Помогите разобраться. Я формирую список элементов: заголовок + пара кнопок: «редактировать» и «удалить»:
function loadMyShelves() {
let authToken = localStorage.getItem("accessToken");
let url = "http://localhost:8080/api/my/shelves";
let xhr = new XMLHttpRequest();
xhr.open('GET', url, true)
xhr.setRequestHeader("Authorization", authToken);
xhr.onload = function () {
if (xhr.readyState === 4) {
switch (xhr.status) {
case 200:
let resp = JSON.parse(xhr.responseText);
console.log("Всего записей: " + resp.totalItems);
let shelfListDiv = document.getElementById("shelfList");
for (let i = 0; i < resp.totalItems; i++) {
shelfListDiv.innerHTML = shelfListDiv.innerHTML + '<div class="card col-6">\n' +
' <div class="card-body">\n' +
' <h5 class="card-title">'+ resp.shelves[i].title +'</h5>\n' +
' <a href="#" class="btn btn-sm btn-outline-warning">редактировать</a>\n' +
' <a href="#" class="btn btn-sm btn-outline-danger">удалить</a>\n' +
' </div>\n' +
' </div>';
}
break;
case 401:
console.log("Код ответа 401. Ошибка авторизации.");
break;
default:
console.log("Код ответа: " + xhr.status + ", ответ сервера: " + xhr.responseText);
}
}
}
xhr.send();
}
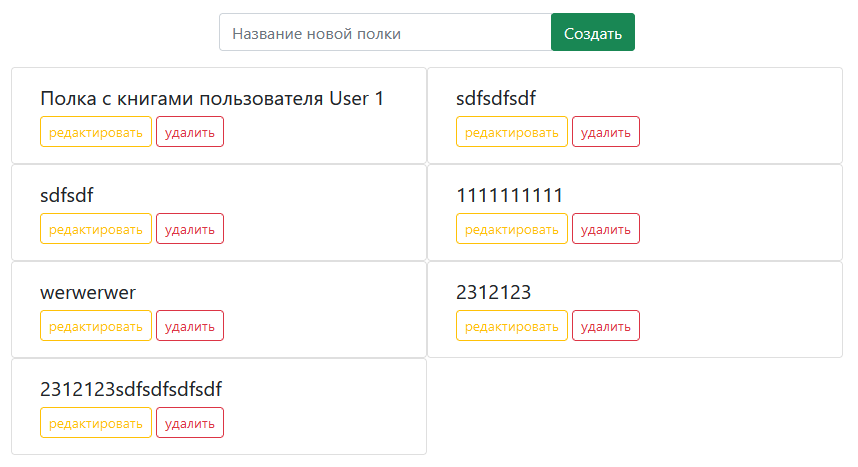
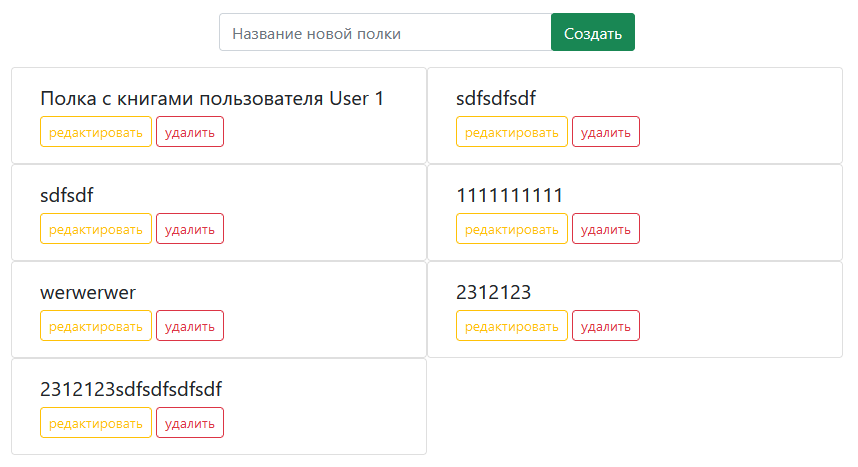
На выходе получается что-то типа:

(это я проверял, как работает создание "полки")
Как мне обрабатывать нажатие кнопок, чтобы я понимал, к какому элементу относится клик?
Полагаю, нужно добавить id в родительский div (card-body)? Может, какие-то срытые элементы?