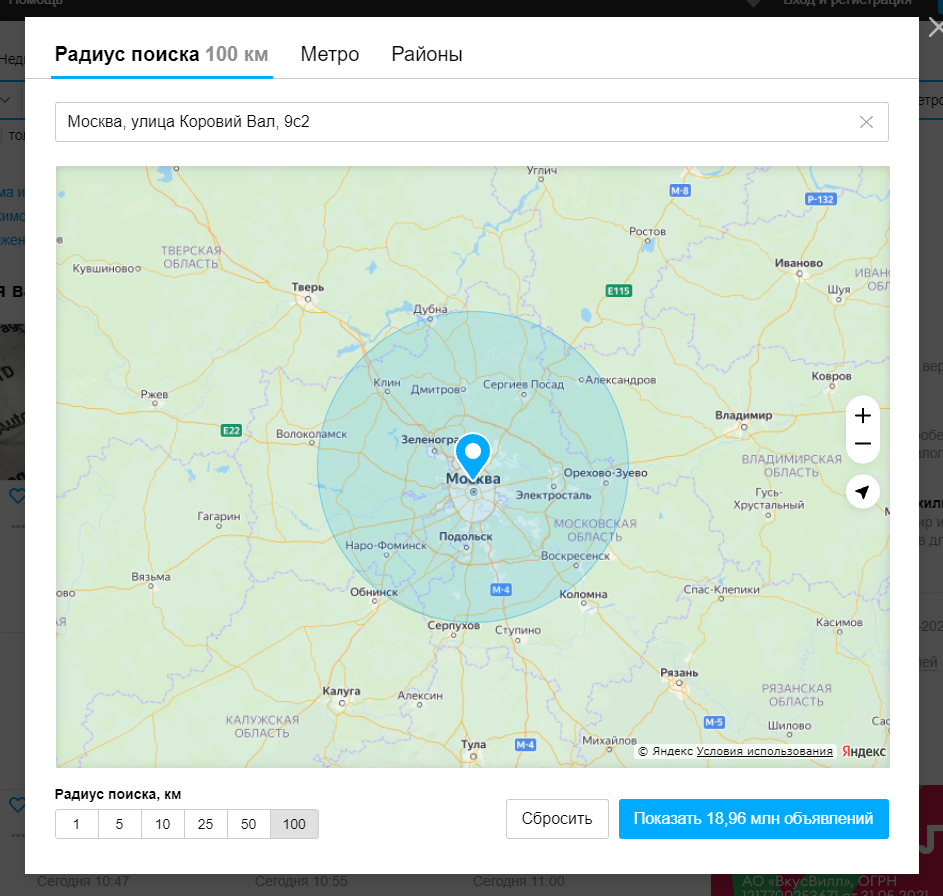
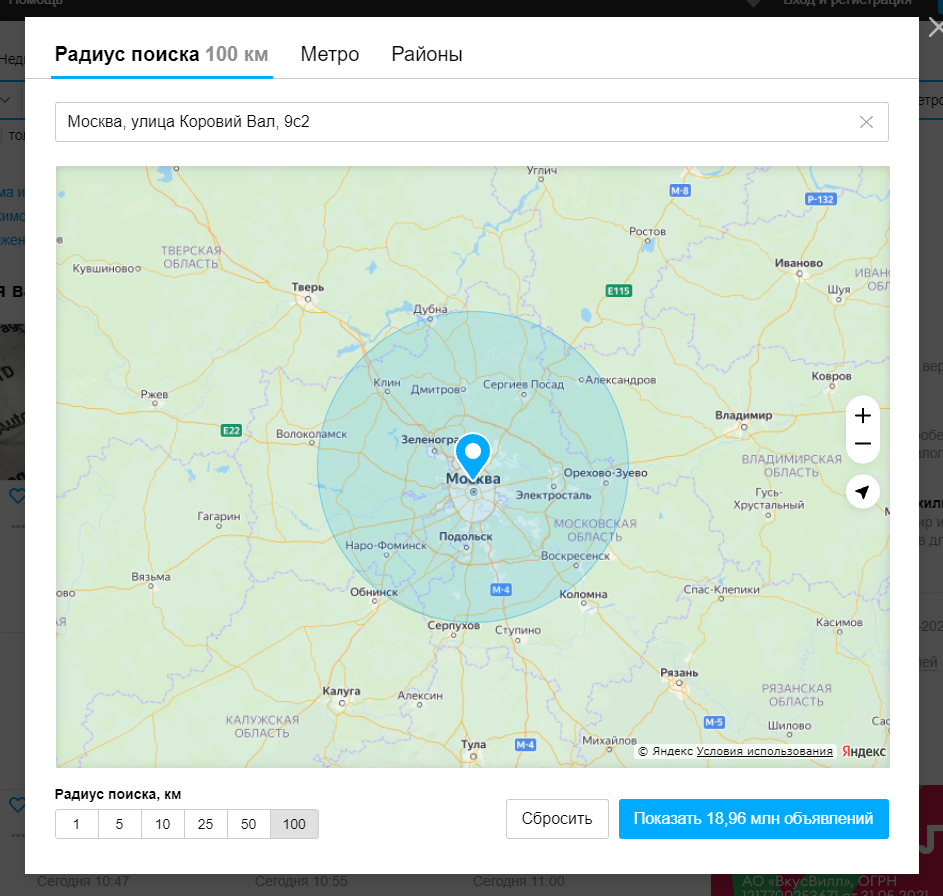
Пытаюсь сделать визуальное изменение радиуса на карте при изменении значения ползунка за пределами карты. Логика должна быть примерна такая же как на Авито в фильтре радиус/метро/район. Сначала я получаю геопозицию пользователя, ставлю маркер, от этого маркера на карте должен быть круг, радиус по умолчанию 50км. Под картой у меня ползунок слайдер (вместо радиобаттонов со скрина). Нужно чтобы при изменении значения ползунка, круг-радиус на карте тоже менялся. Чисто визуально.

Я начал реализовывать это через добавление геометрической фигуры круга, но не могу понять как менять радиус каждый раз, как меняется значение ползунка Код сейчас такой:
let geolocation = ymaps.geolocation,
myMap = new ymaps.Map('js-route-map', {
zoom: 8,
controls: []
});
myMap.controls.add('zoomControl');
geolocation.get({
provider: 'browser',
mapStateAutoApply: true
}).then(
function (result) {
result.geoObjects.options.set({
iconLayout: 'default#image',
iconImageHref: '/img/icons/map-geolocation.svg',
iconImageSize: [20, 20]
});
let myCircle = new ymaps.Circle([
result.geoObjects.position,
this.sliders.distance*1000 // Это всё находится во vue компоненте, здесь беру текущее значение с ползунка радиуса
], {}, {
fillColor: "rgba(254,37,90,0.1)",
strokeColor: "#FE255A",
strokeOpacity: 1,
strokeWidth: 1
});
myMap.geoObjects.add(result.geoObjects);
myMap.setZoom(8);
myMap.geoObjects.add(myCircle);
},
);
Посмотрев внимательно на реализацию на Авито, я понял, что там просто добавляется круг и его размер не меняется, при выборе другого радиуса меняется масштаб карты, но сам круг нет.