Помогите допилить
есть список ul > li
на его формирование повлиять не могу, что бы напр. одному из тегов дать класс или айдишник
он формируется в php циклом
по этому
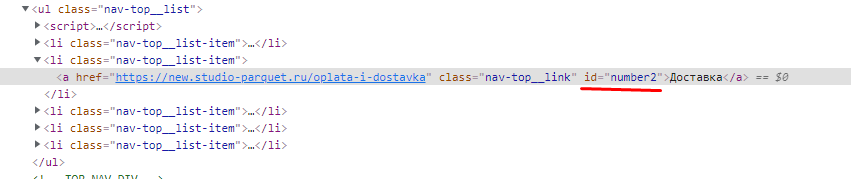
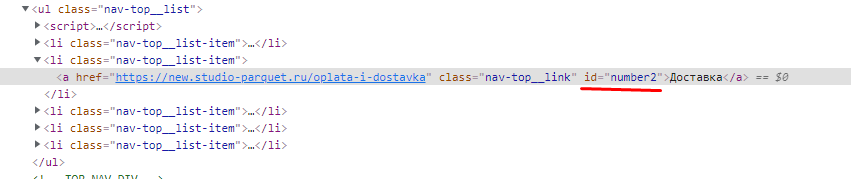
есть скрипт, который присваивает айди тегам a (number1, number2, number3 и т.д)
элементу с id number3 нужно подменять содержимое
есть другой скрипт, который по идее должен подставлять значения тегу а#number3 каждую секунду
первый скрипт срабатывает, второй нет
вот закинул на codepen, но там это посмотреть нереально, т.к там не срабатывает webdev, что бы посмотреть как подставляется айдишник
на скрине демонстрирую что айди подставляется
мож кто подскажет