var log = new XMLHttpRequest()
log.open(
'GET',
'https://jsonplaceholder.typicode.com/users/1',
true
)
log.onreadystatechange = function() {
if (log.readyState != 4) {
return
}
if (log.status === 200) {
let response = JSON.parse(log.responseText );
}
}
log.send();
var container = document.getElementById('какой-то-id-контейнера-куда-вывести');
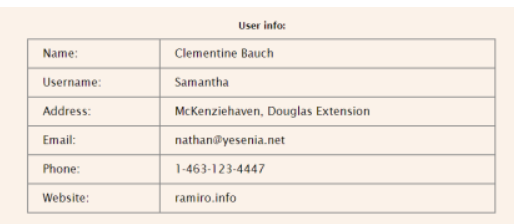
container.innerHTML = "<p style='text-align: center'>User info:</p>\
<table>\
<tr><td>Name:</td><td>" + response.name + "</td></tr>\
<tr><td>Username:</td><td>" + response.username + "</td></tr>\
<tr><td>Address:</td><td>" + response.address.city + ", " + response.address.street + "</td></tr>\
<!-- И дальше в таком же духе -->\
</table>";