Всем привет
Такая проблема
Тут больше нужна помощь по администрированию
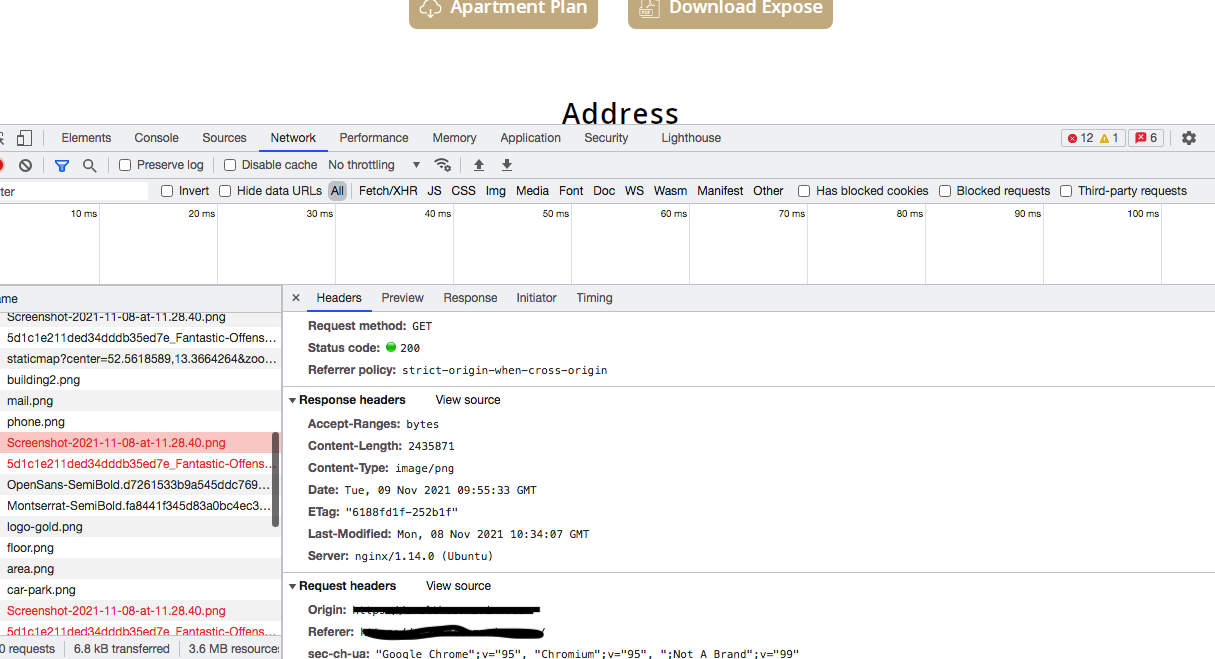
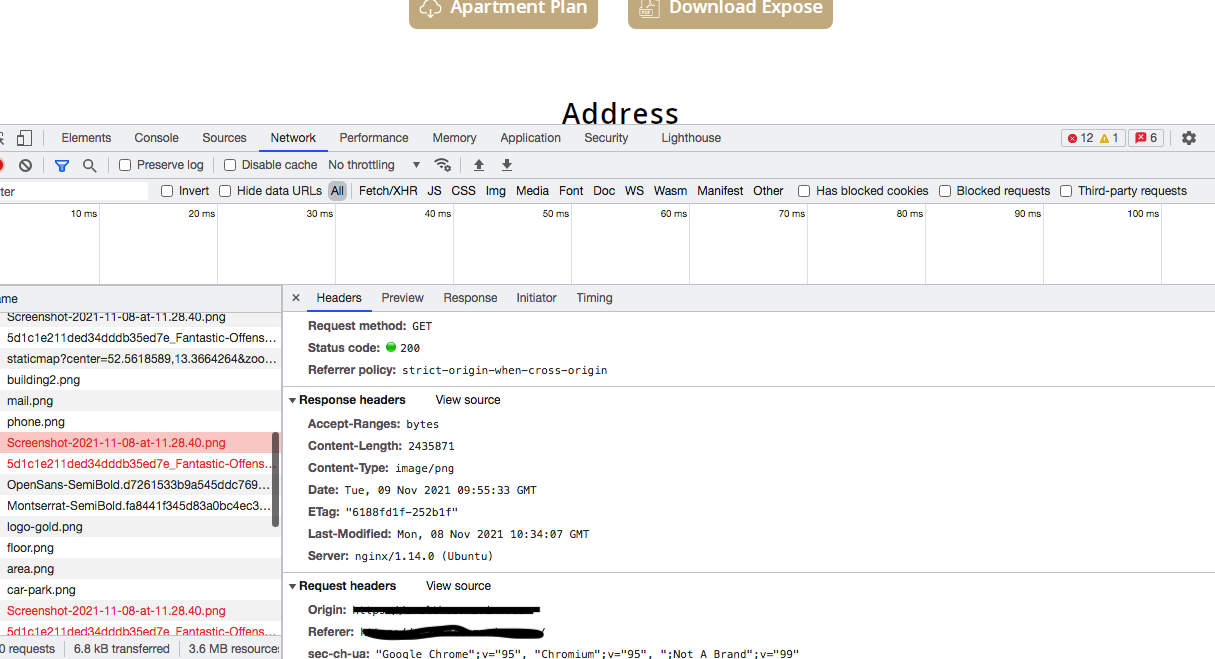
При генерации PDF - летят корсы на image при попытке получить их из фронта
Фронт на REACT для генерации pdf - использую либу
kendo-react
Возможно есть нюансы на отработку данной либы?
Так ко всему прочему, сам запрос изначально то нормально отрабатывает - и отдает всю статичную информацию [включая сами картинки] - с поддомена другого.
А вот при генерации pdf - возникает данная проблема с corsa-ми - на теже картинки!!
При этом любая другая картинка из сети работает корректно
Фронт и бек на разных доменах
Бек крутится в Docker
Все варианты типа
add_headers перепробовал
В чем прикол на винде оно отрабатывает без проблем
То есть браузер видно сам ставит заголовок , а вот unix подобные системы нет
Только включаю на mac os - расширение для корсов - все отлично отрабатывает
Когфиг backend
server {
server_name my-sites.com;
location / {
proxy_pass http://localhost:1112;
proxy_set_header Host $http_host; # required for docker client's sake
proxy_set_header X-Real-IP $remote_addr; # pass on real client's IP
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
proxy_set_header X-Forwarded-Proto $scheme;
}
listen 443 ssl; # managed by Certbot
ssl_certificate /etc/letsencrypt/live/my-sites.com/fullchain.pem; # managed by Certbot
ssl_certificate_key /etc/letsencrypt/live/my-sites.com/privkey.pem; # managed by Certbot
include /etc/letsencrypt/options-ssl-nginx.conf; # managed by Certbot
ssl_dhparam /etc/letsencrypt/ssl-dhparams.pem; # managed by Certbot
}
server {
if ($host =my-sites.com) {
return 301 https://$host$request_uri;
} # managed by Certbot
server_name my-sites.com;
listen 80;
return 404; # managed by Certbot
}
Конфиг front
server {
client_max_body_size 32M;
root /var/www/my-sites;
index index.php index.html index.htm;
server_name my-sites2.com;
location / {
#try_files $uri $uri/ /index.php?$args;
proxy_pass http://127.0.0.1:7000;
proxy_http_version 1.1;
proxy_set_header Upgrade $http_upgrade;
proxy_set_header Connection 'upgrade';
proxy_set_header Host $host;
proxy_cache_bypass $http_upgrade;
proxy_redirect off;
}
error_page 404 /404.html;
error_page 500 502 503 504 /50x.html;
location = /50x.html {
root /usr/share/nginx/html;
}
location ~ \.php$ {
include snippets/fastcgi-php.conf;
fastcgi_pass unix:/run/php/php7.4-fpm.sock;
}
}
server {
if ($host = my-sites2.com) {
return 301 https://$host$request_uri;
} # managed by Certbot
return 404;
server_name my-sites2.com;
listen 80;
return 404; # managed by Certbot
}
Стек ошибки:
Access to image at '
https://my-sites.com/storage/305/Screenshot-2021-1...' from origin '
https://my-sites2.com' has been blocked by CORS policy: No 'Access-Control-Allow-Origin' header is present on the requested resource