Не срабатывает настойка рядов,занимаемых элементом в случае,если элемент растянут на всю ширину экрана и не указаны никакие настройки высоты для гридконтейнера.
Файлы с кодом в конце. Скриншоты в спойлерах.
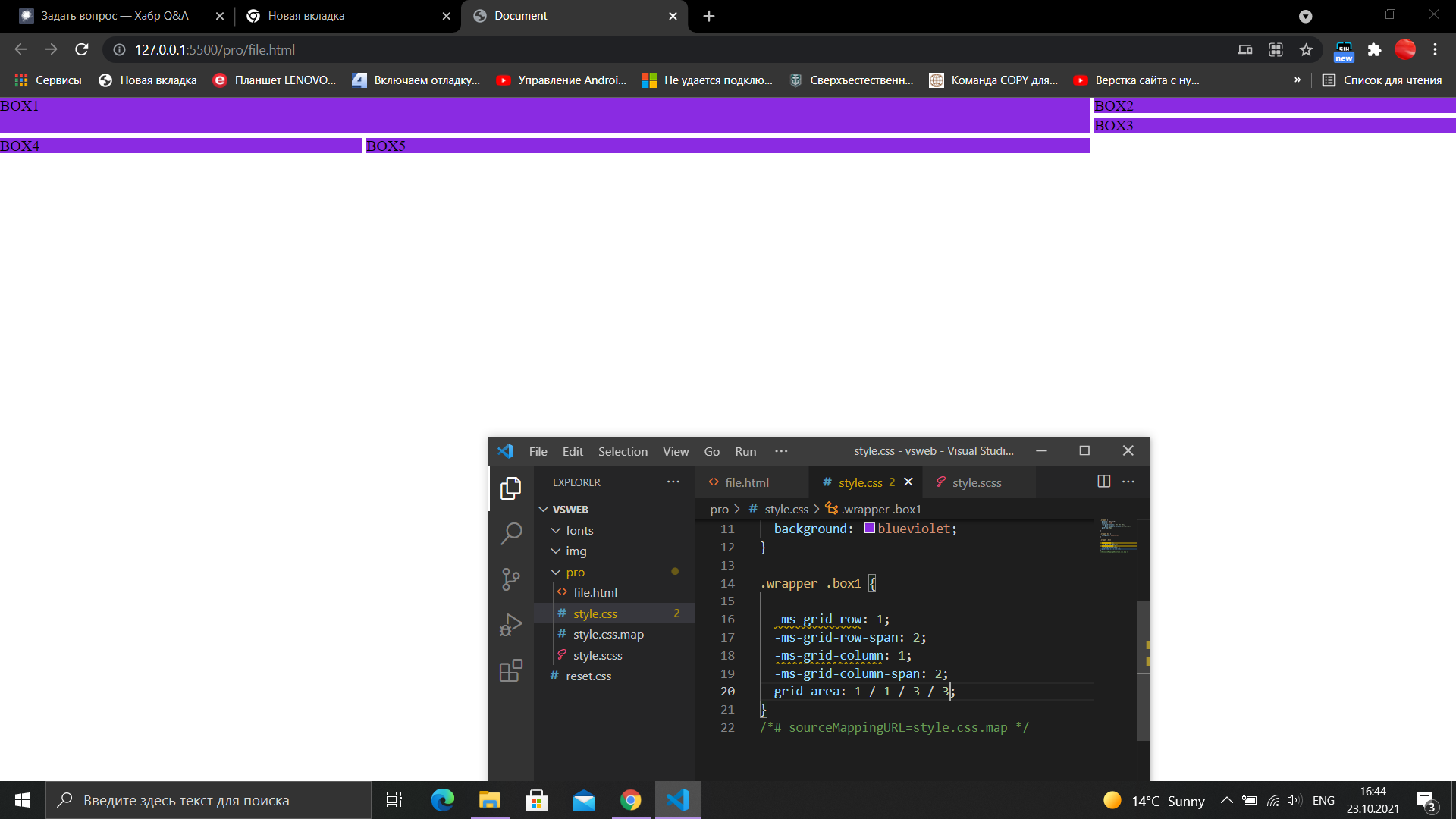
1) примерно так и надо,как видите один блок занимает больше места по вертикали.
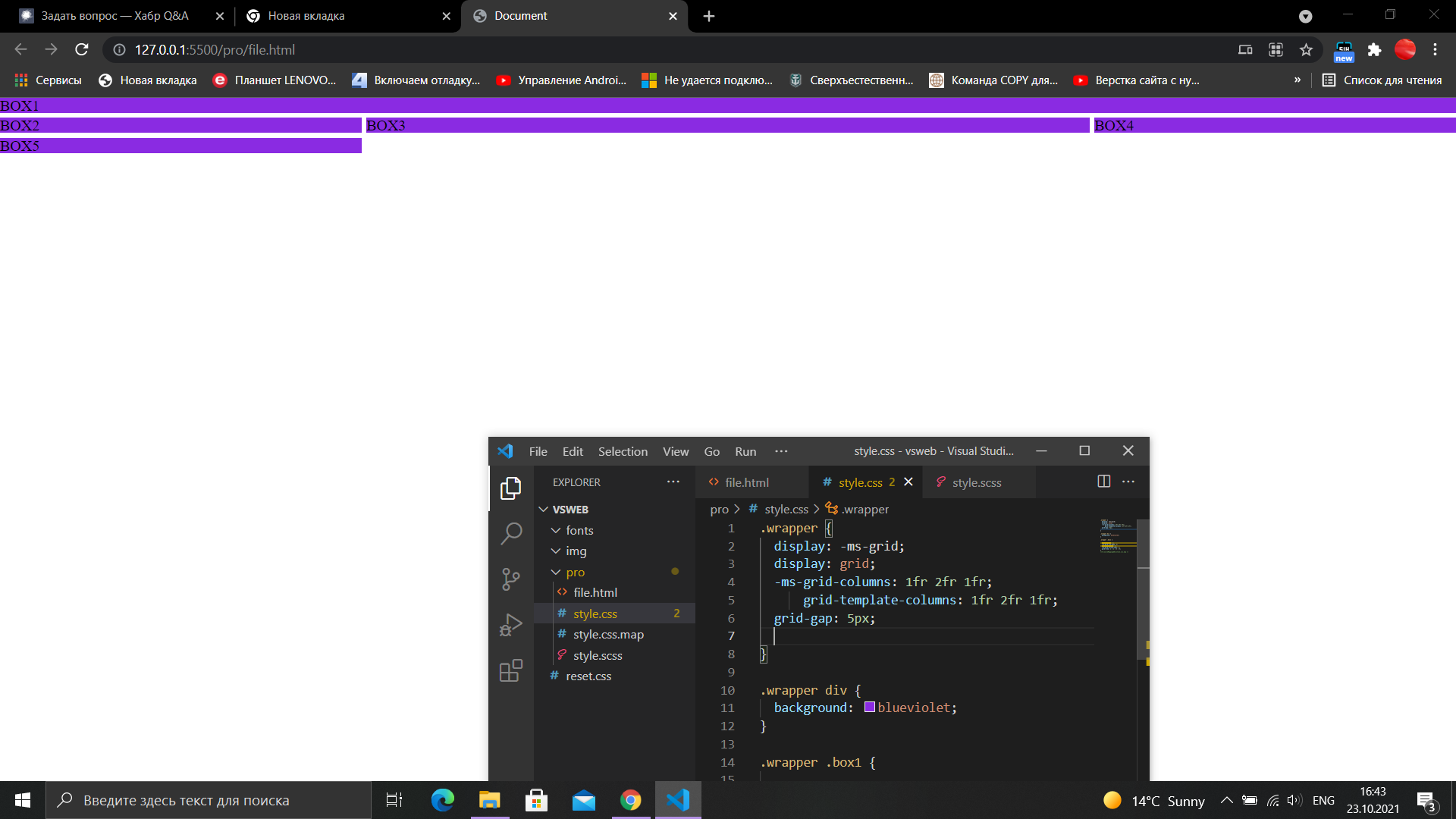
2) НО.стоит его растянуть фулл по горизонтали,и это уже не работает.
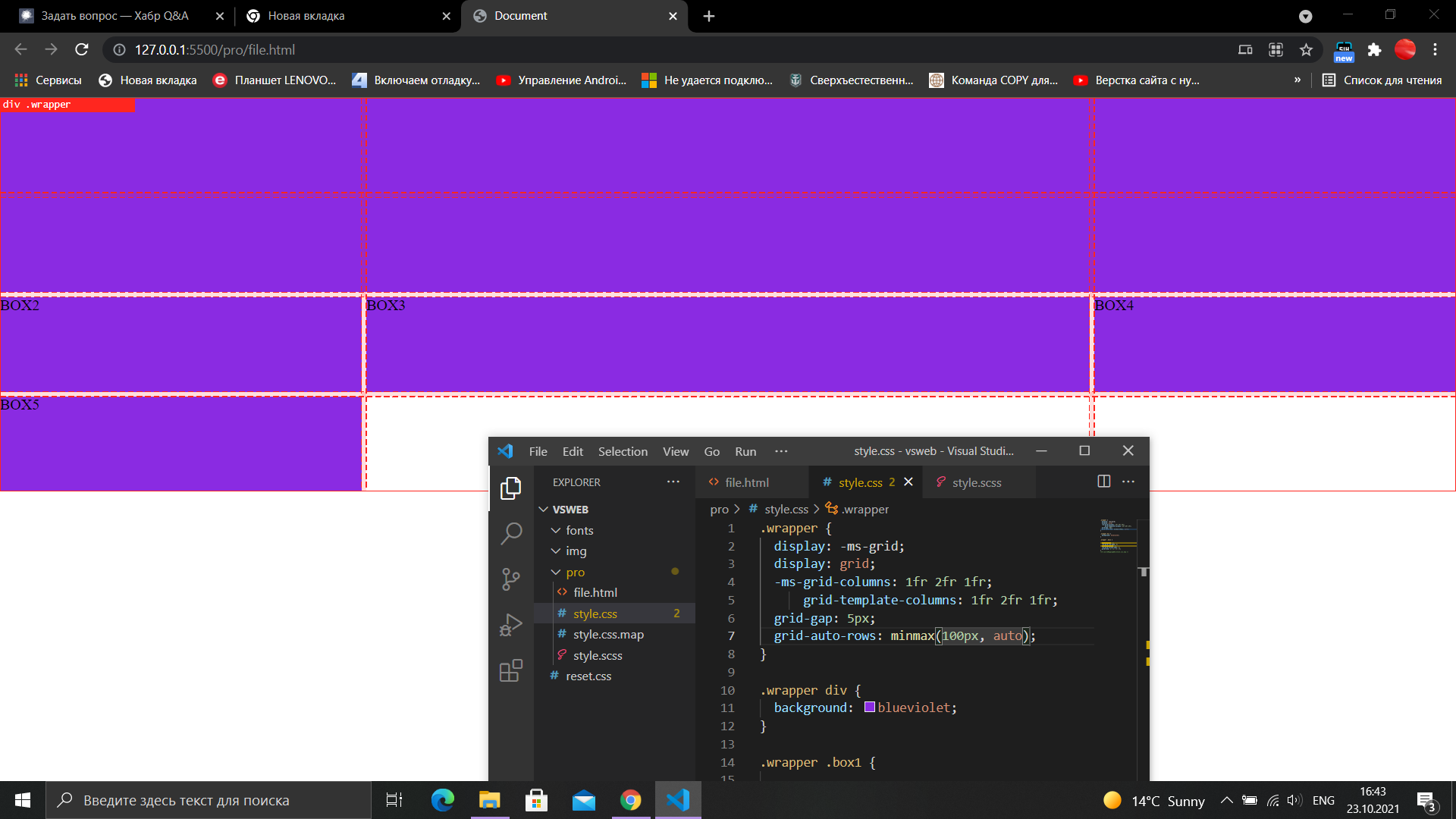
3) Добавляем значeние grid-auto-rows: minmax(100px, auto); к гридконтейнеру,блок опять начинает занимать как надо,2 элемента.
Главное для меня сейчас - понять логику этого. Понять,почему так происходит. Надеюсь вы сможете помощь.
Скриншоты в спойлерах.
Линк на архив с файлами