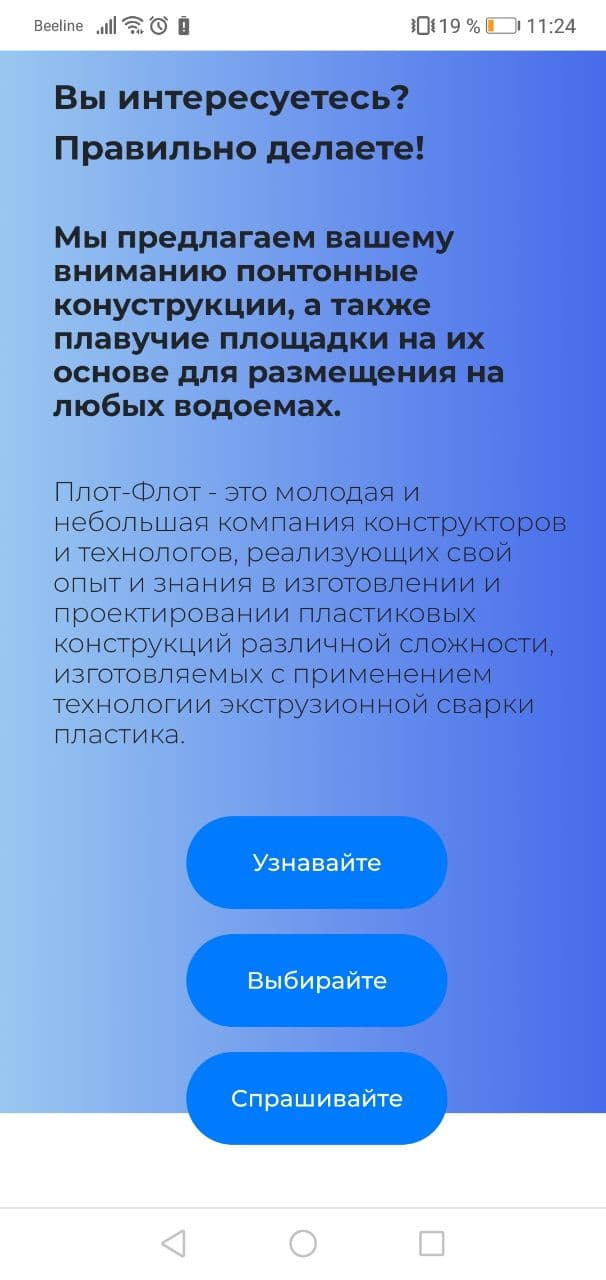
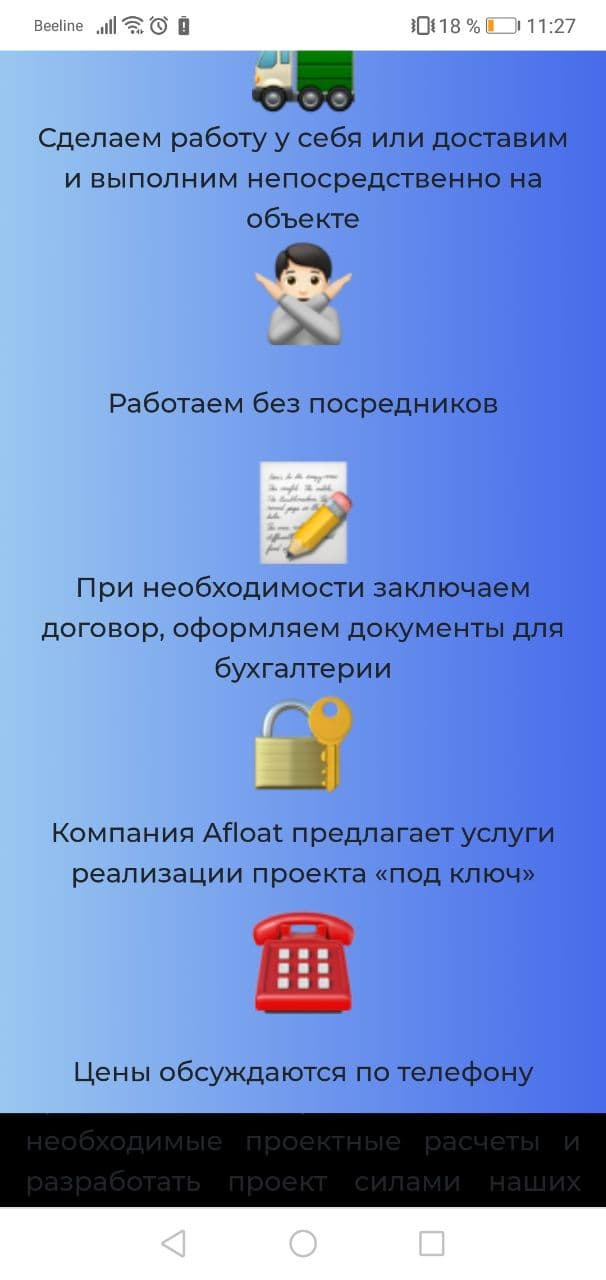
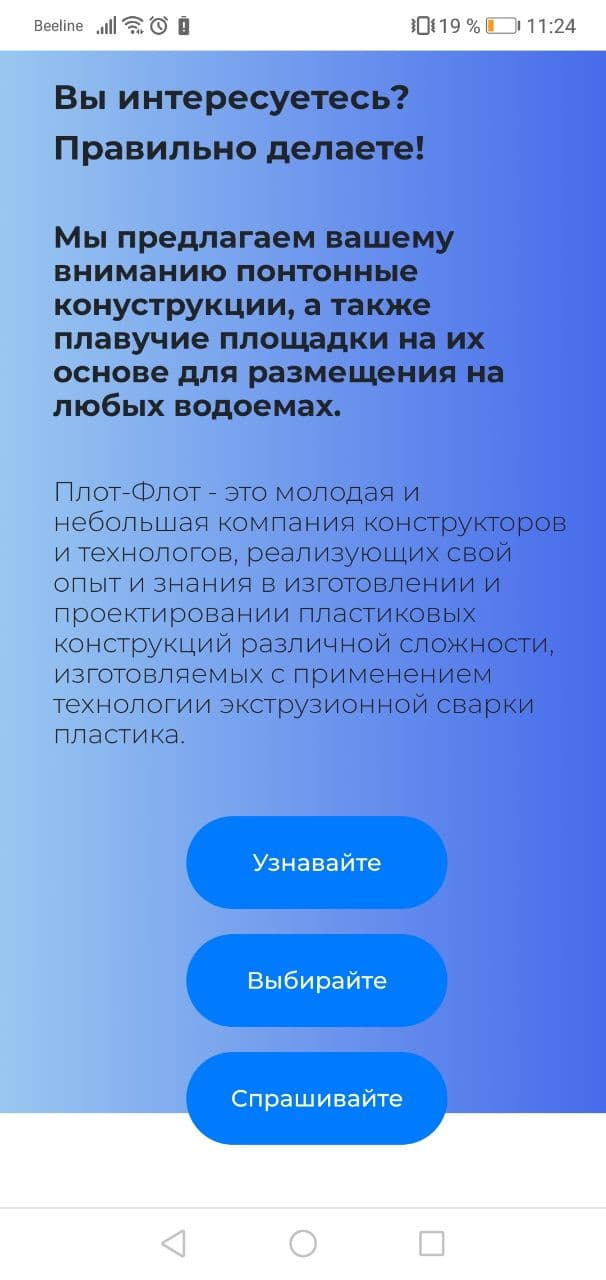
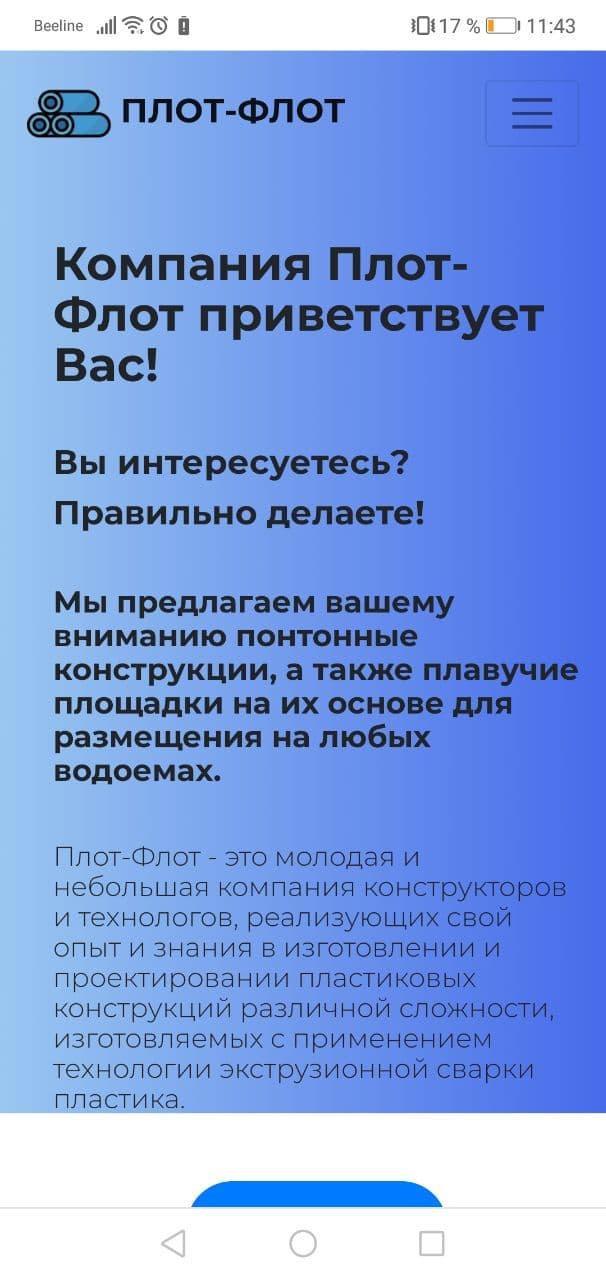
Написав сайт на html, столкнулся с такой проблемой. При прокрутке сайта на фоне снизу появляется белая полоса.


Иногда вместо полосы может дублироваться содержимое сайта (возможно из случайного места).

Полоса снизу появляется не сразу, нужно несколько раз скроллить вниз-вверх, чтобы она появилась
Также я заметил, что такое происходит только на андроид устройствах. Просмотр был только с гугла.
Ссылка на сайт.
HTML-код главной страницы:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Плот-Флот</title>
<meta name ="viewport" content="width=device-width, initial-scale=1.0">
<link rel="shortcut icon" href="img/logo.png" type="image/x-icon">
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/4.0.0/css/bootstrap.min.css">
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.3.1/jquery.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.12.9/umd/popper.min.js"></script>
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/4.0.0/js/bootstrap.min.js"></script>
<script src="https://use.fontawesome.com/releases/v5.0.8/js/all.js"></script>
<link rel="stylesheet" href="css/main.css">
</head>
<body>
<!-- Header -->
<nav class="navbar navbar-expand-md navbar-light">
<div class="container-fluid">
<div class="text-center brand-cont">
<div class="navbar-brand brand-text">
<img src="img/logo.png">
ПЛОТ-ФЛОТ
</div>
</div>
<button class="navbar-toggler" type="button" data-toggle="collapse" data-target="#navbarResponsive">
<span class="navbar-toggler-icon"></span>
</button>
<div class="collapse navbar-collapse" style="margin-left: 25px" id="navbarResponsive">
<ul class="navbar-nav">
<li class="nav-item text-center">
<a href="#" class="nav-link nav-link-text active">Главная</a>
</li>
<li class="nav-item text-center">
<a href="pages/about_company.html" class="nav-link nav-link-text">О компании</a>
</li>
<li class="nav-item text-center">
<a href="pages/services.html" class="nav-link nav-link-text">Услуги</a>
</li>
<li class="nav-item text-center">
<a href="pages/contacts.html" class="nav-link nav-link-text">Контакты</a>
</li>
</ul>
</div>
</div>
</nav>
<!-- Main content -->
<div class="container-fluid" style="height: 100%">
<div class="row" style="height: 100%">
<div class="col-lg-7">
<div style="margin-left: 5%">
<br>
<h1 class="index-text-1">
Компания Плот-Флот приветствует Вас!
</h1>
<br>
<h2 class="index-text-23">
Вы интересуетесь?
</h2>
<h2 class="index-text-23">
Правильно делаете!
</h2>
<br>
<h3 class="index-text-4">
Мы предлагаем вашему вниманию понтонные конструкции,
а также плавучие площадки на их основе для размещения
на любых водоемах.
</h3>
<br>
<p class="index-text-5">
Плот-Флот - это молодая и небольшая компания
конструкторов и технологов, реализующих свой опыт и
знания в изготовлении и проектировании пластиковых
конструкций различной сложности, изготовляемых с применением
технологии экструзионной сварки пластика.
</p>
<br>
<div class="row">
<div class="col-sm-6 col-lg-4 cont-index-btn">
<a href="pages/learning.html">
<button type="button" class="btn btn-primary index-btn">
Узнавайте
</button>
</a>
</div>
<div class="col-sm-6 col-lg-4 cont-index-btn">
<a href="pages/choosing.html">
<button type="button" class="btn btn-primary index-btn">
Выбирайте
</button>
</a>
</div>
<div class="col-lg-4 cont-index-btn">
<a href="pages/asking.html">
<button type="button" class="btn btn-primary index-btn">
Спрашивайте
</button>
</a>
</div>
</div>
</div>
</div>
<div class="col-lg-5">
<div class="container index-pic text-center" style="padding-bottom: 0; margin-bottom: 0px">
<img src="img/index/worker.png">
</div>
</div>
</div>
</div>
</body>
</html>
CSS-код для разрешения с 320px по 575px:
@import url('https://fonts.googleapis.com/css2?family=Montserrat:wght@300&display=swap');
@import url('https://fonts.googleapis.com/css2?family=Montserrat:wght@700&display=swap');
@import url('https://fonts.googleapis.com/css2?family=Montserrat:wght@500&display=swap');
/* MEDIA */
@media (min-width: 320px) {
/* NAVBAR */
nav{
min-height: 100px;
font-weight: bold;
font-size: 21px;
line-height: 44px;
}
.navbar-brand img {
height: 48px;
}
.brand-cont {
width: 200px
}
.brand-text {
font-size: 20px
}
.nav-link-text {
font-size: 16px
}
/* INDEX.HTML */
.index-text-1{
font-weight: bold;
font-size: 28px;
line-height: 30px;
}
.index-text-23 {
font-weight: bold;
font-size: 20px;
line-height: 22px;
}
.index-text-4 {
font-weight: bold;
font-size: 18px;
line-height: 20px;
}
.index-text-5{
font-weight: 300;
font-size: 16px;
line-height: 18px;
}
.index-btn {
height: 55px;
width: 155px;
font-size: 14px;
border-radius: 50px;
/* filter: drop-shadow(0px 4px 4px rgba(0, 0, 0, 0.25)); */
}
.index-pic img {
height: 0px;
}
}
html {
overflow: auto;
height: 100%;
}
body {
background: cornflowerblue;
background: -webkit-linear-gradient(to right, #9AC7F1, #476BEB);
background: -moz-linear-gradient(to right, #9AC7F1, #476BEB);
background: linear-gradient(to right, #9AC7F1, #476BEB);
font-family: 'Montserrat', sans-serif;
font-style: normal;
height: 100%;
overflow: auto;
}
.cont-index-btn {
text-align: center;
margin-bottom: 15px
}
.ellipse{
width: 100%;
height: 100%;
background: #FFFFFF;
filter: blur(250px);
}