Здравствуйте. При написании(точнее переписывания с
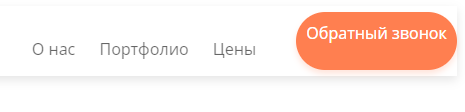
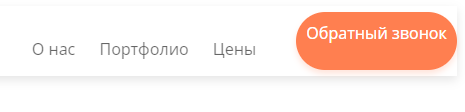
видео ) кода столкнулся с проблемой; после написания класса navbar-wrap в CSS документе происходит это(на видео этот момент 7:38-8:10):

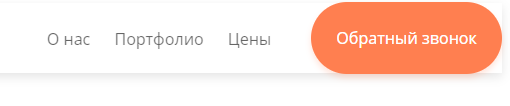
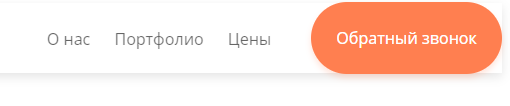
Но при написании(=переписывании) кода заметил, что в CSS документе в классе callback если поменять в padding заявленные 10 пикселей на 25, то всё становиться нормальным и работоспособным:

По идее так не должно быть и хотелось бы понять и решить эту проблему, если возможно.
P.S. Варианты с неработоспособными браузерами отпадает, так как их чистил. Даже проверит на
сайте. Проблема именно в коде. Вроде всё правильно написал(возможно что-то пропустил, чего не могу увидеть)
Коды HTML
<html>
<head>
<meta charset="utf-8">
<!-- Bootstrap reboot (для сброса стилей) -->
<link rel="stylesheet" href="libs/bootstrap-reboot.min.css">
<!-- Bootstrap сетка -->
<link rel="stylesheet" href="libs/bootstrap-grid.min.css">
<!-- Шрифты с Google Fonts -->
<link rel="preconnect" href="https://fonts.gstatic.com">
<link href="https://fonts.googleapis.com/css2?family=Noto+Sans:ital,wght@0,400;0,700;1,400&display=swap" rel="stylesheet">
<!-- Стили сайта -->
<link rel="stylesheet" href="styles.css">
</head>
<body>
<nav class="navbar">
<div class="container">
<a href="#" class="navbar-brand">Пробное</a>
<div class="navbar-wrap">
<ul class="navbar-menu">
<li><a href="#">О нас</a></li>
<li><a href="#">Портфолио </a></li>
<li><a href="#">Цены</a></li>
</ul>
<a href="#" class="callback">Обратный звонок</a>
</div>
</div>
</nav>
</body>
</html>
CSS(исходный "неисправный" файл)
/**
* Базовые стили для всего сайта
*/
body {
position: relative;
font-family: 'Noto Sans', sans-serif;
font-size: 16px;
line-height: 1.4;
color: #000;
min-width: 320px;
overflow-x: hidden;
height: auto;
}
/**
* Другие стили
*/
.navbar {
width: 100%;
height: 70px;
box-shadow: 0 4px 10px rgba(0, 0, 0, .1);
}
.navbar .container {
height: inherit;
display: flex;
justify-content: space-between;
align-items: center;
}
.navbar-menu {
list-style-type: none;
padding-left: 0;
margin-bottom: 0;
}
.navbar-menu li {
display: inline-block;
}
.navbar-menu li a {
display: inline-block;
color: #000;
opacity: 0.6;
text-decoration: none;
padding: 10px;
transition: all .07s ease-in-out;
}
.navbar-menu li a:hover {
opacity: 1;
}
.navbar-wrap {
display: flex;
flex-flow: row nowrap;
}
/**
* Ошибка в navbar-wrap. После его написания "Обратный звонок" поднимается над основным текстом
* Изменила padding с 10px на 25px. Не так работает, но выглядит так, будто так и надо!
*/
.callback {
margin-left: 30px;
padding: 10px;
background-color: coral;
border-radius: 100px;
color: #fff;
text-decoration: none;
box-shadow: 0 4px 6px rgba(255, 127, 80, .2);
transition: all .1s ease-out;
}
.callback:hover {
transform: scale(1.04);
color: #fff;
box-shadow: 0 9px 9px rgba(255, 127, 80, .5);
}
.navbar-brand {
font-weight: 700;
font-size: 26px;
text-decoration: none;
color: #000;
transition: all .07s ease-in-out;
}
.navbar-brand:hover {
color: coral;
}