Как расстянуть элемент списка на ширину блока? класс .nav расстянут на ширину блока свойствами display: flex; justify-content: space-between;
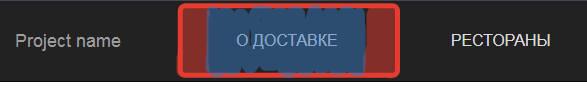
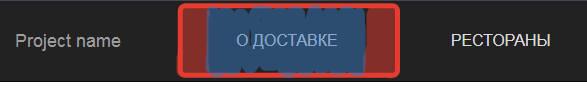
В итоге получается li имеют ширину синим цветом, а отступы от flex красные. Нужно чтобы li были такие же как и отступы.

<div class="navbar-header">
<a class="navbar-brand" href="#">Project name</a>
<ul class="nav navbar-nav">
<li class="hidden-xs"><a href="#">О ДОСТАВКЕ</a></li>
<li class="hidden-xs"><a href="#about">РЕСТОРАНЫ</a></li>
<li class="hidden-xs"><a href="#contact">АКЦИИ</a></li>
</ul>
</div>