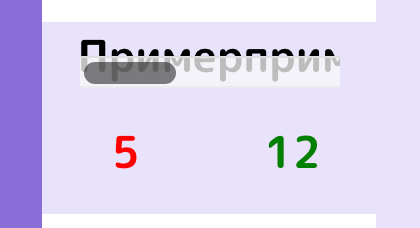
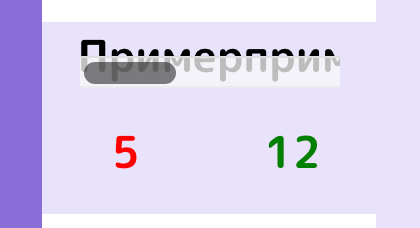
Есть элемент с текстом, который перегружен. Т.е. текст не влезает в рамки блока. Естественно, стоит
overflow: scroll
Смысл в том, что текст нормально скроллится, но отображается
конец этого текста, а нужно, чтобы отображалось начало, а не хвосты.
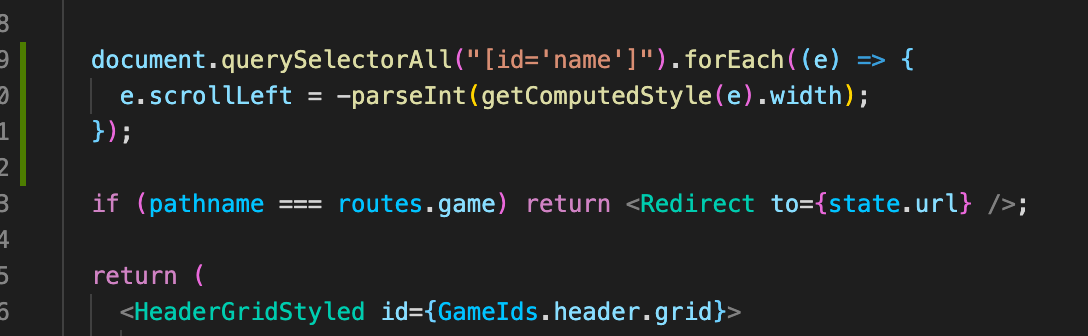
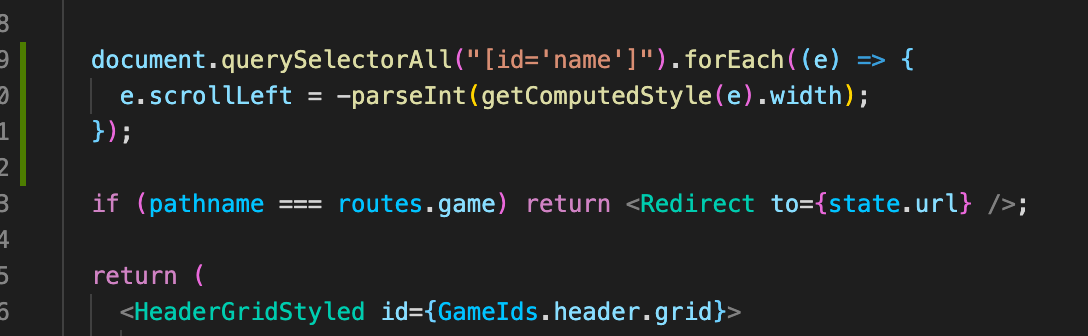
Функциональный элемент, в котором я его поместил - имеет вот такой вот код, который этот скролл устанавливает в нужную позицию:
document.querySelectorAll("[id='name']").forEach((e) => {
e.scrollLeft = -parseInt(getComputedStyle(e).width);
});
При переходе в этот компонент через роут, т.е. по клику на какую-либо кнопку - скроллы устанавливаются как надо.
НО если я перезагружу страницу, то они уйдут восвояси. И при каждой перезагрузке страницы это происходит таким образом.
Не хотелось бы постоянно переотрисовывать элемент с помощью каких-то махинаций со стейтом, юзэффектами.
Хотя если есть такое решение, то буду благодарен, ибо пробовал через них - тоже не получилось.
Возможно, что есть другой способ установить позицию скролла. На уровне css, допустим.
Хотя такого я не нашёл.
Возможно я вообще не прав и это не связано с ререндером.