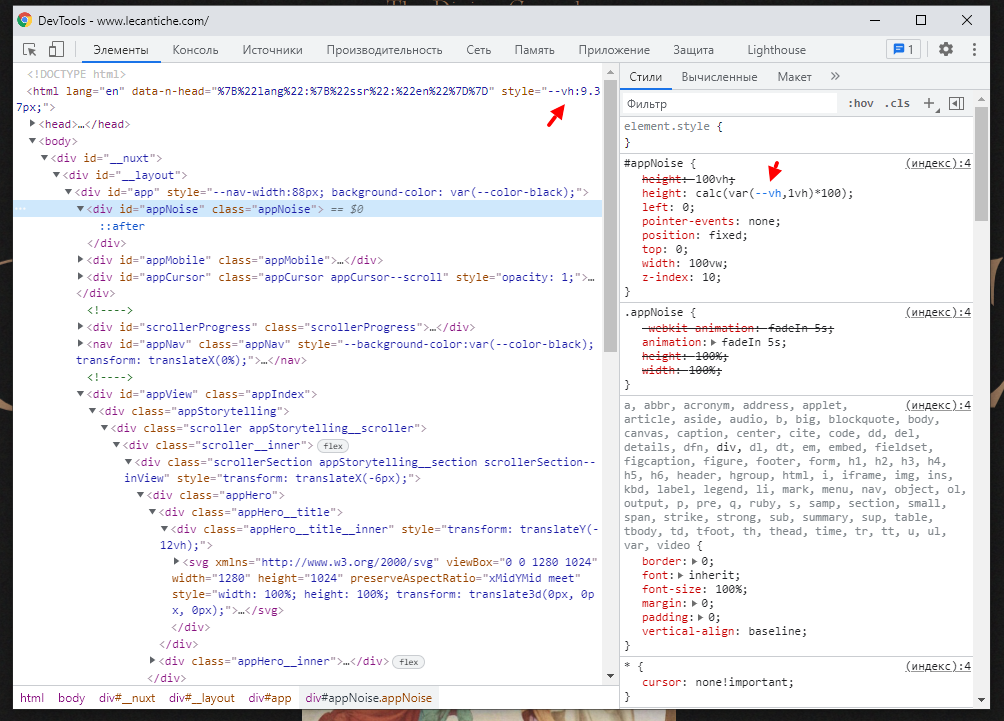
Увидел два сайта с ЧБ эффектом, сайты разные, но код у них идентичный, вот он:
#appNoise {
height: 100vh;
height: calc(var(--vh,1vh)*100);
left: 0;
pointer-events: none;
position: fixed;
top: 0;
width: 100vw;
z-index: 10;
}
.appNoise {
-webkit-animation: fadeIn 5s;
animation: fadeIn 5s;
height: 100%;
width: 100%;
}
.appNoise:after {
-webkit-animation: grain 8s steps(10) infinite;
animation: grain 8s steps(10) infinite;
background-image: url(/images/noise.jpg);
content: "";
height: 300%;
left: -50%;
opacity: .06;
position: fixed;
top: -110%;
width: 300%;
}
@keyframes fadeIn {
0% {
opacity: 0
}
to {
opacity: 1
}
}
@keyframes grain {
0%, to {
transform: translateZ(0)
}
10% {
transform: translate3d(-5%, -10%, 0)
}
20% {
transform: translate3d(-15%, 5%, 0)
}
30% {
transform: translate3d(7%, -25%, 0)
}
40% {
transform: translate3d(-5%, 25%, 0)
}
50% {
transform: translate3d(-15%, 10%, 0)
}
60% {
transform: translate3d(15%, 0, 0)
}
70% {
transform: translate3d(0, 15%, 0)
}
80% {
transform: translate3d(3%, 35%, 0)
}
90% {
transform: translate3d(-10%, 10%, 0)
}
}
Я все понимаю за исключением данного кода:
height: calc(var(--vh,1vh)*100);. Тут js высчитывает
--vh и динамически выставляет значение.
Я не понимаю как js высчитывает значение, и почему оно умножается на 100%. Подскажите пожалуйста))
P.S: Вот сайт
https://www.lecantiche.com/