Доброго времени суток, уважаемые знатоки.
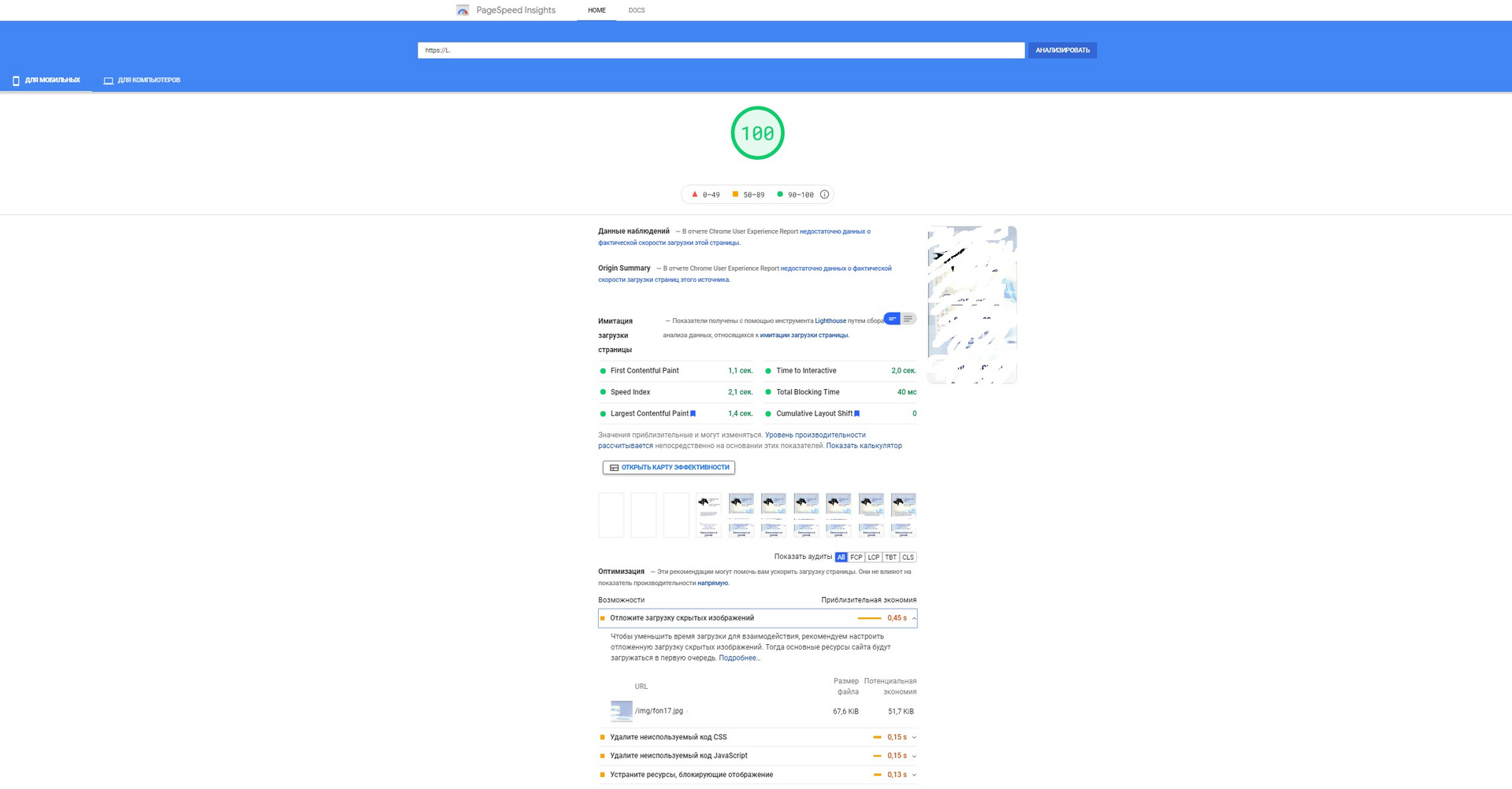
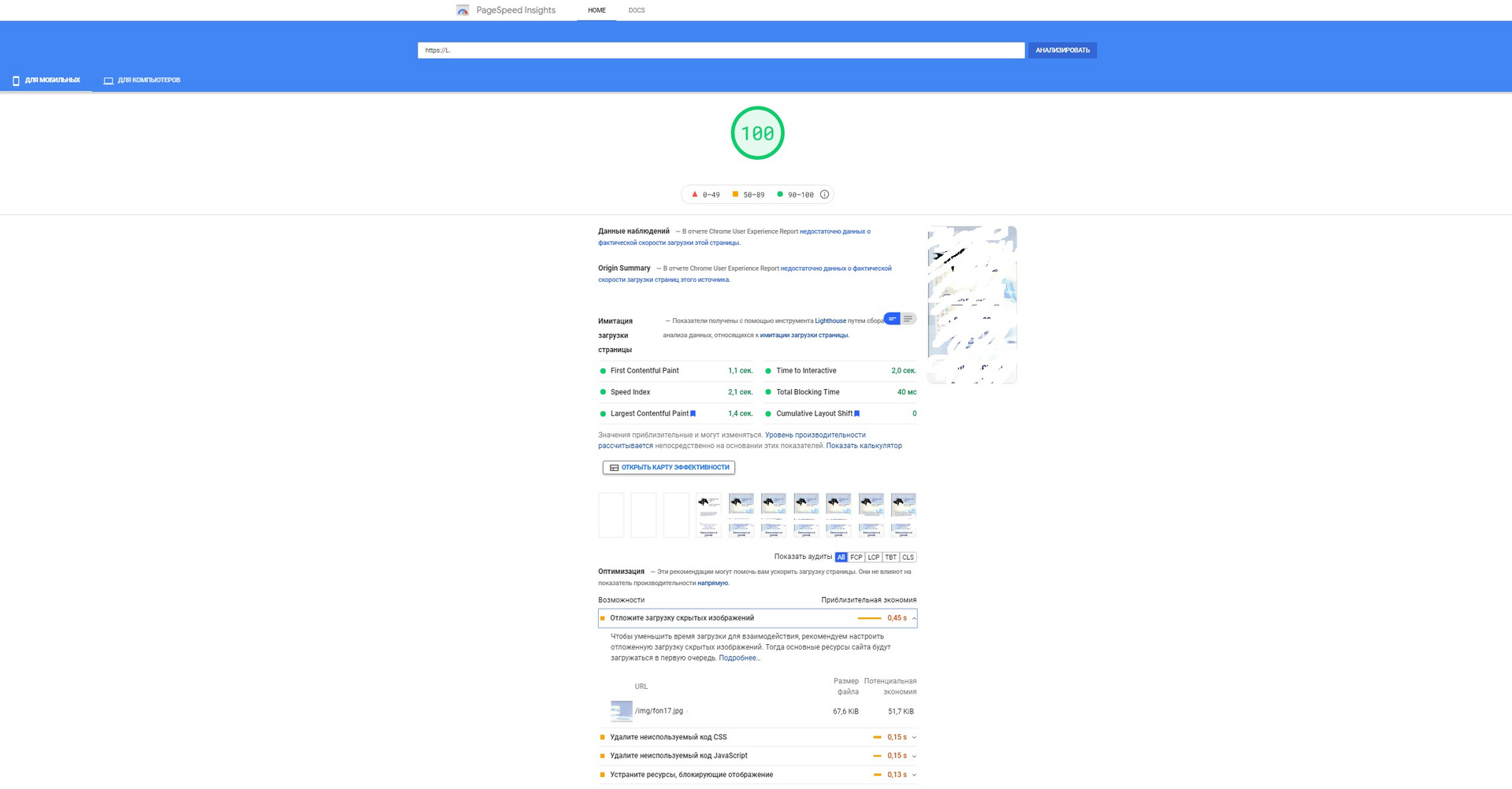
Вот скриншот замера скорости сайта.

По сути, 100/100. Закрываю глаза на то, что Google хочет удаления CSS и JS.
Но не могу закрыть глаза на то, что с недавних пор он захотел отложить загрузку фоновой картинки сайта, причём эта картинка на весь экран, а не фрагмент какого-то блока div.
Вызывается картинка не из html, а из CSS следующим кодом:
body {
background: url(/img/fon17.jpg);
font-family: “Roboto”, “Arial”, sans-serif;
color: #303030;
font-size: 18px;
background-size: cover;
background-repeat: no-repeat;
background-attachment: fixed;
background-position: 0px 0px;
}
В HTML легче - прописал подключаемым картинкам loading="lazy", и всё.
А вот как быть в моём случае? И потом, если отложить загрузку фона сайта, смотрибельность будет так себе.
Хочется, чтобы в PageSpeed стало меньше красноты на этот один пункт, но, желательно, без потерь.
В сети нашёл массу вариантов, но для фот, подтягивающихся из HTML, но это белый фон на старте точно обеспечен. А вот для CSS решения не нашёл. И обратите внимание, что это body, а не какой-то третьесортный блок.
Может быть, кто из вас сталкивался с таким и имеет продуктивные мысли для решения?
ПАРДОН, сразу не написал. Сайт на MODX REVOLUTION.