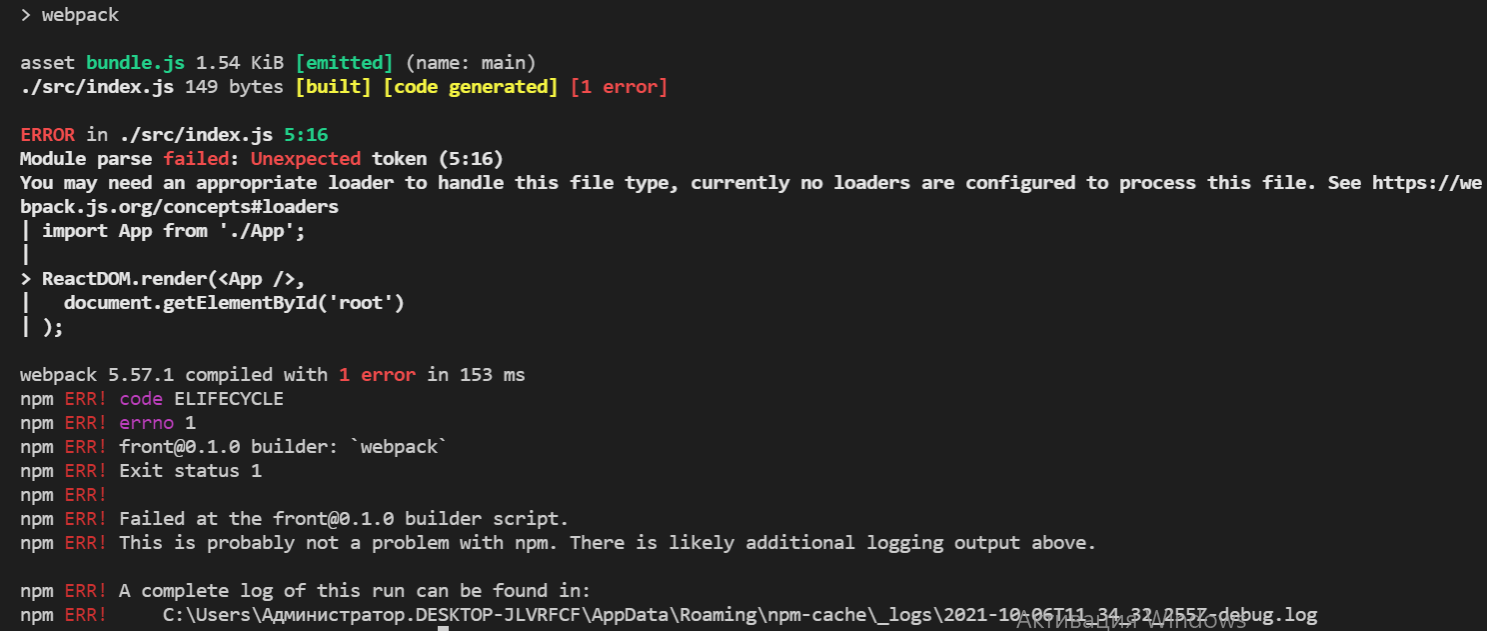
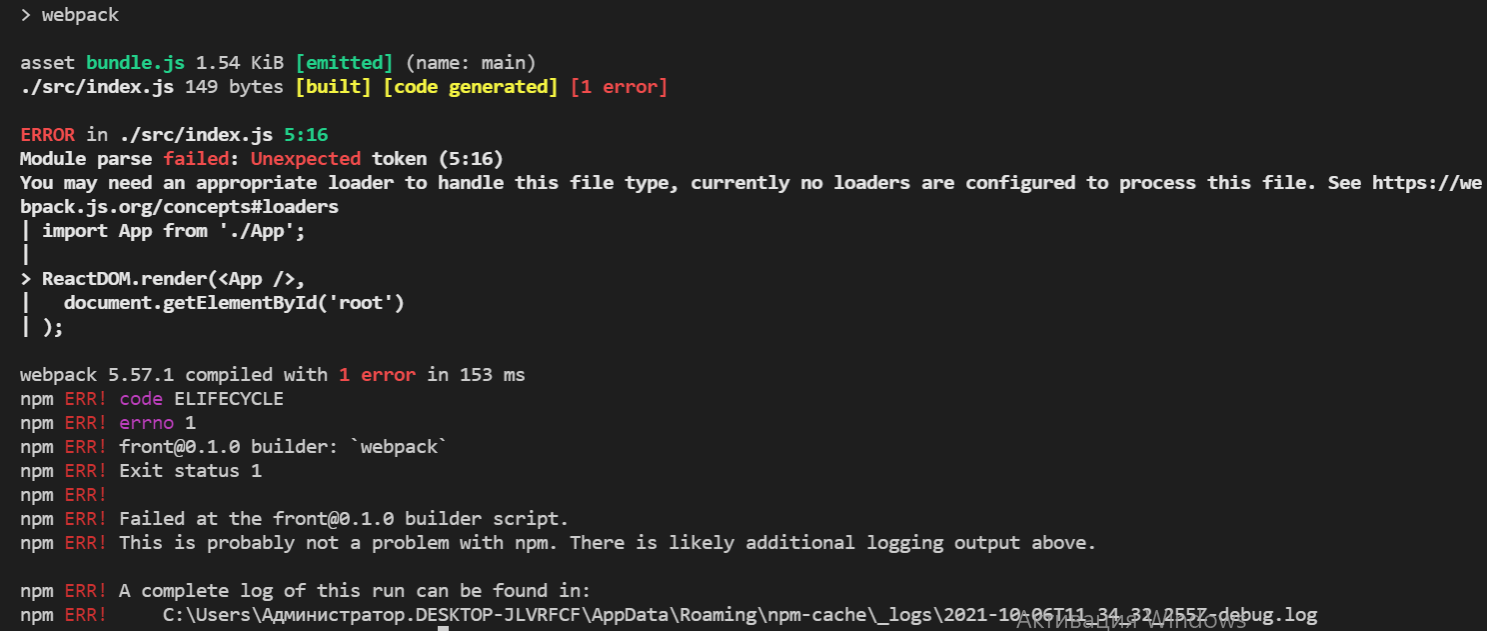
Webpack установлен в Реакт. Но когда я пытаюсь создать dist файл, запуская npm run builder, возникает ошибка:
 Из package.json:
Из package.json:
"scripts": {
"start": "react-scripts start",
"build": "react-scripts build",
"test": "react-scripts test",
"eject": "react-scripts eject",
"builder": "webpack"
},
Из Webpack.config.js:
const path = require('path');
module.exports = {
mode: 'development',
entry: './src/index.js',
output: {
path: path.resolve(__dirname, 'dist'),
filename: 'bundle.js',
},
};
Из index.js:
import React from 'react';
import ReactDOM from 'react-dom';
import App from './App';
ReactDOM.render(<App />,
document.getElementById('root')
);