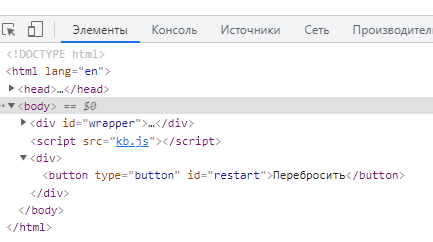
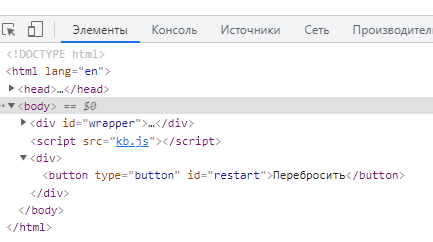
Подскажите, как сделать что бы кнопка создавалась выше скрипта
let newDiv = document.createElement("div");
newDiv.innerHTML = "<button type='button' id='restart'>Перебросить</button>";
let my_div = document.getElementById('restart');
if(my_div == null){
let res = document.body.insertBefore(newDiv, my_div);
}
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>1000</title>
<link rel="stylesheet" href="style.css">
</head>
<body>
<div id="wrapper">
<div id="bones">
<div id="bone1"></div>
<div id="bone2"></div>
<div id="bone3"></div>
<div id="bone4"></div>
<div id="bone5"></div>
</div>
<button type="button" class="start">Бросить</button>
<div id="res"></div>
</div>
<script src="kb.js"></script>
</body>
</html>