Прочитал статью про HTML обертки на сайте БЭМ и там написано: Чтобы расположить один блок относительно другого или позиционировать блоки внутри другого блока в БЭМ принято использовать миксы. Если решить эти задачи с помощью миксов невозможно, применяются HTML-обертки.
У меня возникли вопросы:
1) Правильно ли я понял, что в статье говорится про position: absolute и position: relative?
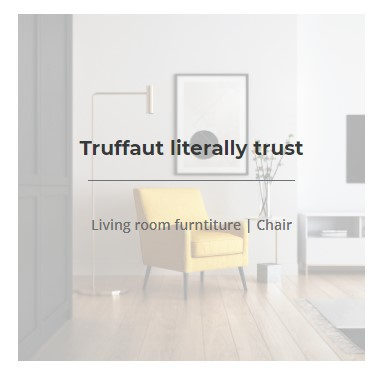
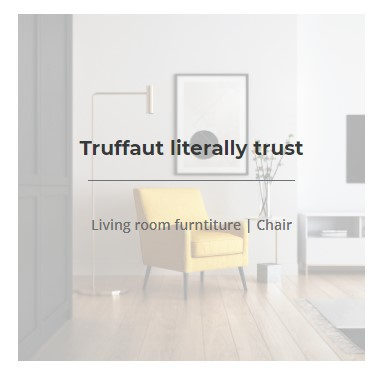
Например: есть блок, в котором находится картинка и блок с текстом и этот блок с текстом располагается посередине картинки.

<a class="collection__item" href="#">
<img class="collection__img" src="images/content/collection-2.jpg" alt="">
<div class="collection__info">
<h6 class="collection__info-title">Truffaut literally trust</h6>
<p class="collection__info-text">Living room furntiture | Chair</p>
</div>
</a>
И чтобы все выглядело, как на скриншоте, я должен блоку collection__item и collection__info добавить микс и через этот микс спозиционировать или же достаточно прописать так:
.collection__item {
position: relative;
}
.collection__info {
position: absolute;
top: 0;
bottom: 0;
right: 0;
left: 0;
}
Если да, то причем тут обертки о_О ?
2) Второе мое понимание написанного в статье значит, что если я использую блок-обертку с ограничением по ширине, то правильно его использовать так:
<section class="main wrapper">
<div class="main__content">
Lorem ipsum dolor sit amet consectetur adipisicing elit. Illum cupiditate beatae ratione ducimus, aspernatur voluptate, possimus architecto, dolorum exercitationem, dolores repellendus corrupti maxime sequi accusamus incidunt minus dignissimos nisi. Incidunt.
</div>
</section>
.wrapper {
max-width: 1400px;
width: 100%;
padding: 30px 60px;
}
А не ТАК
<section class="main">
<div class="wrapper">
<div class="main__content">
Lorem ipsum dolor sit amet consectetur adipisicing elit. Minus enim rem numquam veniam nobis mollitia sequi! Commodi numquam vel distinctio magnam earum voluptatem dolore error aut autem consequatur non, harum.
</div>
</div>
</section>