Добрый день!
Самостоятельно изучаю HTML и CSS, пытаюсь сверстать сайт.
Подскажите пожалуйста как разместить элементы в два столбца?
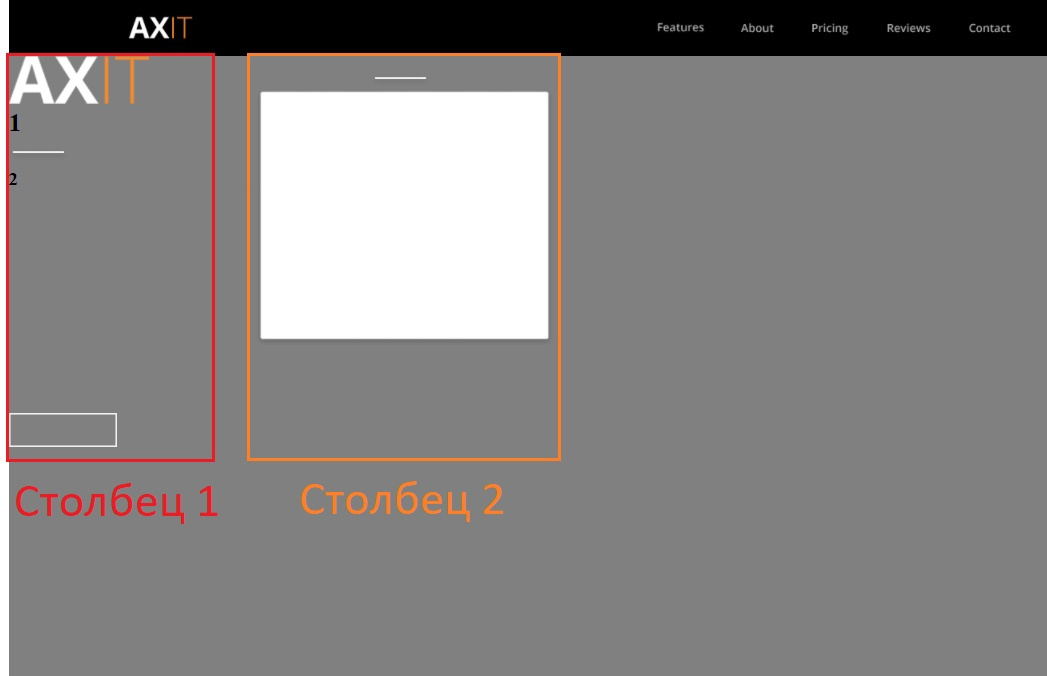
У меня есть 7 элементов (текст и картинки) которые расположены друг под другом. Последние две картинки почему-то начали располагаться горизонтально а не в столбик как остальные. (см. картинку ниже)

Мне необходимо чтобы элементы выделенные на скрине красной рамкой расположились во втором столбце рядом с остальными элементами.

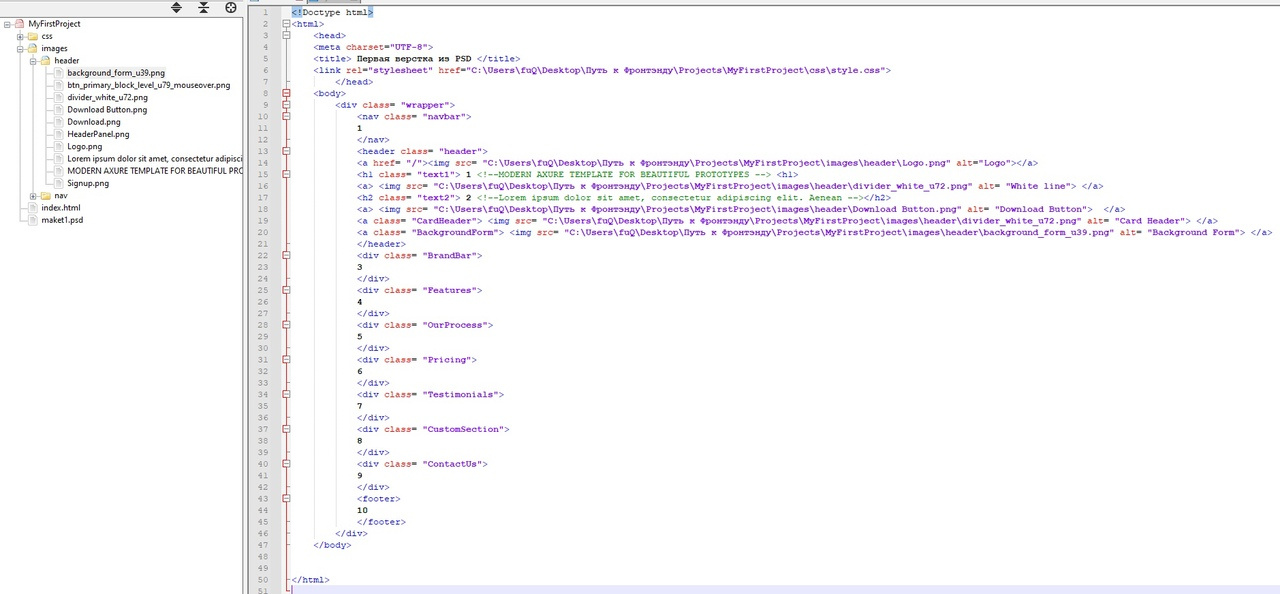
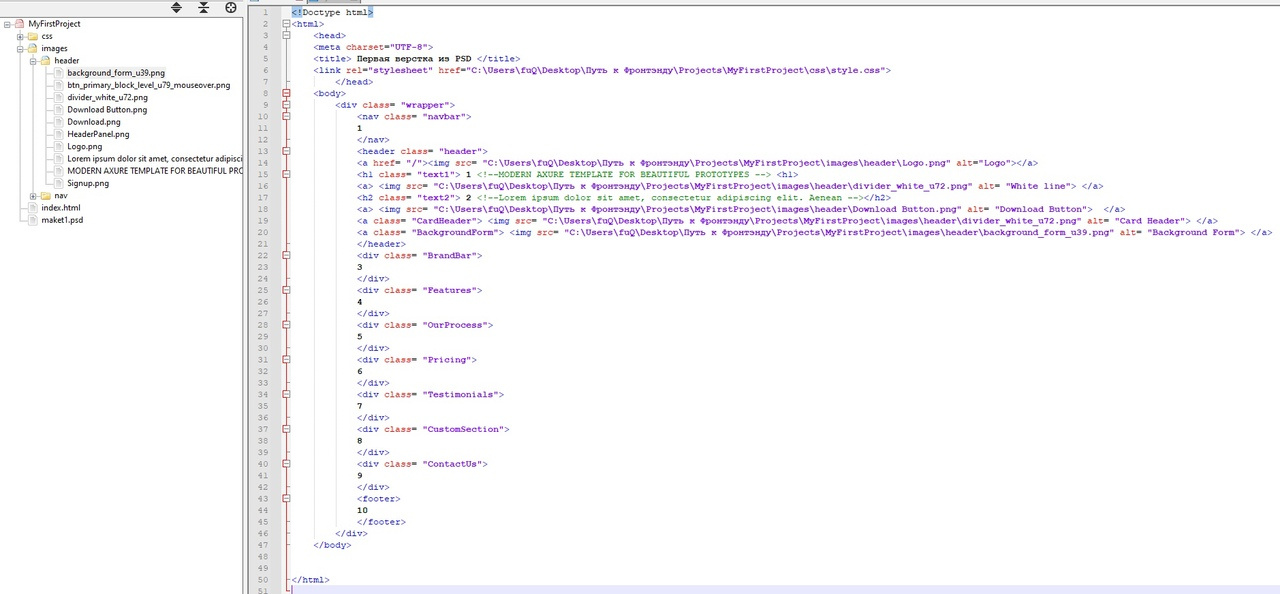
Вот как это выглядит в коде:


Если я прописываю "columns: 2" для ".header" то все элементы располагаются в два столбца, а мне нужно чтобы во втором столбце были только строки 19 и 20.
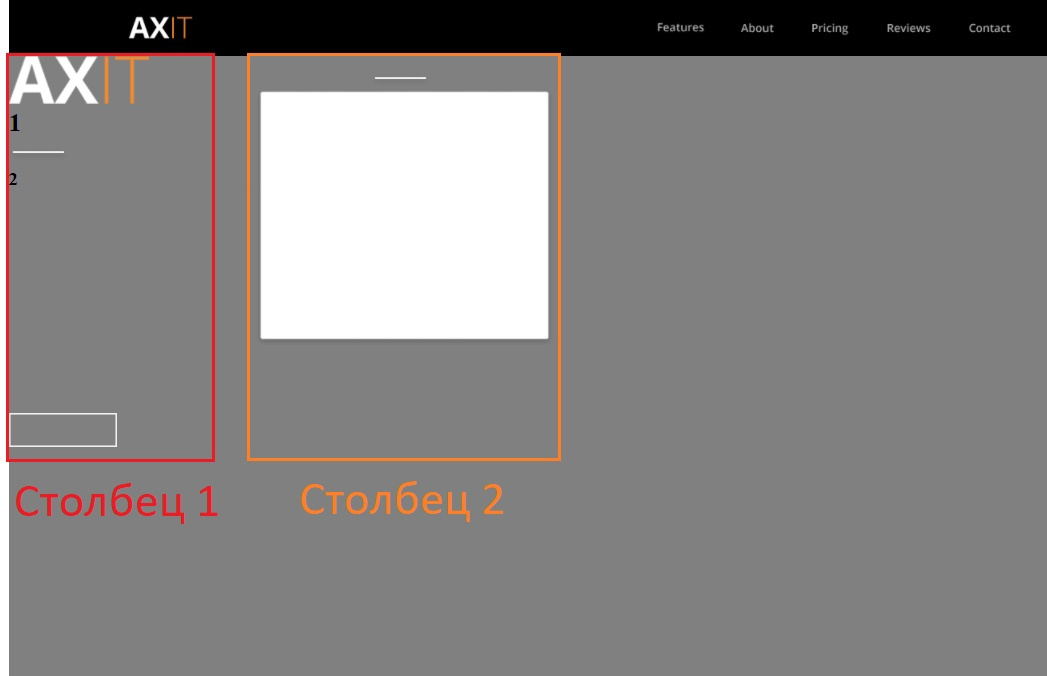
В итоге мне нужно чтобы было вот так (далее я размещу "Столбец 2" в правой части сайта):

Возможно это неправильно и криво, но для начала мне бы хотелось понять концепцию размещения элементов на странице.