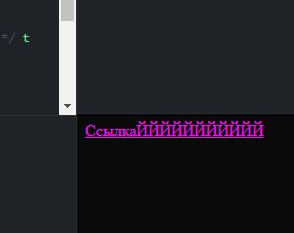
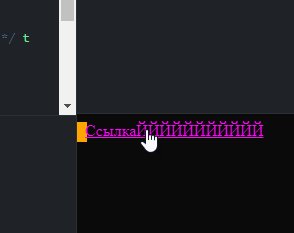
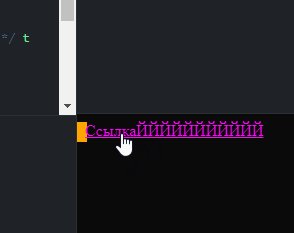
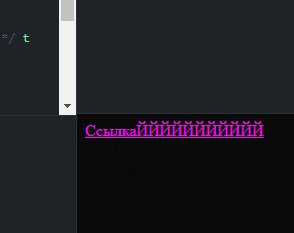
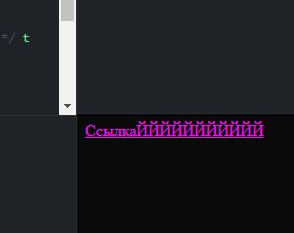
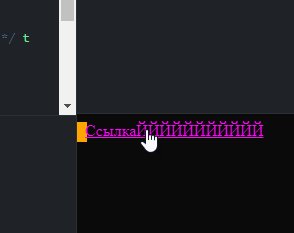
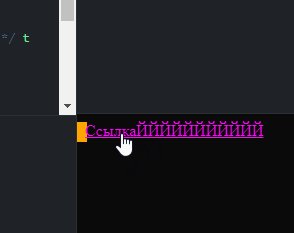
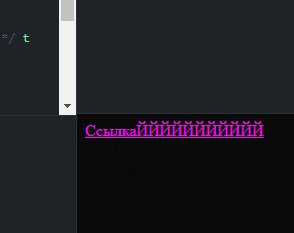
При наведении на ссылку она становится тусклой в chrome. Почему?

Причём при наведении на эту ссылку потускнеет не только она, а вообще все ссылки на странице.
В других браузерах нормально.
https://jsfiddle.net/1jhynwsr/
<!DOCTYPE html>
<html>
<head>
<style>
body {background-color:#0a0a0a;}
a {color:#ff05fa;}
a::before {
background:orange;
content:'';
left:0;
height:20px;
width:10px;
position:absolute;
z-index:-1;
/*display:none;*/
transform: translate3d(-100%, 0, 0);
}
a:hover::before {transform: translate3d(0, 0, 0);}
</style>
</head>
<body>
<a href="#">СсылкаЙЙЙЙЙЙЙЙЙЙЙ</a>
</body>
</html>