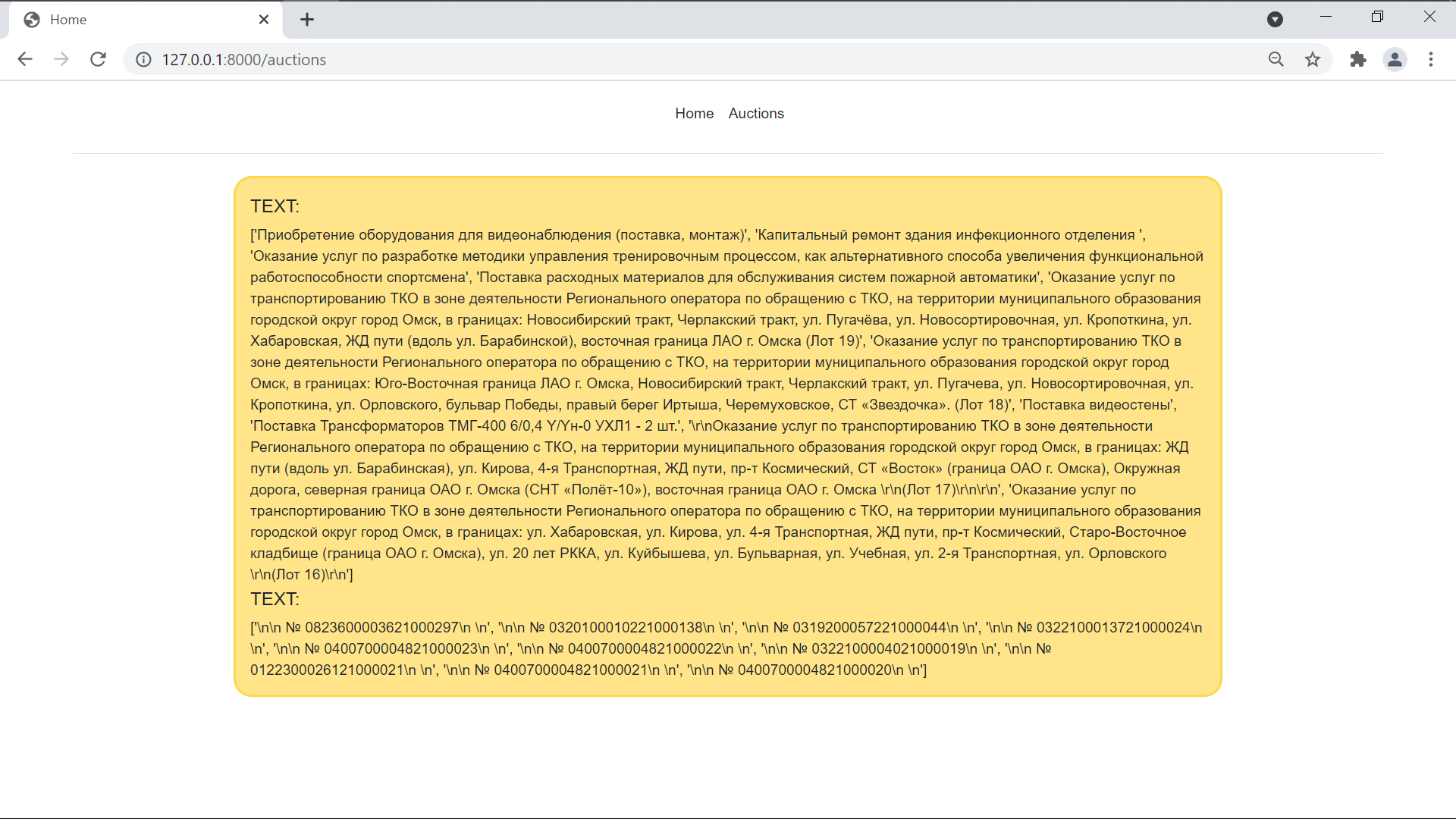
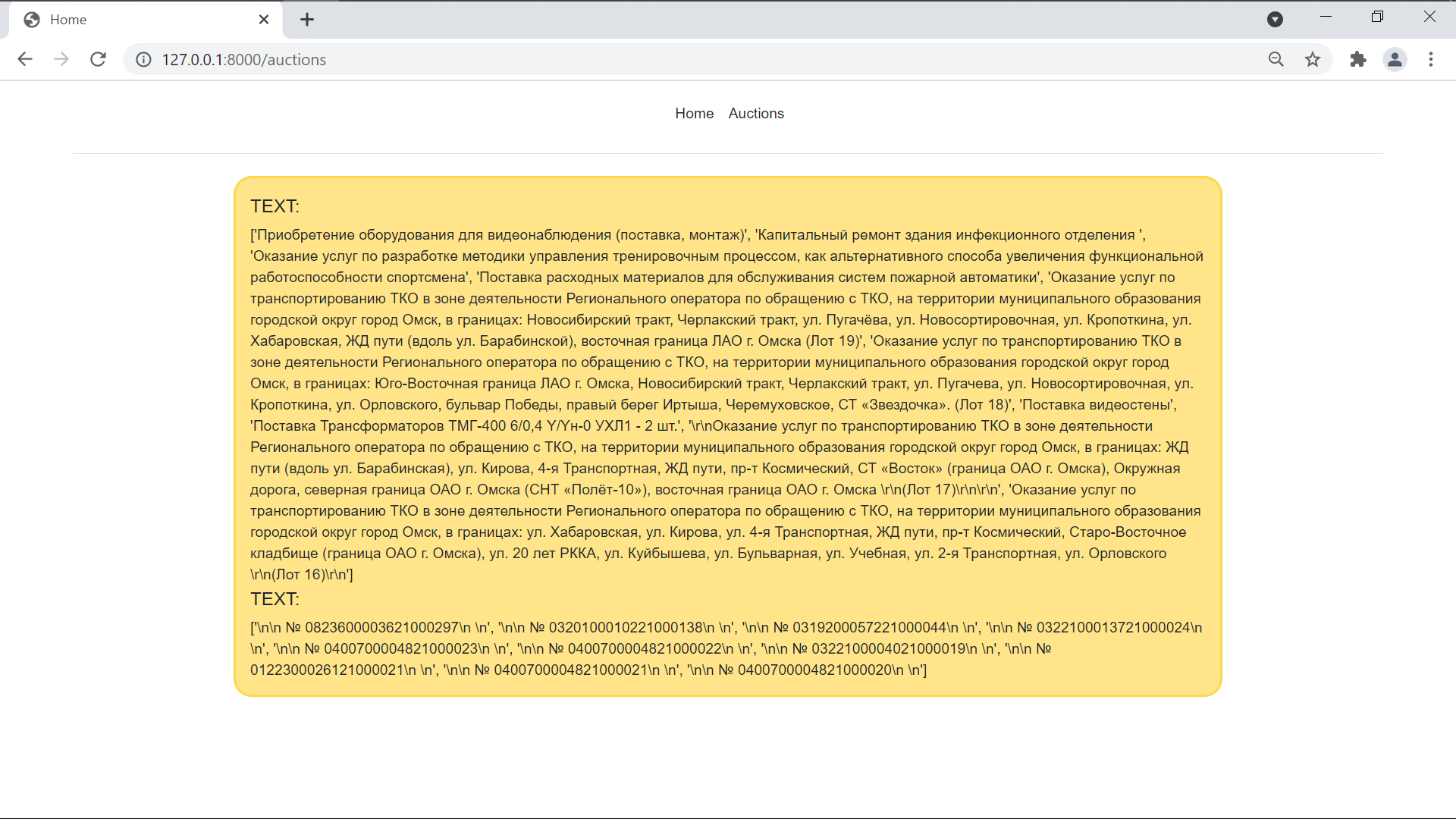
Добрый вечер! Я столкнулся с такой проблемой: нужно вывести спарсенные данный на сайт так, чтобы строка с одного списка и строка с другого были в одном блоке div. И так пока список не закончится. Пока что только так:

Вот код парсера:
import requests
from bs4 import BeautifulSoup
from django.shortcuts import render
def index(request):
return render(request, 'main/home.html')
response = requests.get('https://zakupki.gov.ru/epz/order/extendedsearch/results.html?morphology=on&search-filter=+%D0%94%D0%B0%D1%82%D0%B5+%D1%80%D0%B0%D0%B7%D0%BC%D0%B5%D1%89%D0%B5%D0%BD%D0%B8%D1%8F&pageNumber=1&sortDirection=false&recordsPerPage=_10&showLotsInfoHidden=false&sortBy=PUBLISH_DATE&fz44=on&fz223=on&af=on¤cyIdGeneral=-1#')
data = BeautifulSoup(response.text, 'html.parser')
quotes = data.find_all(class_='registry-entry__body')
text = data.find_all(class_='registry-entry__body-value')
id = data.find_all(class_='registry-entry__header-mid__number')
def content(request):
list_1 = []
list_2 = []
for quote in text:
list_1.append(quote.text)
for i in id:
list_2.append(i.text)
list_content = {
'Text': list_1,
'ID': list_2
}
context = {
'info': list_content,
}
return render(request, 'main/auctions.html', context)
Вот код HTML:
{% extends 'main/base.html' %}
{% block title %}
Home
{% endblock %}
{% block text %}
<div class="auctions_data_base">
<tr>
<tr>
<td>{{ info.Text }}</td>
</tr>
</tr>
<tr>
<tr>
<td>{{ info.ID }}</td>
</tr>
</tr>
</div>
{% endblock %}
P.S. я в программировании новичок, поэтому не судите строго) если есть замечания по коду, буду рад любой критике. Спасибо