3>Lorem zorem</h3>
<p>Lorem ipsum, dolor sit amet consectetur adipisicing elit. Hic veniam odio velit soluta cumque, ratione, veritatis ipsa itaque architecto asperiores quia fuga, deleniti illo alias quas aliquid voluptatibus pariatur tempore accusantium. Ipsum, laborum, deleniti!</p>
<p>134</p>
<button>yes</button>
</div>
<div class="card">
<div class="elipse">
<img src="images/Accessories/accessories1.png">
</div>
<h3>Lorem zorem</h3>
<p>Lorem ipsum, dolor sit amet consectetur adipisicing elit. Hic veniam odio velit soluta cumque, ratione, veritatis ipsa itaque architecto asperiores quia fuga, deleniti illo alias quas aliquid voluptatibus pariatur tempore accusantium. Ipsum, laborum, deleniti!</p>
<p>134</p>
<button>yes</button>
</div>
<div class="card">
<div class="elipse">
<img src="images/Accessories/accessories1.png">
</div>
<h3>Lorem zorem</h3>
<p>Lorem ipsum, dolor sit amet consectetur adipisicing elit. Hic veniam odio velit soluta cumque, ratione, veritatis ipsa itaque architecto asperiores quia fuga, deleniti illo alias quas aliquid voluptatibus pariatur tempore accusantium. Ipsum, laborum, deleniti!</p>
<p>134</p>
<button>yes</button>
</div>
<div class="card">
<div class="elipse">
<img src="images/Accessories/accessories1.png">
</div>
<h3>Lorem zorem</h3>
<p>Lorem ipsum, dolor sit amet consectetur adipisicing elit. Hic veniam odio velit soluta cumque, ratione, veritatis ipsa itaque architecto asperiores quia fuga, deleniti illo alias quas aliquid voluptatibus pariatur tempore accusantium. Ipsum, laborum, deleniti!</p>
<p>134</p>
<button>yes</button>
</div>
<div class="card">
<div class="elipse">
<img src="images/Accessories/accessories1.png">
</div>
<h3>Lorem zorem</h3>
<p>Lorem ipsum, dolor sit amet consectetur adipisicing elit. Hic veniam odio velit soluta cumque, ratione, veritatis ipsa itaque architecto asperiores quia fuga, deleniti illo alias quas aliquid voluptatibus pariatur tempore accusantium. Ipsum, laborum, deleniti!</p>
<p>134</p>
<button>yes</button>
</div>
<div class="card">
<div class="elipse">
<img src="images/Accessories/accessories1.png">
</div>
<h3>Lorem zorem</h3>
<p>Lorem ipsum, dolor sit amet consectetur adipisicing elit. Hic veniam odio velit soluta cumque, ratione, veritatis ipsa itaque architecto asperiores quia fuga, deleniti illo alias quas aliquid voluptatibus pariatur tempore accusantium. Ipsum, laborum, deleniti!</p>
<p>134</p>
<button>yes</button>
</div>
<div class="card">
<div class="elipse">
<img src="images/Accessories/accessories1.png">
</div>
<h3>Lorem zorem</h3>
<p>Lorem ipsum, dolor sit amet consectetur adipisicing elit. Hic veniam odio velit soluta cumque, ratione, veritatis ipsa itaque architecto asperiores quia fuga, deleniti illo alias quas aliquid voluptatibus pariatur tempore accusantium. Ipsum, laborum, deleniti!</p>
<p>134</p>
<button>yes</button>
</div>
<div class="card">
<div class="elipse">
<img src="images/Accessories/accessories1.png">
</div>
<h3>Lorem zorem</h3>
<p>Lorem ipsum, dolor sit amet consectetur adipisicing elit. Hic veniam odio velit soluta cumque, ratione, veritatis ipsa itaque architecto asperiores quia fuga, deleniti illo alias quas aliquid voluptatibus pariatur tempore accusantium. Ipsum, laborum, deleniti!</p>
<p>134</p>
<button>yes</button>
</div>
<div class="card">
<div class="elipse">
<img src="images/Accessories/accessories1.png">
</div>
<h3>Lorem zorem</h3>
<p>Lorem ipsum, dolor sit amet consectetur adipisicing elit. Hic veniam odio velit soluta cumque, ratione, veritatis ipsa itaque architecto asperiores quia fuga, deleniti illo alias quas aliquid voluptatibus pariatur tempore accusantium. Ipsum, laborum, deleniti!</p>
<p>134</p>
<button>yes</button>
</div>
</div>
.accessories__wrapper{
display: grid;
grid-template-columns: repeat(3, 1fr);
grid-template-rows: repeat(3, 1fr);
grid-column-gap: 24px;
grid-row-gap: 60px;
align-self: center;
align-items: center;
justify-items: center;
& .elipse{
height: 150px;
width: 150px;
border-radius: 50%;
background-color: gray;
display: flex;
align-items: center;
justify-content: center;
}
}
В чем моя ошибка?