Изучая реакт, столкнулся с нелогичной ситуацией. В методе
render доступно свойство
this.props но во всех остальных методах класса, это свойство не доступно.
Навязывается вопрос, куда оно подевалось?
Если по логике классов, в методе доступно есть свойство
this, оно должно было кем-то инциализировано, а я не могу его достать даже в конструкторе.
Получается на деле нет никакого
this.props, и это такой синтаксический сахар на уровне
balel?
Я ошибся, в конструкторе this.props доступно.
Подробнее
Когда в конструкторе логирую так:
console.log(this);
Вижу объект класса вместе с
props.
Но когда пишу так:
console.log(`props: ${JSON.stringify(this.props)}`);
Получаю
undefined

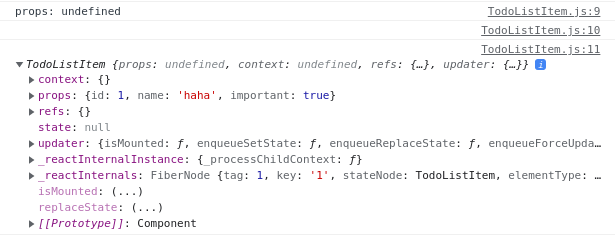
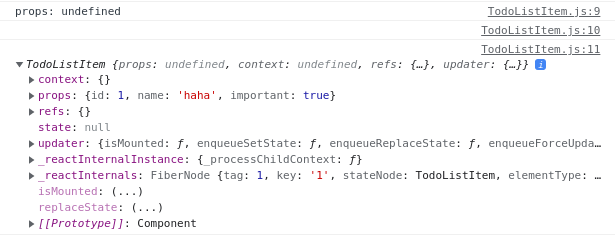
На картинке на первой строке видно серым напиано props: undefined.
На строке ниже развернутые свойства объекта, и там уже есть свосто props с объектом:
{id: 1, name: 'haha', important: true}
Весь код конструктора:
constructor() {
super();
console.log(`props: ${JSON.stringify(this.props)}`);
console.log(``);
console.log(this);
}