Здравствуйте. Возникла проблема с выбором элементов. Суть такая, на странице выводятся новости (посты). И мне нужно выбрать каждый 8-ой элемент, чтоб растянуть его на всю ширину.
Элементы подгружаются динамически с помощью AJAX.
Пробовал через CSS с помощью, но результат получился не очень:
:nth-of-type(8n+8) {
width: 100%;
}
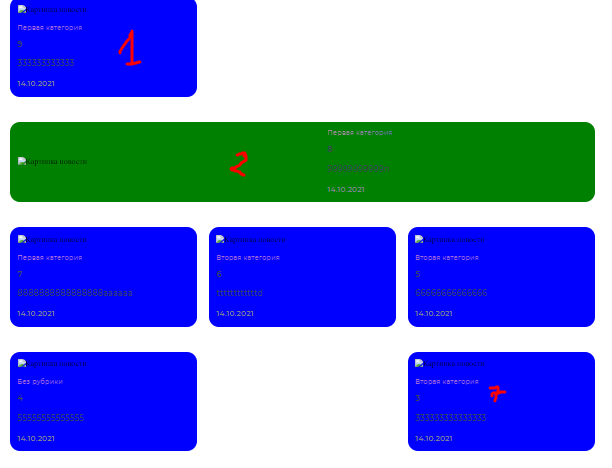
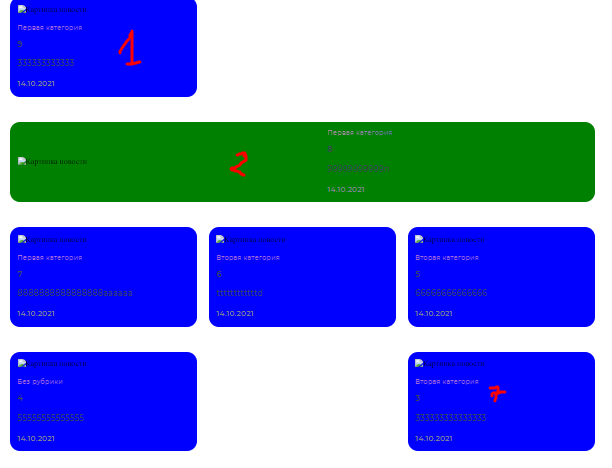
Цифра 1 - это каждый 8-ой элемент
Цифра 7 - это элемент после котого должен идти уже понятное дело 8-ой элемент
Вот скриншоты, тут я выделю каждые 8-ые элементы и вы все поймете:
1. Когда мы еще не подгружаем, а просто уже изначально они сами такие

2. Мы подгрузили первый раз:

3. Мы подгружаем второй раз и тут вот такое, почему-то пропустил 8-ой элементи начал с 9-го (ну и дальше тоже каша):

Возможно я не правильно понял принцип этого с техники CSS. Но, вопрос все такой же важный) Возможно можно с помощью WP или JS выбрать. Но, в идеале хотелось бы CSS.