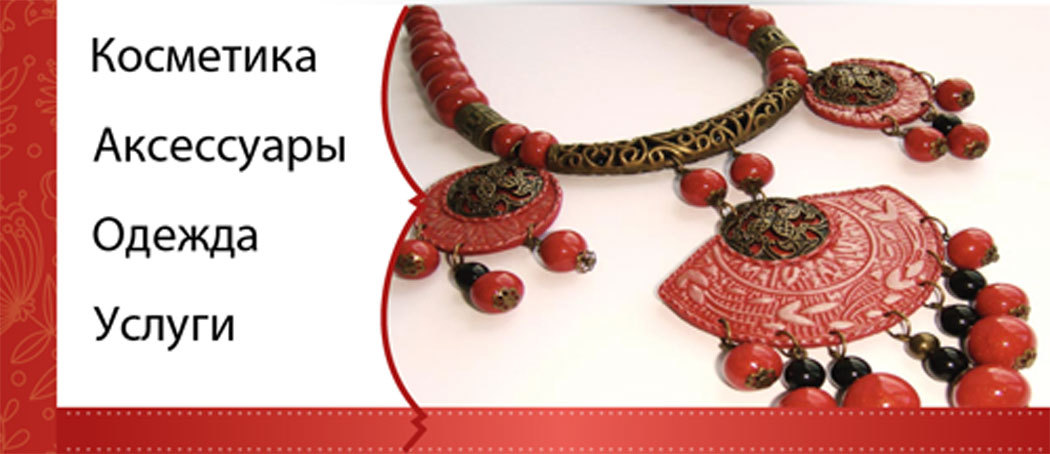
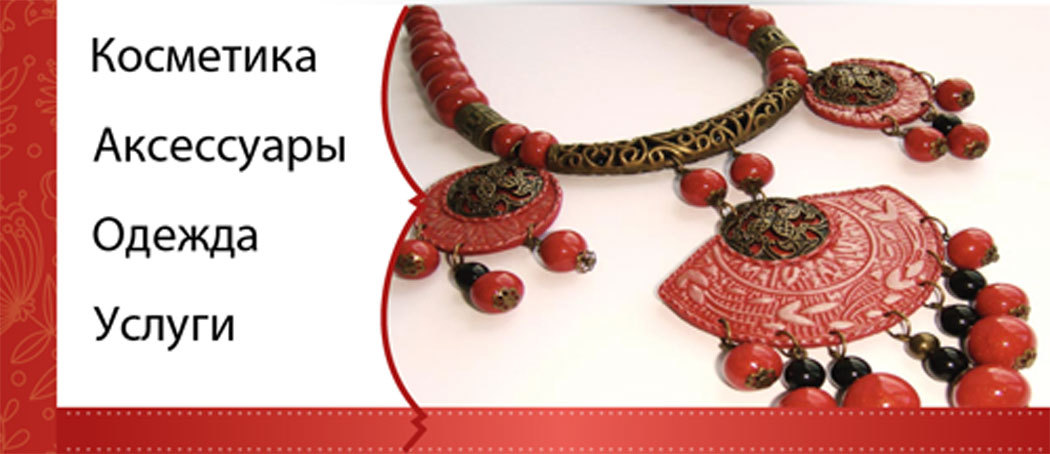
Необходимо реализовать меню, чтобы рядом в определённой области выводилась картинка. В зависимости от ссылки выводилась разная картинка при наведении на неё курсора мышки.
Вот так:

Я нашел Вариант как это можно сделать, но не знаю как прописать дефолтное значение, которое будет выводиться если не наводят на кнопку. Подскажите как это лучше реализовать.
Посмотреть как работает можно здесь
spirulina-pacifica.ru/menu#menu2 ul {
float: left;
list-style: none;
}
#menu2 ul li {
display:inline;
float: left;
}
#menu2 li a {
font-size: 24px;
padding: 10px 0;
display:block;
height:31px;
margin-right:15px;
}
#menu2 li a:hover {
color:#58bee2;
}
#menu2 a .icon {
display:none;
}
#menu2 a:hover .icon {
display:block;
position:absolute;
height:269px;
top:0px;
left:250px;
}