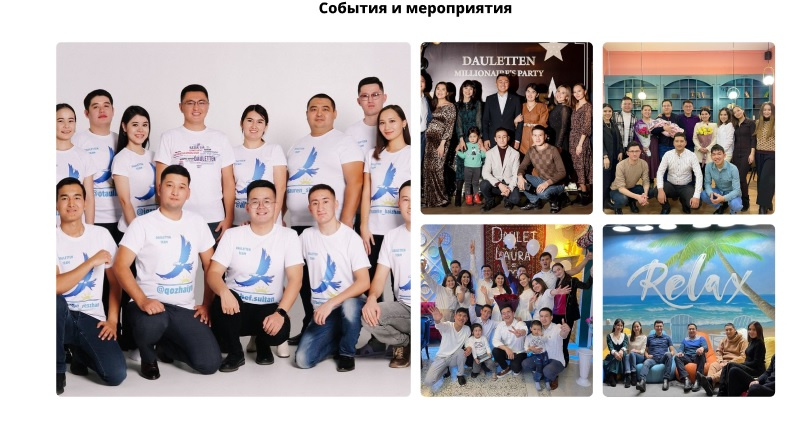
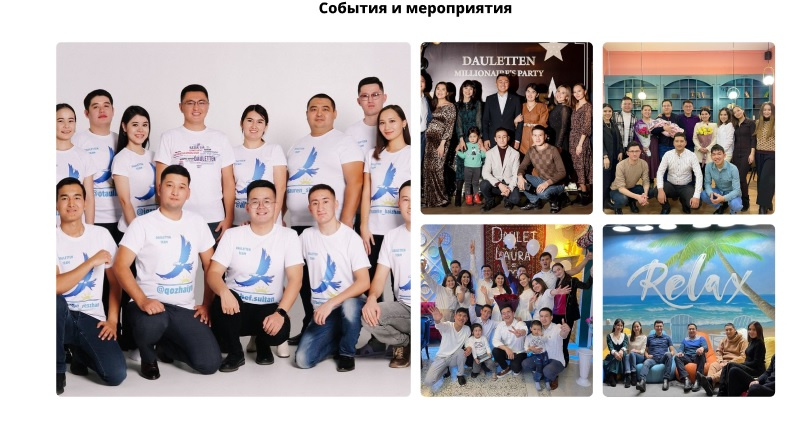
Добрый день. Подскажите как сделать вот такую сетку с помощью grid, но нужно учитывать то, что изображения может быть больше 5, и если их будет больше то следующие будут такими же маленькими идти в ряд снизу.
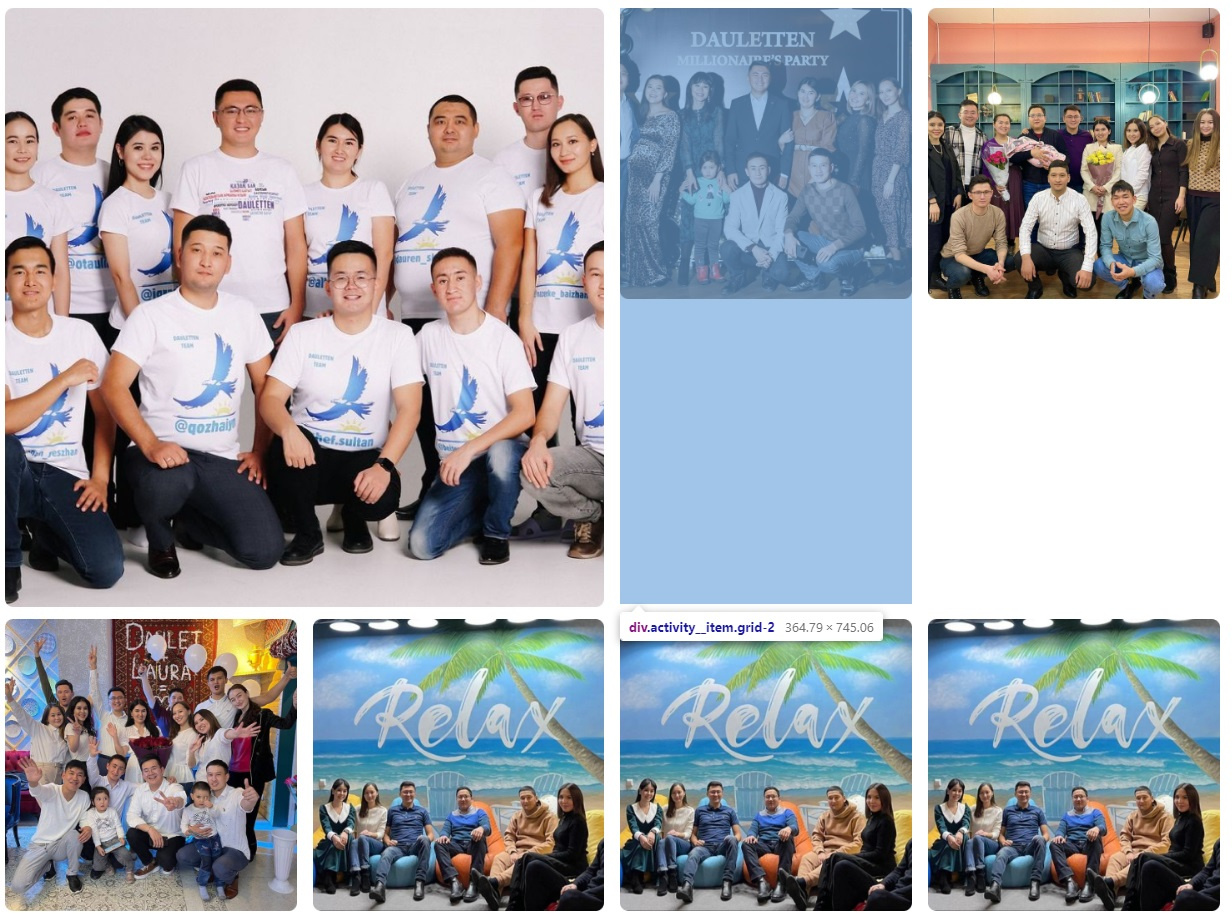
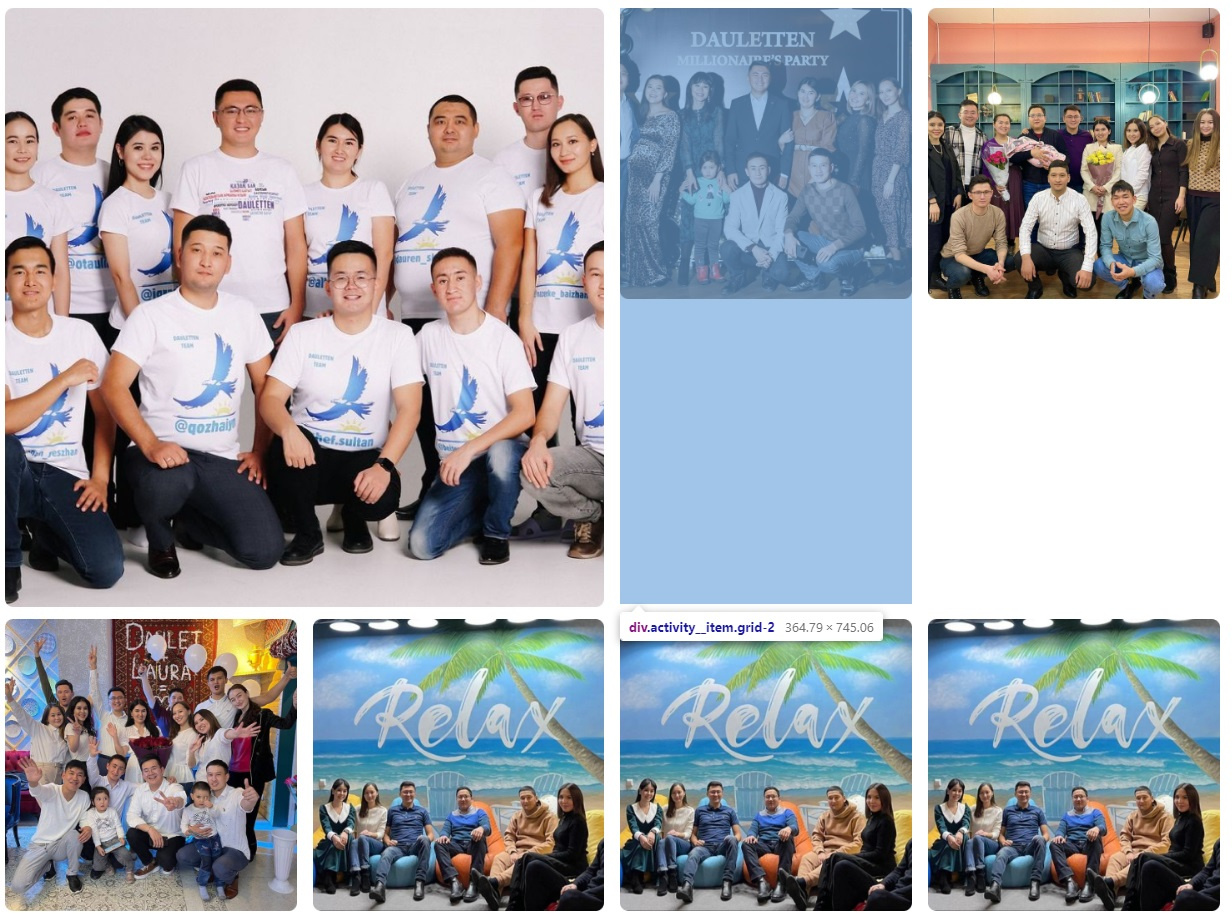
Я попытался самостоятельно но у меня не вышло. я дал первому элементу grid-column-start: 1; grid-column-end: 3;
но соседние 2 ячейки стали занимать всю высоту, и вытеснили остальные 2 изображения.
Заранее благодарю.

Не понимаю как сделать так что ячейка не занимала всю высоту, а только свою
 https://codepen.io/forsuren1/pen/NWvgYBr
https://codepen.io/forsuren1/pen/NWvgYBr